Introduction
Welcome to the first update on my journey to creating a link-sharing site. If you are interested in what I am doing and why I am doing it check out the introduction to the series. And if you want to get notified when I post new updates, follow me on Twitter or sign up to my mailing list.
I have prioritised getting something functional. This means that I haven't exactly created anything beautiful yet. But I'm sure that will be very obvious.
Building the Basics
I broke down my requirements based on the pages and functionality I needed to create to get an MVP (minimum viable product) up and running.
A Page for Consuming
Link-sharing websites are, simply put, a platform for facilitating content consumption. That is, the 'content creation' side of this website is limited to a user providing a link and a title. At least for the time being... Furthermore, I expect the majority of users to spend much more time consuming content rather than producing.
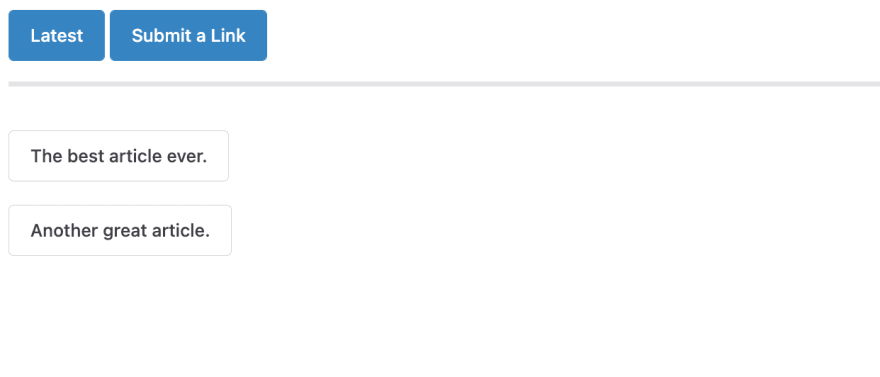
Therefore, I need a way for users to find content to consume! This page will probably act as the home page for the site.
My current intention is for this page to simply contain a list of cards where each one contains just the title of the link.
A Page for Producing
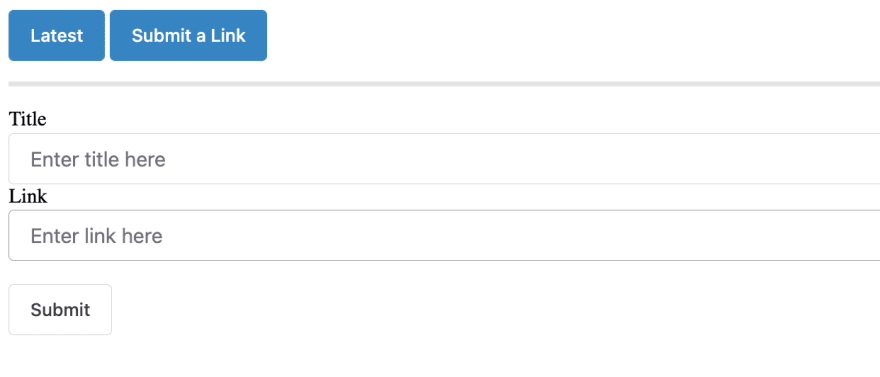
Then again, what's the point in a page for consuming content if there is no content to be consumed! Sounds like I can't get away with not building a page for submitting links to the site.
So, as I said, I went ahead and made it as minimal as possible.
Now it's worth noting that for the time being, that 'Submit' button sends the link nowhere. My plan is to hook this up to a database which will contain all of the links on the site.
Conclusion
That's all I have for this update. My main priority in upcoming updates will be hooking up the site to use a persistent database to store the links. It has been great fun getting started with this project and I am very excited to see where it can go!
I know that I am new to the concept of 'sharing your work' but I know consistency is key so stay tuned for another post coming soon!
If you enjoyed this post then please consider following me on dev.to or on Twitter!









Top comments (2)
I like that you prioritized getting something working first.
Make it work then make it beautiful.
Thanks! Yes, a lesson learned from wasting way too many hours on random CSS :)