I have been using vscode for 3 years now and I like it so much I am sure that you like it too. Extensions are a core part of vscode that add extra functionality to the editor and increase the efficiency of your work. here is my top 5 list.
1. Auto Rename Tag
When you rename one HTML/XML tag, automatically rename the paired HTML/XML tag.

2. Thunder Client
Thunder Client is a GUI-based Rest API Client Extension for Visual Studio Code.
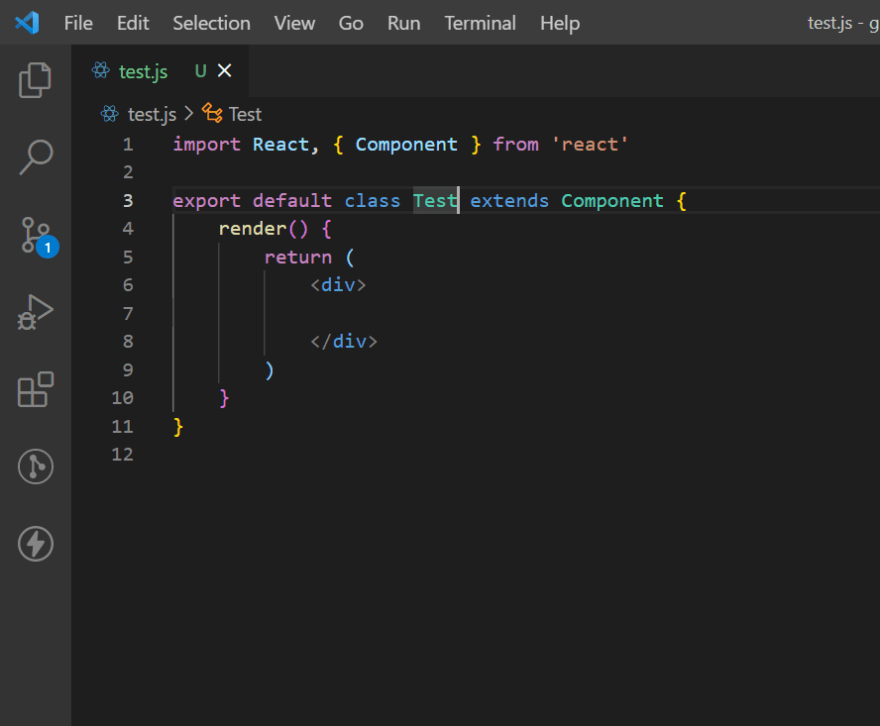
3. ES7 React/Redux/GraphQL/React-Native snippets
This extension provides speedup in your workflow. some builtin snippets are available:
React Components-
rcc
rce
React
imr→ import React from 'react'
imrd→ import ReactDOM from 'react-dom'
imrc→ import React, { Component } from 'react'
GraphQL
graphql→import { compose, graphql } from react-apollo'
4. SonarLint
SonarLint lets you fix coding issues before they exist! Like a spell checker, SonarLint highlights Bugs and Security Vulnerabilities as you write code, with clear remediation guidance so you can fix them before the code is even committed. SonarLint in VS Code supports analysis of JavaScript, TypeScript, Python, Java, HTML & PHP code.

5. GitLens
It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.










Top comments (2)
Nice , I think the title should be
5 vscode extension every web developer should knowisn't ?Thank you