To auto detect redundant and unused CSS classes, I made this library recently: css-checker.
It helps to scan your codebase automatically by one command: 'css-checker'. I think it's always better to rely on automatic code checking tools than read all codes manually to find improvements.
The css-check can scan your CSS code along with your js/jsx/html/ts/tsx code to find unused CSS code (optional).
Install
- You can access to the package via
go install:
go install github.com/ruilisi/css-checker@latest
(With go version before 1.17, use go get github.com/ruilisi/css-checker). Or download from releases
- Or from npm:
npm install -g css-checker-kit
Start Checking
cd to your Project Path. Then just run:
css-checker
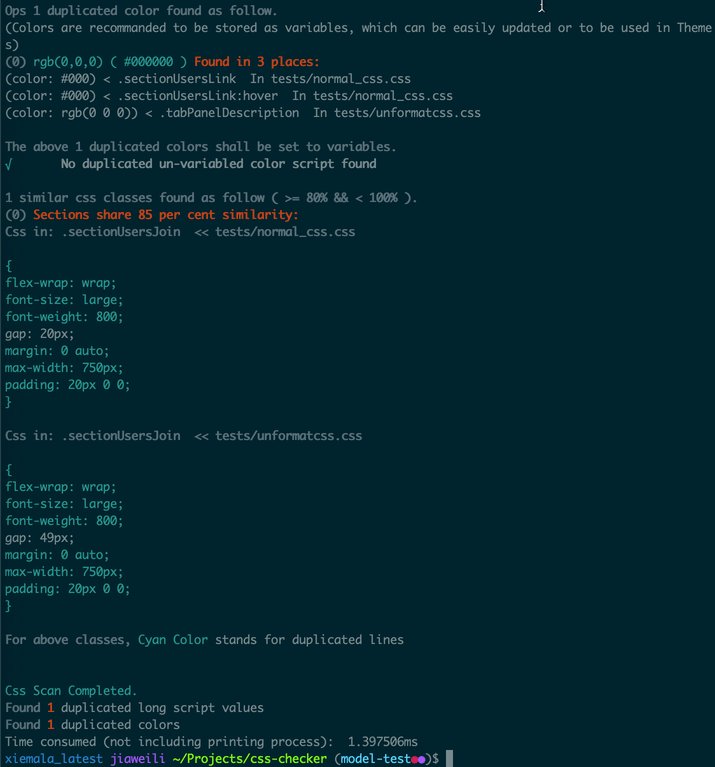
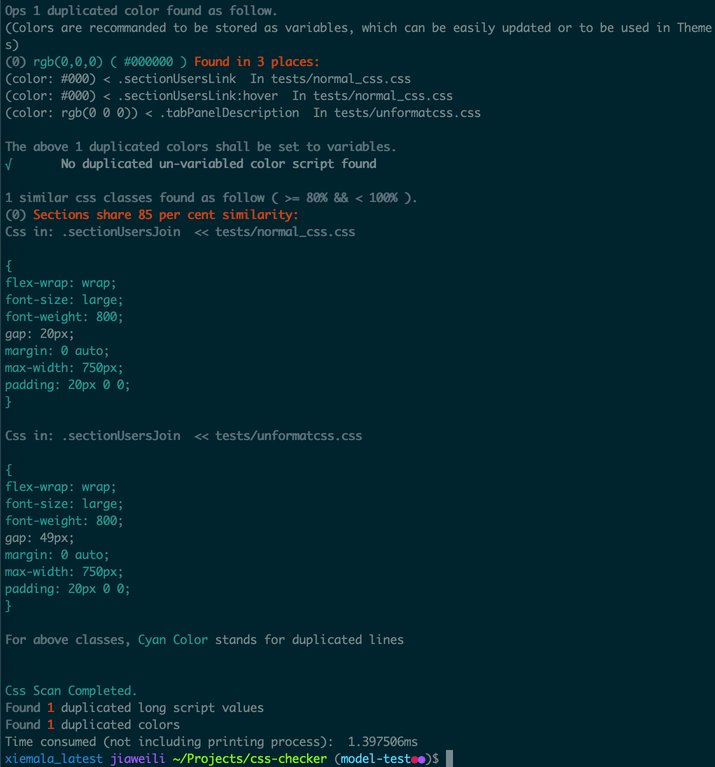
The css-checker helps in checking my projects in seconds, and provides hundreds of similar and redundant classes for me to improve.
You can check out the package from the Github link for more details: css-checker








Top comments (0)