Do you need to implement video into a web application but don’t know where to start? Want to start with Zoom Video SDK but you’re short on time and budget? Jumpstart is here for you!
Jumpstart is a new tool from the Zoom Developer Tools team that allows you to customize and download a Zoom Video SDK application that will give you a starting point and a foothold into creating your own Zoom Video SDK applications. To learn more check out our introduction video.
For this tutorial, we will be using a defined use case: a developer needs to add meeting functionality to a website for customer assistance purposes.
How to Use Jumpstart
First, you’ll go to the Jumpstart tool and click ‘Build App’. This will take you to the app customization and download screen:
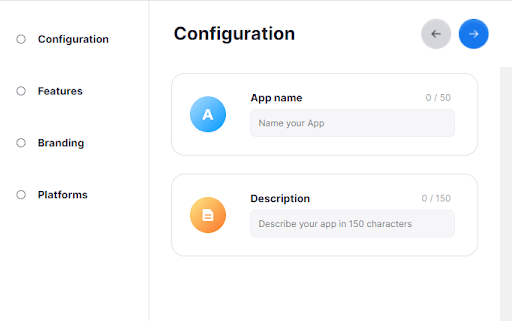
Configuration
The first form is the configuration form, which you’ll use to establish your app name and description. As you edit these, you can see a live preview of what the downloaded app will look like. For our use case, the user would enter their company name and a short description of the customer support uses.
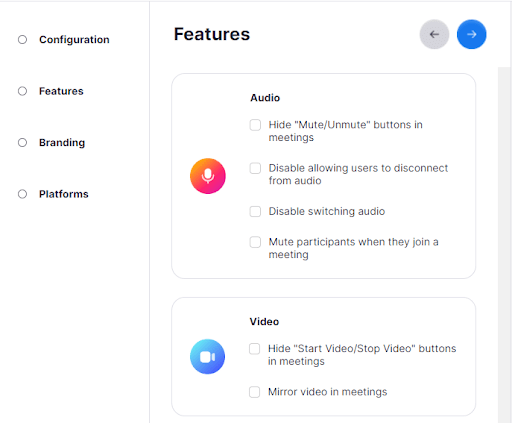
Features
The arrow buttons on the top right of the configuration column will take you to the next and previous steps, but you can also click the names in the left column to navigate directly.
Next, select available features – you can customize the look of your new app and the functionality. For our use case, we’ll leave the settings on default.
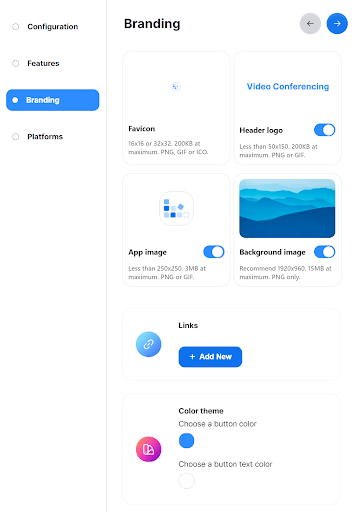
Branding
Next up is branding. Here is where you can change the images, the button and upper menu color, and add links to the upper menu. We’ll change the color to match the company in question and images from their design team for our use case.
Platforms
The next item is platforms. You can only select ‘Web’ for the beta, but as we grow this tool, the other selections will become available.
Downloading the Code
The final step for the web interface is to download the Jumpstart code base. Once you click, it can take several seconds for the download to initiate.
Running the Code
Once you have downloaded the code archive, unzip it and navigate to the created folder in your terminal. Open up the README.md for specific launch instructions. You’ll need your Video SDK credentials in this step.
Deploying Your Code
We have written tutorials for deploying your jumpstart app on Vercel and Netlify in the Jumpstart Documentation.
If you’re looking to make Zoom Video SDK applications, Jumpstart might be the best place to start! If you’re interested in learning even more in a hands-on setting, we have a webinar on June 7 at 10 am PT / 1 pm ET that you can register for here.
Thanks for reading!










Top comments (0)