Regularly, interesting features are added to Chrome DevTools. They all have a common goal: to improve the developer's experience, to make his life easier by adding tools that make him more efficient. Some of them are useful for CSS development and debugging and this is what interests us here. This post is about the new DevTools features of Chrome 86 and 87.
Now let's see what these new features can help us do!
Fix non-accessible colors
In Chrome 86, DevTools now proposes a color suggestion feature in the Styles pane.
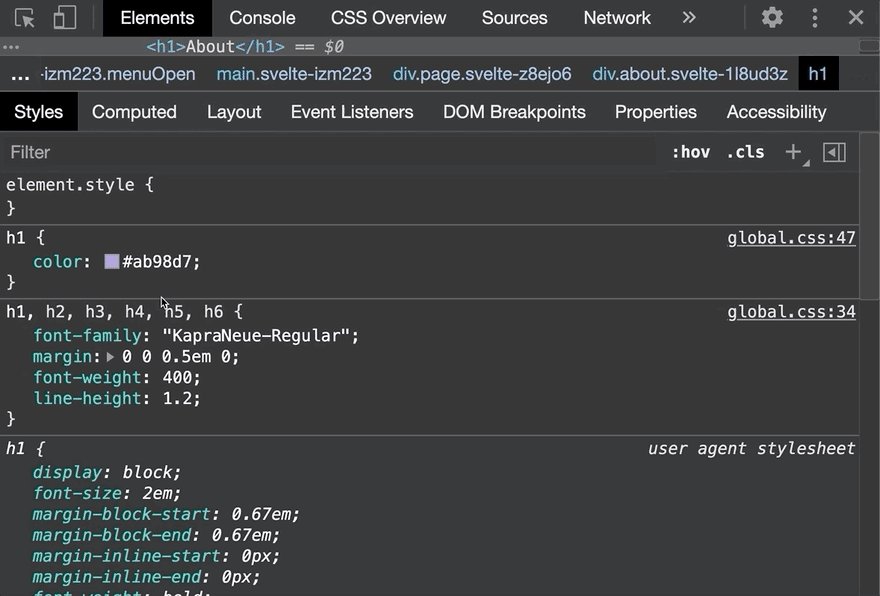
Here we have a low-contrast problem for h1:
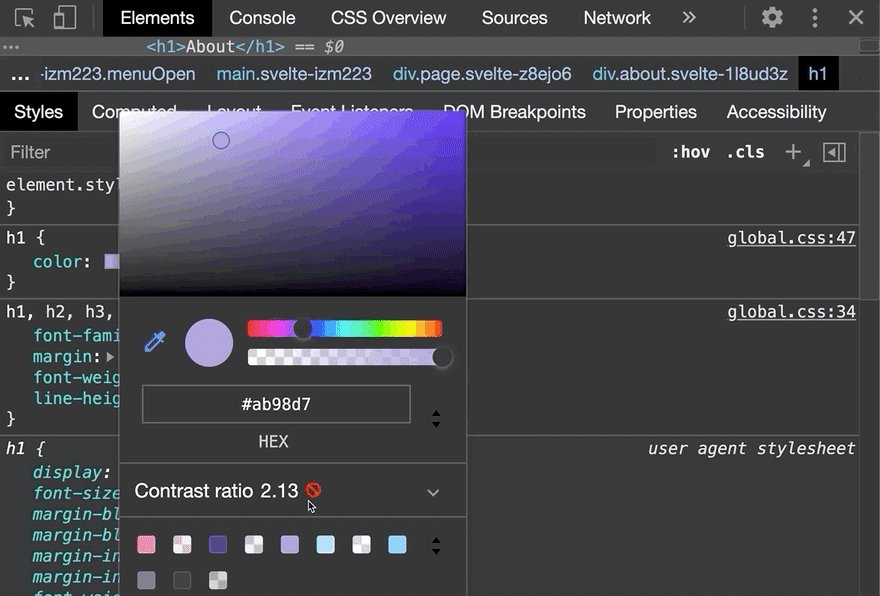
- open the color selector of the color property
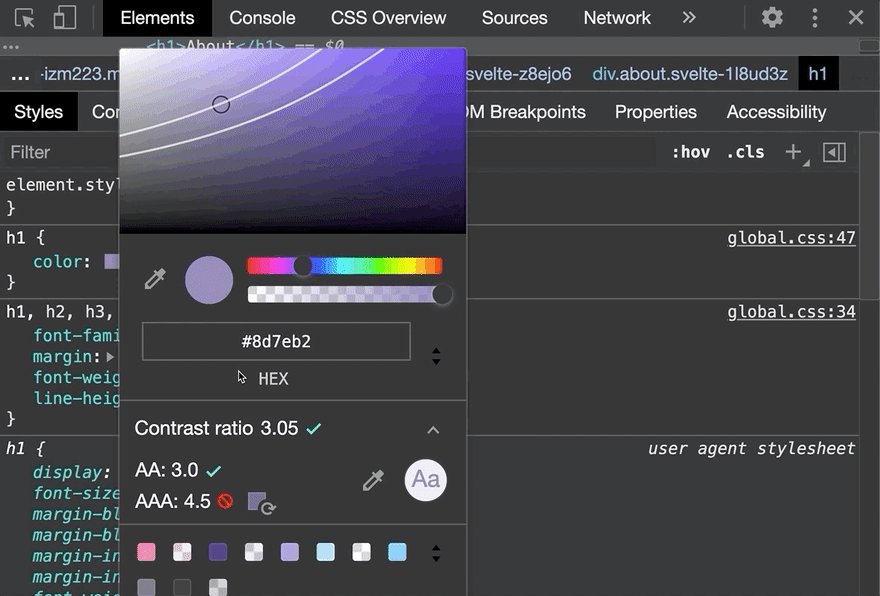
