The world is going through strange times. The pandemic has indeed brought everyone and everything to a stand-still. But, on the other hand it has opened multiple doors to new opportunities.
Being in tech, I can vouch that the industry has taken a blow, but not as severe as the others. All of a sudden, the entire world is working remotely and “remote working” is not just a luxury anymore that companies provide, it has become a necessity. Living and working in a metro city (New Delhi, India), I spent a substantial amount of time in commuting to work and back (~4 hours). All of a sudden, I have these 4 precious hours to myself and thus, I decided to make my foundation stronger!
Why?
A psychological pattern in which one doubts one’s accomplishments and has a persistent internalized fear of being exposed as a “fraud” — also known as Impostor Syndrome. Yes, every developer in his/her initial stages of professional life experiences this — or at least I did. Therefore, I just wanted to get over this, once and for all.
I have been into web development for more than 1.5 years now, and still I find myself struggling to read/understand/explain basics of JavaScript. I worked with Angular for more than a year and still I feel there is this gap in my knowledge pool. Worked with multiple JavaScript oriented libraries, but still found myself struggling to customize or use the library efficiently. All this made me feel like an — impostor!
Therefore, I decided to use the nation-wide lockdown to put the final nail in the coffin and get out of this strange but weird emotion.
How?
You’ll find it funny or borderline useless to go and learn about the ABC’s of JavaScript after 1.5+ years of experience in Frontend Development while working with the very technology all this entire time. But, I felt (and understood) this very basic thing:
Libraries, frameworks will come and go, what will stay is the language they all are built upon.
Therefore, I decided to learn the very basics of JavaScript, again! The question then was how should I go about it? The tutorial market is flooded with JavaScript tutorials. A single search for JavaScript tutorials on Google gives back about 73,90,00,000 results in 0.44 seconds. Some are in random order, and some have inadequate content. Some are too fast, and some are too expensive! What I was looking for was a structured course, taught by credible teachers/instructors while emphasizing on 1 topic at a time.
Have you heard of the phenomenon and belief that defines the experience of notably positive, negative, or improbable events — primarily known as LUCK?
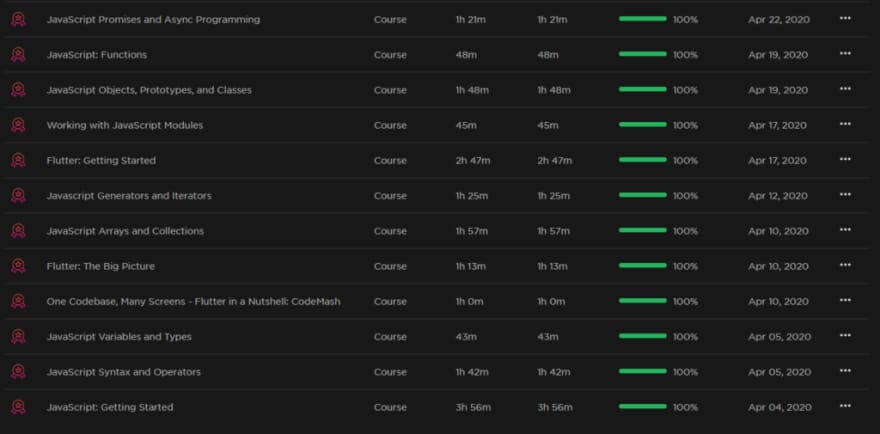
So, I was lucky to stumble upon the post wherein Pluralsight made all of its courses free for April, 2020. While looking out for courses pertaining to JavaScript and Frontend Web Development in particular, I came across this thing called “Learning Paths” on Pluralsight. These learning paths are nothing but a combination of mini-courses to make one big course in a structured manner. Exactly what I was looking for!
The entire course is broken into multiple mini-courses, explained by some of the well renowned industry veterans. The content always followed KISS (Keep It Simple, Stupid) paradigm. Videos were concise and to the point.
What?
Pursuing this learning path, I got to learn in detail about:
- Basics of JavaScript
- Syntax and Operators
- Variables and Data Types
- Arrays and Collections
- Generators and Iterators
- Modules
- Objects, Prototypes and Classes
- Functions
- Promises and Async Programming in JavaScript
Starting with the basics was painful. I knew a lot of thing already, but I forced myself to watch through every bit of it, though I watched the entire course on 1.2x speed!
This thing about forcing myself to sit through the entire course is something I learnt in the book So Good They Can’t Ignore You by Cal Newport which is termed as Deliberate Practice.
And I am happy that I went through each video because there were instances (99%) when I got to learn 1 new thing about the topic I thought I already knew. As a result of this, I started taking notes on every topic — the old school way. Finished the first few courses in the path with notes taken on pen and paper, and boy I dreaded every bit of it!
A sample of my handwritten notes — ignore the handwriting!
To put myself out of my own misery, I discovered the power of MARKDOWN.
Taking notes
This was one of the main highlights while pursuing this course. At first I went old-school with pen and paper. But I soon burnt out and I realized it’s not worth the effort because:
- It was tiring
- It was time consuming
- It wasn’t portable i.e. I had to have access to my notebook every time I wanted to re-visit the concepts
- Writing code by hand was too cumbersome
- Writing code with indentation and comments in the notebook wasn’t serving the purpose
Therefore, I switched to — MARKDOWN.
