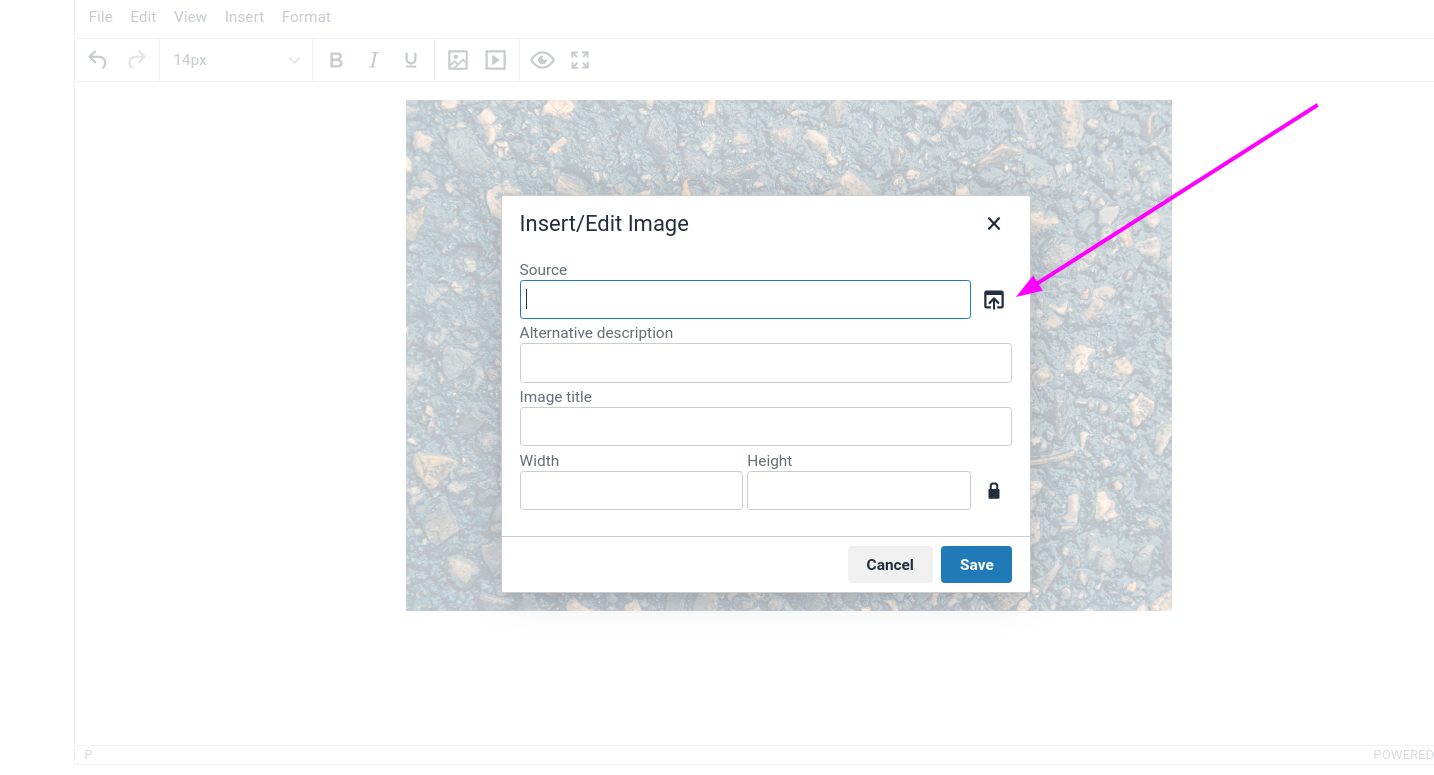
In the TinyMCE editor, when you want to upload an image, you do not have the option to upload your local image (i.e with the file browser dialog) like this:
to solve this problem you need to edit templates of django admin panel and create new js file for add upload option...
0. Directory Structures
Suppose you have a directory structure like this:
.
├── core
│ ├── urls.py
│ ├── settings.py
│ └── ...
├── post
│ ├── admin.py
│ ├── models.py
│ └── ...
└── static
└── js
└── uploader.js
in this structure you have static directory to store your static file(if you don't have this static file read this page) and now create a js directory and then put the uploader.js file in this directory, But what data should be in this file?👇🏻
1. Add upload feature to TinyMCE editor.
You have to up this js code in uploader.js:
tinymce.init({
selector: "textarea#id_body",
height: "700",
width: "1300",
plugins: "insertdatetime media image preview",
toolbar: "undo redo | bold italic | alignleft alignright aligncenter alignjustify | image media | preview",
image_title: true,
image_caption: true,
automatic_uploads: true,
image_advtab: true,
file_picker_types: "image media",
file_picker_callback: function (cb, value, meta) {
var input = document.createElement("input");
input.setAttribute("type", "file");
if (meta.filetype == "image") {
input.setAttribute("accept", "image/*");}
if (meta.filetype == "media") {
input.setAttribute("accept", "video/*");}
input.onchange = function () {
var file = this.files[0];
var reader = new FileReader();
reader.onload = function () {
var id = "blobid" + (new Date()).getTime();
var blobCache = tinymce.activeEditor.editorUpload.blobCache;
var base64 = reader.result.split(",")[1];
var blobInfo = blobCache.create(id, file, base64);
blobCache.add(blobInfo);
cb(blobInfo.blobUri(), { title: file.name });
};
reader.readAsDataURL(file);
};
input.click();
},
content_style: "body { font-family:Helvetica,Arial,sans-serif; font-size:14px }"
});
This script contains small configuration for the TinyMCE editor, if you want more options in the toolbar or add multiple plugins and so on.. you can put your configuration in this file, and you can find all the configuration options in the TinyMCE documentation...
