Un peu avant le DevFest, mes collègues parlaient de possibles évolutions de notre produit. Je me souviens m’être dit à un moment "ça va faire marrer les opérateurs daltoniens" mais cette remarque est restée dans ma tête... Forcément, j’ai eu encore plus envie d’aller voir la conférence "Au-delà des couleurs, des interfaces adaptées au daltonisme" de Laura Wacrenier. Elle est UX designer chez SonarSource (les gens qui font le célèbre SonarCube) et elle se passionne pour l’accessibilité et l’inclusivité des produits numériques.
Il y a beaucoup de daltoniens ?
Le daltonisme touche 8 % des hommes et 0.5 % des femmes en France. Ce n’est pas super égalitaire mais c’est parce qu’une des causes principales du daltonisme est un gène récessif sur le chromosome X. Pas de chance pour les bonhommes !
Quand t’es daltonien, ça fait quoi ?
Le daltonisme est une incapacité à distinguer correctement les couleurs. L’oeil possède des cônes pour percevoir le rouge / le vert / le bleu et des anomalies de ces cônes nous empêchent de percevoir correctement les couleurs ou de ne pas les percevoir du tout. 75% des cas de daltoniens souffrent de deutéranomalie ou de deutéranopie : ils voient mal ou ne voient pas du tout le vert.
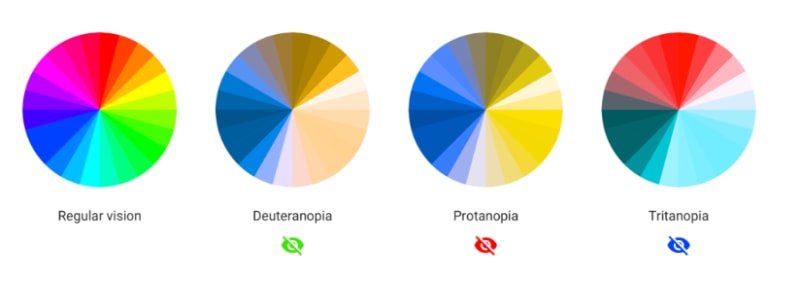
Vous vous demandez sans doute ce que voit un daltonien. Ça dépend, il y a plusieurs anomalies possibles de perception donc plusieurs visions différentes, mais ça ressemble à quelque chose comme ça :
Crédit image : Ivan Tuchkov
Wikipédia vous donnera plus d’information sur les différentes formes de daltonisme.
Quelles sont les bonnes pratiques pour faire des interfaces adaptées aux daltoniens ?
Le premier point d’attention est le contraste des couleurs. Le W3C a défini des Web Content Accessibility Guidelines avec notamment des critères d’évaluation du constraste. Il existe des outils dédiés pour tester les couleurs, comme Contrast Checker ou Tanaguru Contrast Finder. Les navigateurs ont aussi des outils pour vous aider à développer vos pages comme l’Acessibility Inspector de Firefox ou Colorblinding pour Chrome.
Cela s’applique bien sûr aux textes mais c’est important aussi pour les éléments non textuels. Voici un exemple avec Google Maps avec à gauche une vision trichrome et à droite une vision déficiente en rouge :
Les contrastes importants entre les segments de l’itinéraire permettent de les distinguer même si la couleur n’est pas bonne.
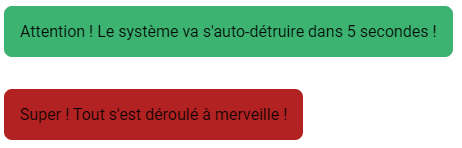
Au-delà des contrastes, le vrai challenge est que la couleur est presque le seul élément différenciant ou signifiant. L’exemple le plus criant l’utilisation systématique du vert quand ça se passe bien et du rouge quand ça se passe mal. Sérieusement, vous avez déjà vu des messages comme ceux-ci ?
Non, jamais. Pour tout le monde, il est "logique" d'avoir :
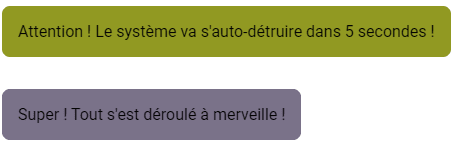
Sauf que si vous êtes daltonien souffrant de deutéranopie, c’est-à-dire une absence de perception du vert, vous voyez quelque chose comme ceci :
Vous ne voyez pas que ce message est sur fond vert, il apparait gris comme n’importe quel élément gris...
On se rend alors bien compte qu’il faut utiliser d’autres techniques de différenciation que les couleurs. Les techniques sont nombreuses :
- Utiliser des icônes pour apporter une meilleure sémantique aux messages.
- Ajouter des labels pour expliciter les problèmes. Par exemple, écrire explicitement "votre mot de passe n’est pas valide" et non pas simplement encadrer le champ de texte en rouge.
- Décrire les couleurs. Par exemple, ajouter une description aux pastilles colorées pour choisir la couleur d'un vêtement sur un site de vente en ligne.
- Utiliser des contrastes de formes ou de textures, par exemple pour mettre en évidence un secteur d’un diagramme en le hachurant.
De meilleures interfaces
Il ne s’agit pas simplement de penser des interfaces pour des gens qui ne voient pas les couleurs, il s’agit aussi de mieux penser les interfaces pour les rendre plus évidentes pour tout le monde. Déjà parce que c’est plus facile de vendre à votre chef de projet / client / product owner de faire des améliorations pour 100 % que pour 5 % des utilisateurs. Mais aussi parce que je ne suis pas daltonien mais j’ai déjà acheté un pull dont la couleur réelle n’était pas du tout la même que celle de la photo du site !
La présentation complète de Laura est disponible ici. Lisez-la, elle donne plein d’astuces pour améliorer vos interfaces !
Vous pouvez suivre Laura sur Twitter : @Laoraw.
Merci d'avoir lu cet article !
Il a été posté initialement sur notre blog : https://www.younup.fr/blog/












Top comments (0)