Are you stuck in React trying to get data i.e props/properties from a child component to a parent component? Or trying to share data between sibling components? Worry not, because this is where React Inverse Data Flow comes in.
Inverse data flow is the ability of React to send data from a child component to the parent component through a function, which in turn can be accessible to sibling components. There are a variety of methods that can be used to achieve the same in React, for example useContext hook. However if your web application is not a complex e-commerce website or something similar, you are in the right place.
A. Creating React Application
Let's create a simple React app to demonstrate this. Assuming you have npm installed, we use npx create-react-app app-name to generate a React application. If you don't have npm installed you can click here for the installation procedure.
Next, we create a components folder inside the src folder that will hold our parent and sibling components. The images below show our folder structure.
When we run our application we get an output similar to the image above.
B. Setting State
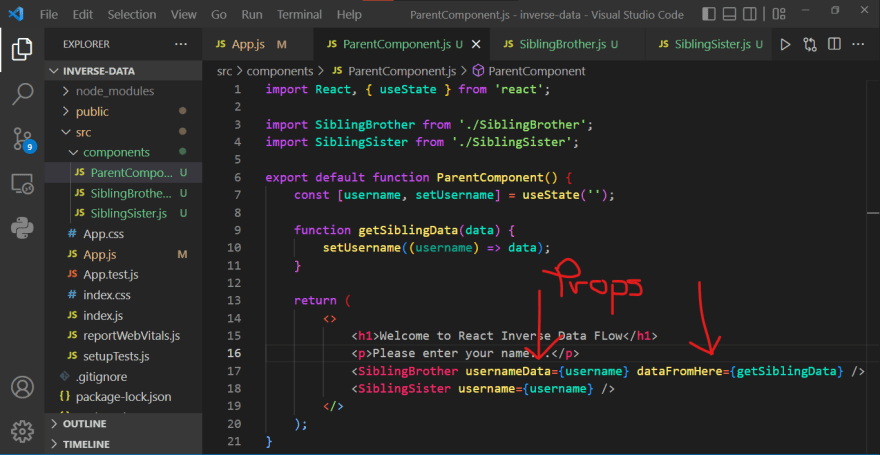
useState hook which we import in the ParentComponent helps in managing the state of a component. We use the variables defined with useState to create a function getSiblingData that will be responsible for getting data inversely from the child to parent component. See image below:
B. Getting Data from Child To Parent Component
<SiblingBrother usernameData={username} dataFromHere={getSiblingData} />
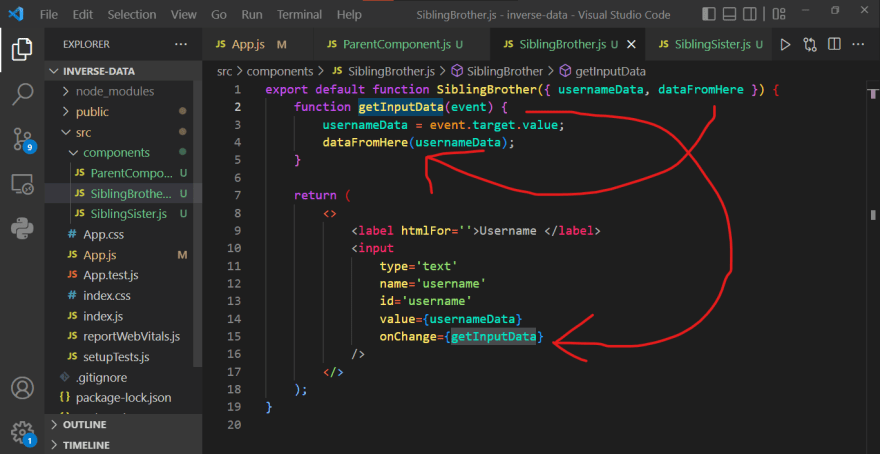
We first destructure the props that we passed in the SiblingBrother component (reference above), then create an input text field that will get the user input. We now assign a value to the input field from the props and pass an onChange function that will send the data back to our ParentComponent. See the image below:
C. Finally...
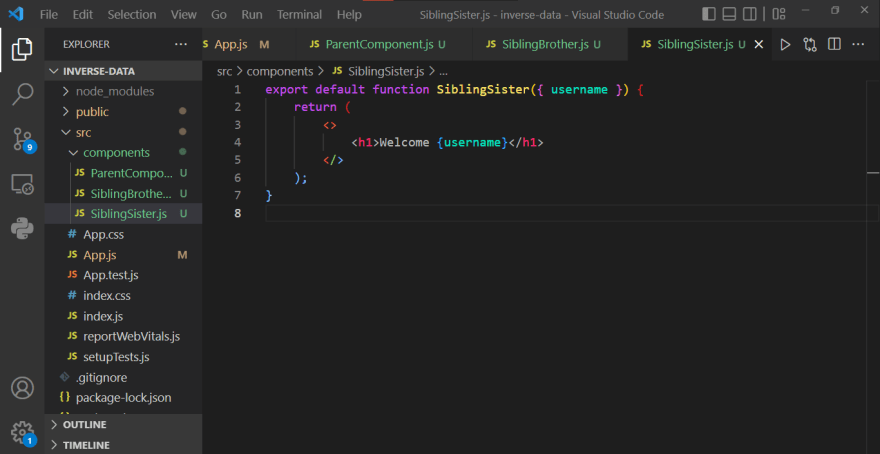
With everything in place, what remains is to pass the username variable that we have defined to the SiblingSister component and then render it for output.
In the ParentComponent image above (second image from top), there is a similar code like the one below:
<SiblingSister username={username} />
The username props is being passed with username data from SiblingBrother to ParentComponent to SiblingSister.
Now when any data is being keyed into the input field, React updates the state and this information is then passed to the SiblingSister component.
The output should be as seen above.
Congratulations on using inverse data flow with React.














Top comments (1)
Good job!