Hello friends,
Today I want to talk about 10 projects that would show your range of skills as a developer and likely make your portfolio stand out.
Any JavaScript developer knows that the best way to learn JavaScript is by building projects and that’s why I created 100Days of JavaScript Course to help beginners sharpen their JavaScript skills.
Please check it out.
So Here we go.
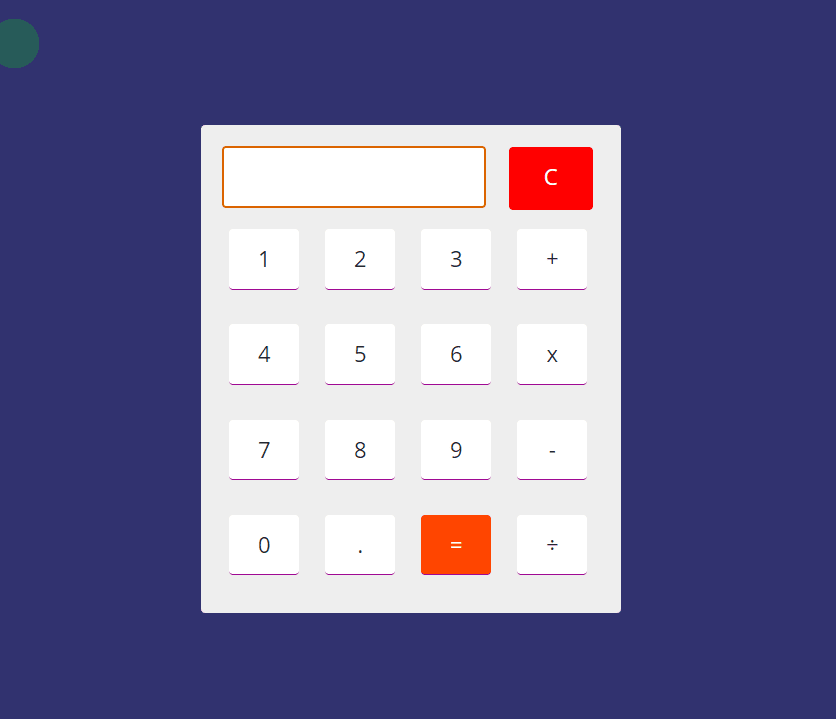
1. Project 1: A Calculator.
Knowledge pointer: JavaScript Arithmetic operators
Project 2: Digital clock.
Knowledge pointer: JavaScript date and time methods
Project 3: Converter (weight, temperature).
Knowledge pointer: Math and calculation
Project 2: CRUD + Local storage based project i.e dark mode toggle, ToDo app, etc.
Knowledge pointer: CRUD operation, Local Storage API
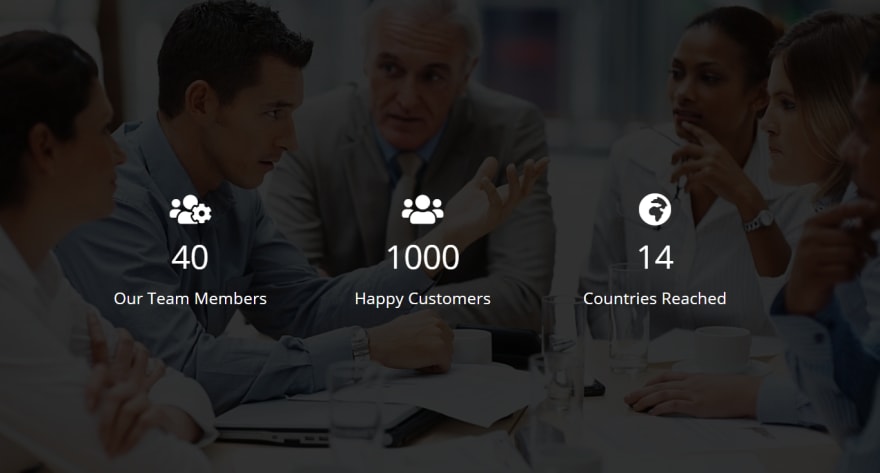
6 Project 6: Counter App.
Knowledge pointer: DOM Manipulation, Scroll Events
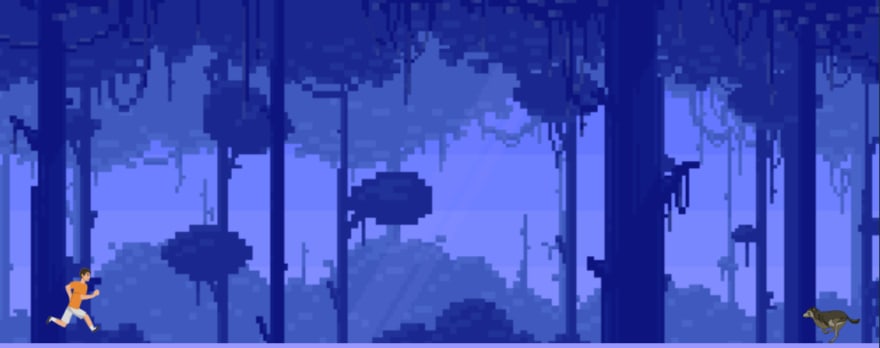
Project 7: JavaScript Game.
