A spannable TextView can be used in Android to highlight a particular portion of text with a different color, style,
size, and/or click event in a single TextView widget.
Consider that you have defined a TextView as follows:
TextView textview=findViewById(R.id.textview);
Then you can apply different highlighting to it as shown below:
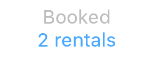
Spannable color: In order to set a different color to some portion of text, a ForegroundColorSpan can be
used, as shown in the following example:
Spannable spannable = new SpannableString(firstWord + lastWord);
spannable.setSpan(new ForegroundColorSpan(firstWordColor), 0, firstWord.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(new ForegroundColorSpan(lastWordColor), firstWord.length(),
firstWord.length() + lastWord.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
textview.setText(spannable);
Output created by the code above:
Spannable font: In order to set a different font size to some portion of text, a RelativeSizeSpan can be
used, as shown in the following example:
Spannable spannable = new SpannableString(firstWord + lastWord);
spannable.setSpan(new RelativeSizeSpan(1.1 f), 0, firstWord.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); // set size
spannable.setSpan(new RelativeSizeSpan(0.8 f), firstWord.length(), firstWord.length() +
lastWord.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); // set size
textview.setText(spannable);
Output created by the code above:
Spannable typeface: In order to set a different font typeface to some portion of text, a custom
TypefaceSpan can be used, as shown in the following example:
Spannable spannable = new SpannableString(firstWord + lastWord);
spannable.setSpan(new CustomTypefaceSpan("SFUIText-Bold.otf", fontBold), 0,
firstWord.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(new CustomTypefaceSpan("SFUIText-Regular.otf", fontRegular),
firstWord.length(), firstWord.length() + lastWord.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
text.setText(spannable);
However, in order to make the above code working, the class CustomTypefaceSpan has to be derived from
the class TypefaceSpan. This can be done as follows:
public class CustomTypefaceSpan extends TypefaceSpan {
private final Typeface newType;
public CustomTypefaceSpan(String family, Typeface type) {
super(family);
newType = type;
}
@Override
public void updateDrawState(TextPaint ds) {
applyCustomTypeFace(ds, newType);
}
@Override
public void updateMeasureState(TextPaint paint) {
applyCustomTypeFace(paint, newType);
}
private static void applyCustomTypeFace(Paint paint, Typeface tf) {
int oldStyle;
Typeface old = paint.getTypeface();
if (old == null) {
oldStyle = 0;
} else {
oldStyle = old.getStyle();
}
int fake = oldStyle & ~tf.getStyle();
if ((fake & Typeface.BOLD) != 0) {
paint.setFakeBoldText(true);
}
if ((fake & Typeface.ITALIC) != 0) {
paint.setTextSkewX(-0.25 f);
}
paint.setTypeface(tf);
}
}
The post Android Spannable TextView appeared first on TechPaliyal.








Top comments (0)