Have you have been in a scenario where you have lots of elements , but want them to have same stylings like ( color , font-size , hight , width e.t.c) ?
oooh yes
So what was your move toward the issue ? is it by giving them same sudo property ?
Nope ! The best answer or solution to that is by using CSS Variable
Now Lets get started
WHAT IS A CSS VARIABLE ?
A CSS varibales are variable used for reducing repetition in codes , with CSS variable you can write once and do many
HOW THE CSS VARIABLES WORKS
The CSS Variable works in a very simple way , and clean manner , the CSS variable looks like object in Javascript, and works like a varibale in Javascript also
UNDERSTANDING CSS VARIABLE.
the CSS variable is easy to understand , and in this tutorial we gonna break everything down
BREAKING DOWN
CSS variable is bound in a psudo element in css which is called :root ,
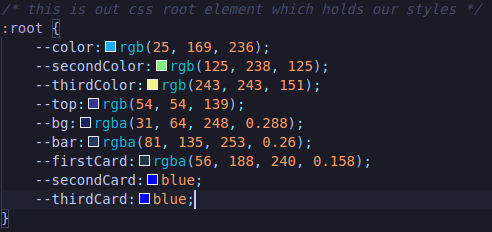
the :root element is where all your defined styles are kept ( wrapped in ) this is how the css variable looks like , below
THE BREAKING DOWN EXPLAINED HERE
As we said earlier the CSS styled values are wrapped in the :root element , and we said this is the element the holds the stylings we want
the :root holds all the css styles we want .
in the image above we defined some stylings inside the :root element , and the best things to store inside the :root ( css varibale are , colors , font-size ,background-colors e.t.c )
NOW LETS WORK WITH AN EXAMPLE
In this example we are going to store some list of colors in our :root element
:root {
--color:red;
--color2:yellow;
}
Now you can see the example above , inside the :root {} we stored our colors there , and there are 2 dashes(-) in frotn of the color names , those dashes are used to tell the :root {} that , this is a variable , hold it do nothing with it , till it is being called back ,
and lets share more light on what variables are in programming : Variables are containers used to hold different kinds of value.
so now the -- tells the browser that anything that comes before it is a variable name
THINGS TO NOTE
the things you should note are there are 2 dashes (--) that comes before the variable name , and after the values that the variable holds there is a semi colon at the end as usual
CALLING THE VARIABLES BACK TO ACTION
Calling the variables to action , means calling the variables back to render the values it holds .
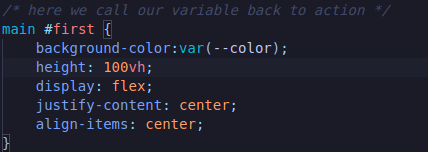
check the image below
in the image above you can see something like this in the first line
var(--color)
NOTE: you can see the 2 dashes , but this time it is wrapped in a bracket ()
this tells your browser that render the value of --color to the property of color.
and when your browser compile it , you will see color:rgba(25,169,236); which is the color code for sky blue
CALLING THE VARIABLE TO ACTION WITH AN EXAMPLE
Let site an example on how the variable is being called to action , like you see above
/* lets style a div */
div {
color:var(--color)
}
now in the code you can see var() with the variable name inside ,
the "var" keyword stands for variable , and it can only receive a single parameter which is a variable name
property:var(variable name )
that is how the var works
###### NOW LETS WRITE A FULLCODE BASE ON WHAT WE LEARNT
HTML ELEMENT
<div class="hashnode"> This is a tutorial on css variable </div>
CSS STYLINGS
/* Lets declear 2 varibales in our root */
:root {
--learn:blue;
--test:30px;
}
/*now lets style our div and call the variables back to action */
.hashnode {
color:var(--learn);
font-size:var(--test);
}
now when your browser compile this code , you see the CSS like this ,
.hashnode{
color:blue;
font-size:30px;
}
SUMMARY
###### CSS variables are used to hold different styles values ,
###### its write once and do many
the Joy of using CSS varibale is that you can write once and do many
once you edit one value it changes the rest properties associated to that variable








Top comments (0)