Knowledge pointer: DOM Manipulation, OOP
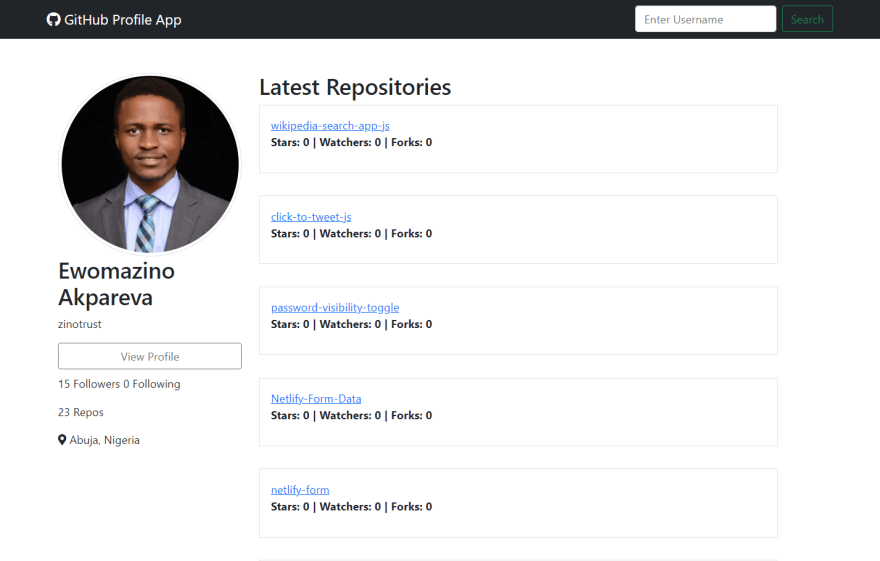
Project 8: API/HTTP Request Project i.e GitHub profile app, recipe app, movie app.
Knowledge pointer: API/HTTP Request
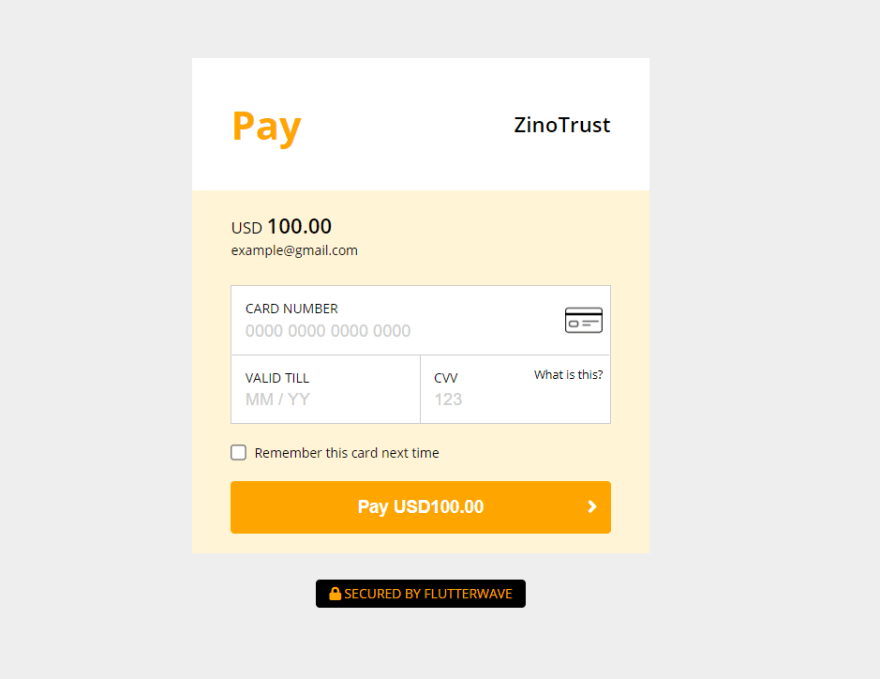
Project 10: Credit card payment UI/UX Project.
Knowledge pointer: REGEX
These are some of the projects we build in an easy-to-understand manner in our 100Days of JavaScript Course
Thanks for reading this article.
if you enjoyed it, feel free to connect with me:
Website: ZinoTrustAcademy.com
Twitter: @ZinoTrust
YouTube: ZinoTrust Academy
GitHub: ZinoTrust
















Top comments (0)