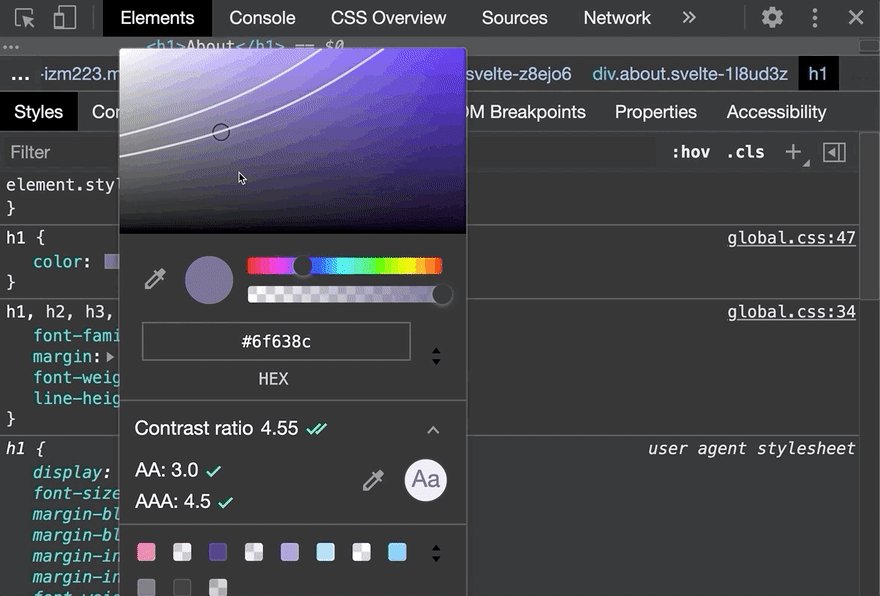
- in the expanded Contrast Ratio section, look at suggestions - to make the contrast AA or AAA compliant
- just click on the suggestion to apply it
Identify color contrast problems
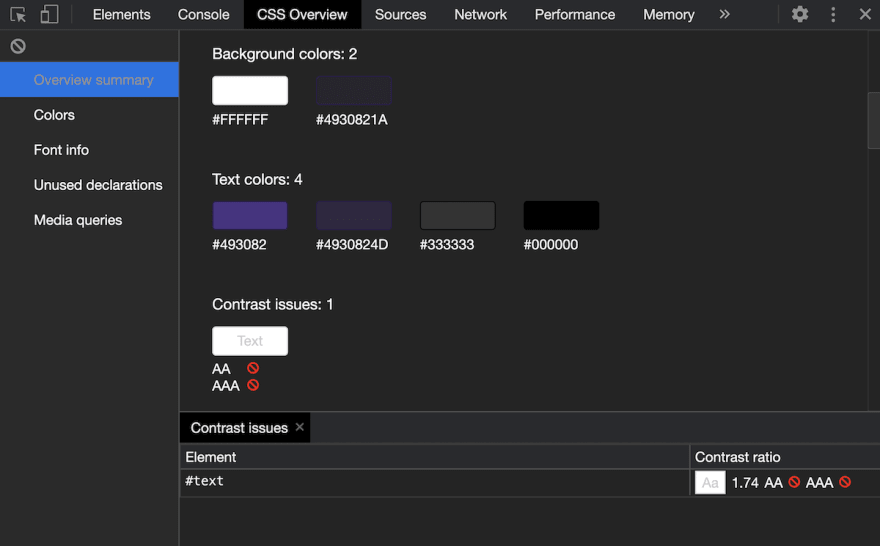
Here's another feature that helps us make websites more accessible. Since Chrome 87, we now have an easy way to identify color contrast problems in the CSS Overview panel:
- access a list of texts on the page with low color contrast
- click on the low color contrast problem and the list of items with this problem is displayed at the bottom
Note that the CSS Overview panel is still experimental. If you wish, you must activate it as described below :
- ⚙️ Open the Settings of the Chrome DevTools.