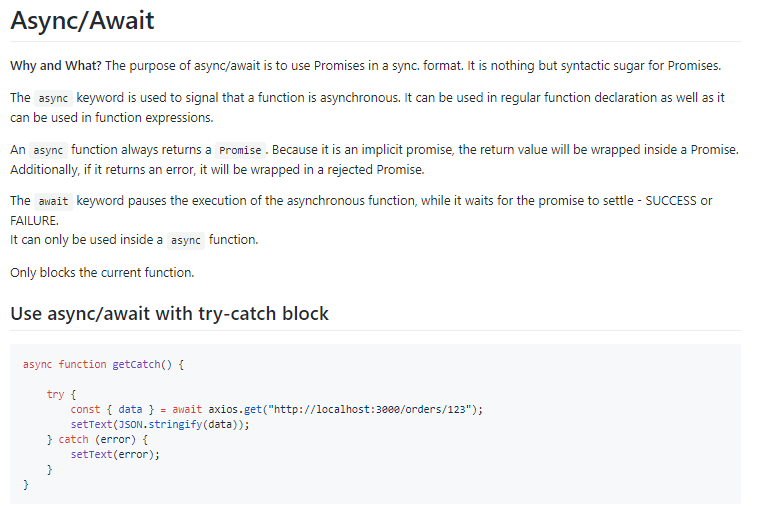
I was using GitHub repository to code along the course, I thought I should use the **Readme.md **file for taking notes. And to be honest, it was the best decision ever! I just loved the whole experience of taking notes in markdown syntax. From writing code snippets to attaching screenshots, I did it all.
If you want to learn how to attach images in your Readme.md file with FREE image hosting — Click Here!
You can find all the notes on my GitHub profile. Some of these are:
The notes look like this:
Learnings
I learned a number of things during my course. Not just the tech stuff (duh!), but a ton of other things as well:
I) Importance of saying “NO”
After a 10 hour shift, one is definitely exhausted and is not left with much to do. Either you can relax and play PUBG or you can catch up with your friends on call or you can pursue your course. Now every activity here will exhaust you even more so doing all 3 is out of the question. You have to say “No” to any 2 of them. You have to be polite, but determined/honest about it. Because if you say “No” and you still not study properly, then you are just bullshitting yourself!
It’s only by saying NO that you can concentrate on the things that are really important!
Steve Jobs
II) Deadline
If you want to complete a course, like really want to, give yourself a deadline. In my case there was an external deadline put up by Pluralsight itself as the platform gave free access to its study material only for April, 2020. Therefore, I had no option but to complete the 14.5 hours JavaScript Learning Path on Pluralsight by the end of April, 2020.
This also sets a sense of urgency and helps you build consistency. There were days when I just wanted to sleep but I pulled through it because I knew the clock was ticking. It was now or never. I had my weekends booked for the same!
III) Practice. Practice. Practice.
In this one month, I learnt a shit load of vanilla JavaScript and to be honest, I cannot recall few things. Therefore, I had to practice with the instructor and practice all by myself once the course was over. Going through my notes in Readme.md files of the respective GitHub repos was helpful and will be helpful in future as well.
Most of these things will become concrete when:
you use them in a project
teach someone
Till then, all you can/should do is to just skim through them once in a month!
IV) Never underestimate the tutorial length
I started the tutorial with the misconception (a.k.a overconfidence) of finishing the JavaScript path on a single weekend because it was JUST 14.5 hours and as a weekend (Friday night — Sunday night) has plenty of hours, I thought it was doable. Boy I was wrong!!
14.5 hours of quality content, with making notes and coding side-by-side, with a full time job is not doable on a weekend! It takes time, a lot of it. If I can recall, a 1.5 hour session on hoisting in JavaScript took me 4–5 hours to get my head around the concepts.
V) Kaizen — Continuous Improvement
The concept of Kaizen was first introduced while reading Robin Sharma’s The Greatness Guide. The soul reason of pursuing a full-fledged course in vanilla JavaScript having 1.5+ years of experience was to continuously improve on my craft, my job, my work. Not only it has a significant impact on my work, but also my confidence.
But have I reached the destination? Is there nothing more to learn in vanilla JavaScript? Am I done with the basics? — NO
But the thing is I am better as a front-end developer in May, 2020 than I was in March, 2020 — even if the improvement percentage is 1%.
Conclusion
Last 30 days in quarantine has helped me level up as a developer and as a human. From reading books to finishing the course, starting on a new tech-stack (Flutter), everything has been amazing. And this has made me realize if I complete just 1 course, with utmost dedication every month, I’ll be a polished developer by the end of 2020 and man I am excited for that!
If you have any queries/doubts/suggestion/advice, please feel free to hit me up in the comments below or reach out to me:
Email: tyagi.aditya844747@gmail.com
Twitter: @secondbestcoder
Originally published on adityatyagi.com


](https://res.cloudinary.com/practicaldev/image/fetch/s--KzOrlpZ9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/2480/0%2AZwafiPhzRlZmedry.jpeg)











Top comments (2)
Excellent Article thanks Aditya!
Thank you so much for the appreciation, John. Means a lot! I am glad it brought you value. :)