This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
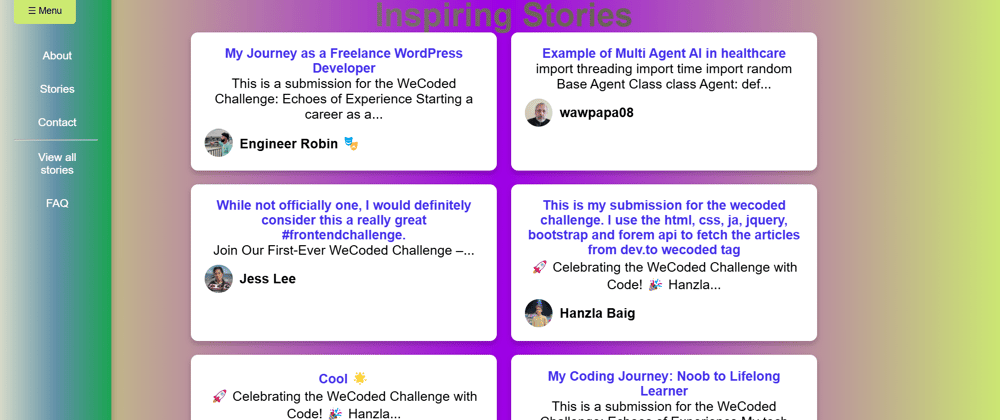
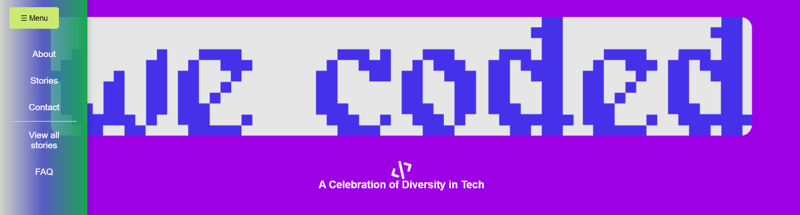
My landing page design for the WeCoded 2025 Challenge was focused on creating an engaging, visually appealing, and inclusive experience that celebrates diversity in tech. I aimed to achieve the following:
Key Goals & Approach
✅ Vibrant & Inclusive Design: I used the official WeCoded colors (#4531EA, #CCEA71, #9D00E5) to maintain brand consistency and ensure a lively, welcoming look. The gradient background adds a modern and dynamic feel.
✅ Seamless Navigation: A slide-out menu was included for easy access to different sections like About, Stories, Winners, and Contact. This ensures smooth user interaction.
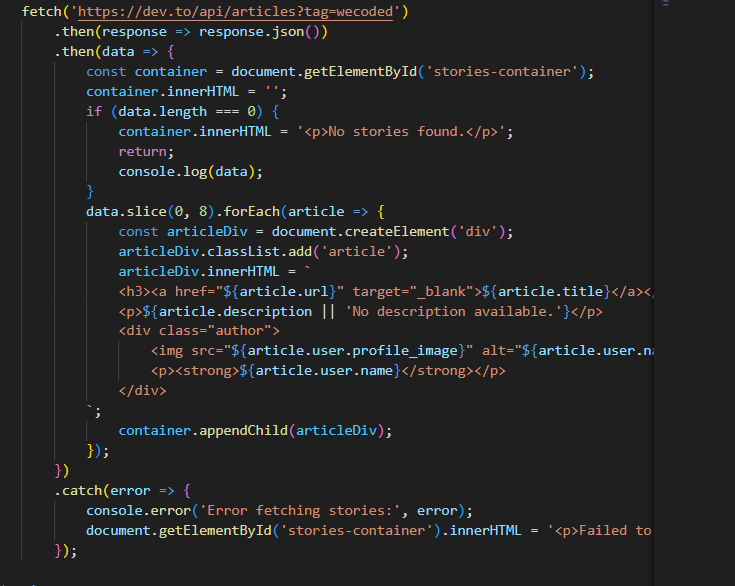
✅ Dynamic Content Display: Leveraging the DEV Articles API, the page fetches and displays real-time WeCoded stories and winners, ensuring the content remains fresh and relevant.
✅ Animations & Interactivity: CSS animations such as fade-in, slide-down, and pulse effects bring the page to life, making it visually engaging. Hover effects also improve user experience.
✅ Highlighting the Winners: A dedicated Winners Section was added on the right side to showcase the champions of the challenge, including their names, profile pictures, and article links.
Demo
https://adonai-technologies.github.io/wecoded-landing-page/
link to rep https://github.com/Adonai-Technologies/wecoded-landing-page.git
How I Built It
My WeCoded 2025 landing page is a dynamic, interactive showcase celebrating diversity in tech. I used HTML, CSS, and JavaScript with CSS animations for smooth transitions. The DEV API was integrated to fetch and display real-time WeCoded stories and winners, ensuring fresh content.
I’m proud of the seamless API integration, engaging UI, and how the page highlights real voices in tech. 🚀







Top comments (0)