- 🧪 Open the Experiments tab from the left sidebar.
- ☑ Check the CSS Overview checkbox.
- 🎉 The CSS Overview panel is now available in your DevTools, enjoy his features !
Debug grid layouts
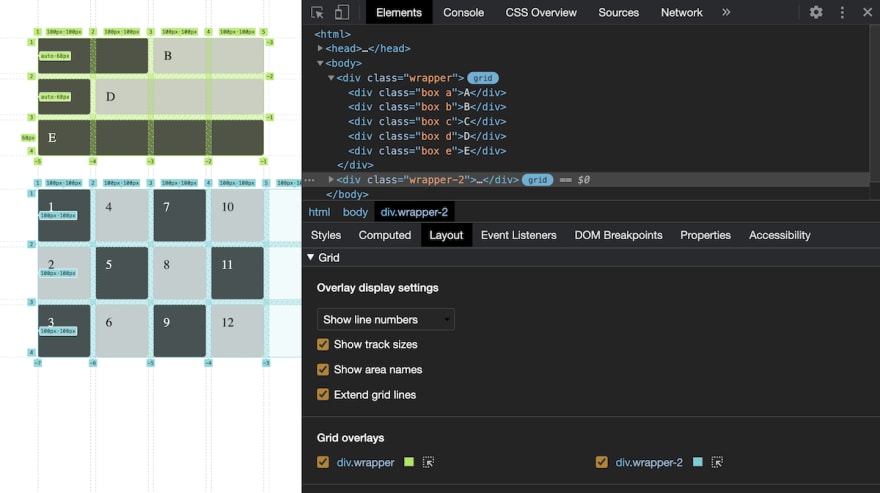
Since version 87, Chrome DevTools provides better support for debugging CSS grids. We can now access a Grid section in the Layout pane of DevTools. This section contains 2 sub-sections:
In the Overlay display settings, you can:
- Show/hide the line labels for each grid overlay
- Show/hide the line numbers for each grid overlay
- Show/hide the line names for each grid overlay (in the case of grids with line names)
- Manage more precisely what should be displayed: track sizes, area names, extend grid lines.
The Grid Overlays section contains a list of all the grids present on the page with a checkbox to select the ones to debug.
Note that, in the Elements panel, all HTML elements with display: grid or display: inline-grid applied now have a grid badge next to them, you can click on these badges to display grid debugging labels, lines, names and so on.
Group CSS properties
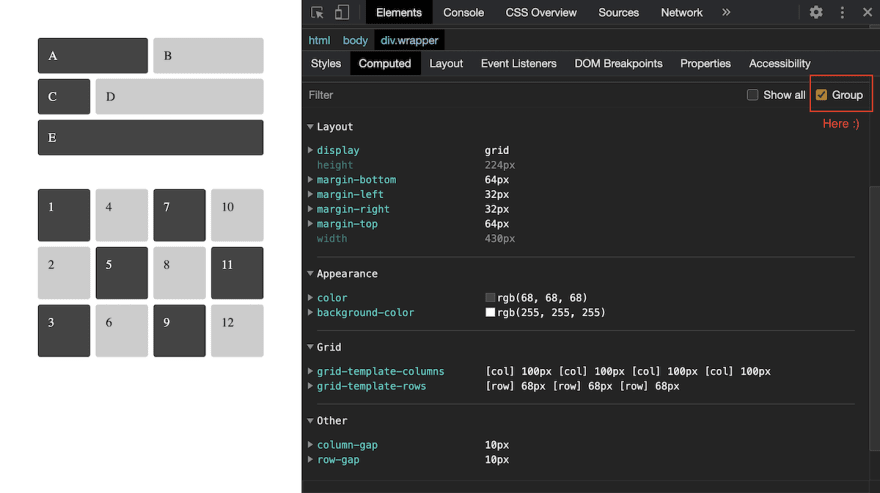
Chrome 87 also introduced a nice little feature: in the Computed pane, it is now possible to group CSS properties:
- check the box Group in top right corner
- all properties of the focused HTML element are now grouped by type : Layout, Appearance, Grid, ...
Stay tuned for the next tips and thanks for reading 😉










Top comments (1)
wow Thanks for this info it will definitely improve my frontend web dev skills