if you want to add more image configuration, you can read this link below:
2. Edit Django AdminPanel
Ok lets edit admin panel template to add TinyMCE editor and upload image/video option.
first you need to find this file and edited:
/django/contrib/admin/templates/admin/change_form.html
This file has the tag {\% endblock \%} in the end line, you must put the following line before this line
```
This line is to load uploader.js file, which is exactly my js script for adding the image/video upload feature, this line should be added to this file.
---
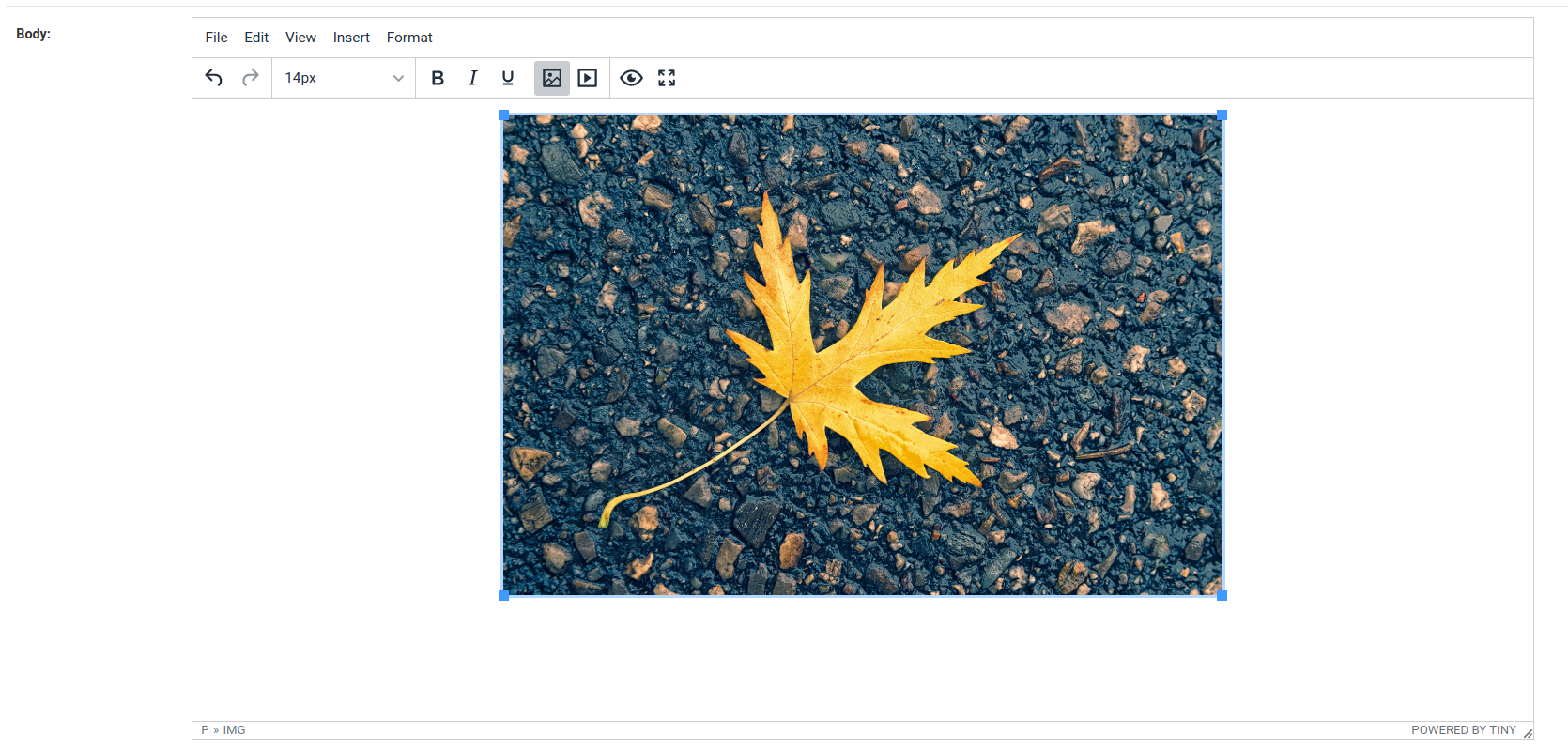
## 3. Upload Image/Video
Now your job is done! You can save **change_form.html** and reload the admin panel, now the image upload option has been added and you can use it to upload your video and images.


---
**Note:**
> If you have the TinyMCE configuration in **settings.py**, after this change in the <u>admin panel</u>, all **TinyMCE** settings will be ignored and the configuration in the <u>uploader.js</u> file will be applied.








Top comments (3)
How would this work with S3 in production ?
😅
Have you discovered the solution?