How To View JavaScript (console.log) output in VSCode
Hello guys,
Today I have another productivity tip for javascript developers.
Let me show you how you can view the output of Console.log() inside of VSCode.
Here we go.
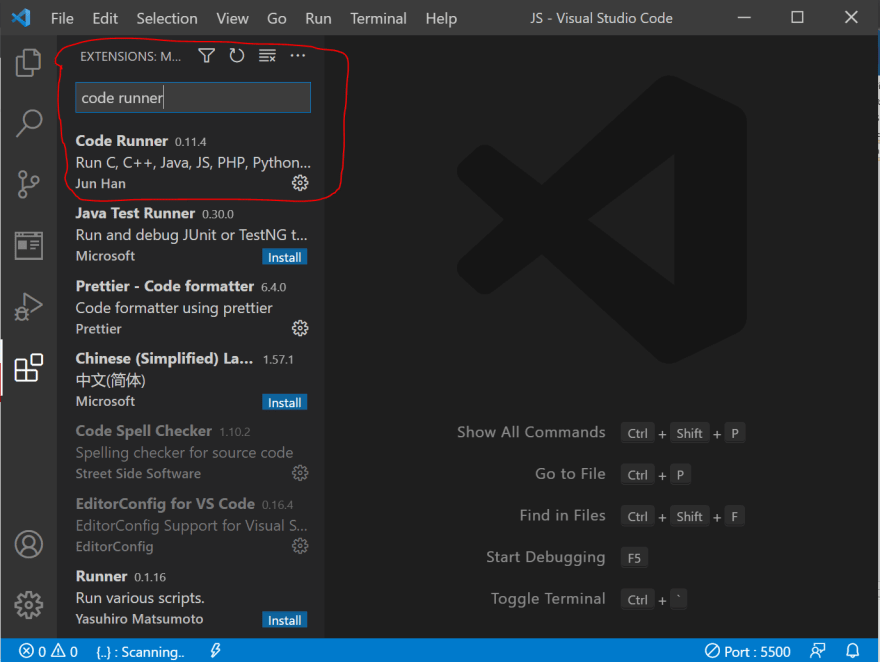
First, click on the extension tab on VSCode and search for an extension named “Code Runner” by Jun Han.
Go ahead and install it. After installation restart VSCode and you would notice a “Play” icon at the top of VSCode.
Next, I will create a JavaScript file in VSCode and log some text to the console.
console.log("100 Days Of JavaScript Course");
Now, click on the “play” icon at the top of VSCode and your code would output on a new panel inside VSCode.
By the way, 100Days of JavaScript Course was created to help beginners/intermediate level JavaScript developers sharpen their JavaScript skills by building projects everyday for 100 Days.

Thanks for reading this article.
if you enjoyed it, feel free to connect with me:
Website: ZinoTrustAcademy.com
Twitter: @ZinoTrust
YouTube: ZinoTrust Academy
GitHub: ZinoTrust









Top comments (0)