In preparation for the Digital Ocean hackathon leveraging the newly created app platform, I strongly believe that the ease of deployment is one of the selling points of the product and in this article I would be talking about how I deployed my app to the App Platform. This article would contain the step-by-step process as well as the roadblocks I encountered in the process.
After I logged in to my dashboard and decided to create an app on the App platform, I was showed the screen above and I liked the fact that the user interface was easy to understand. Clicking on the Launch App button took me to the next screen:

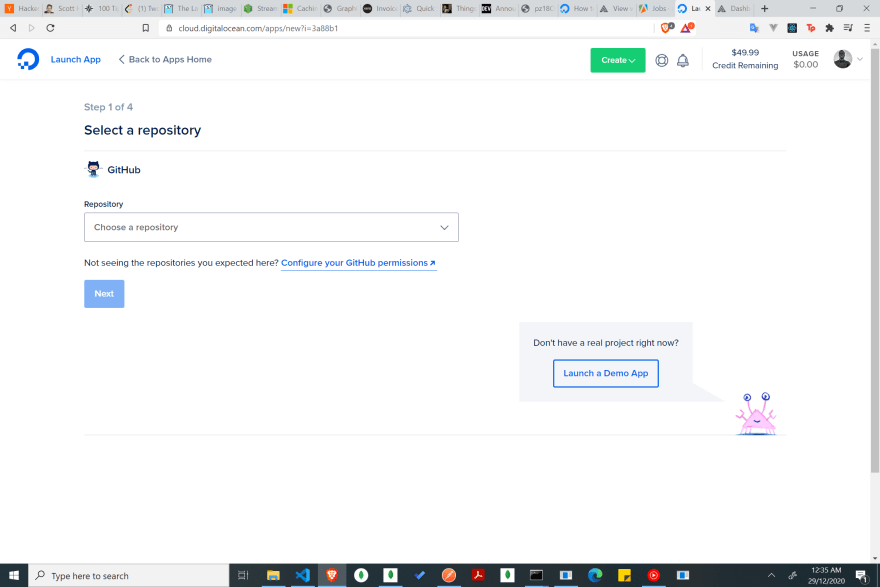
On this screen, you are required to link your Github profile with Digital Ocean so that a seamless continuous integration and deployment process can be created for you. After linking my Github profile, I was able to select the repository I wanted Digital Ocean to access. The beautiful thing about it all is that you have the capability and luxury to select just a single repository you want to grant Digital Ocean access to without sharing your whole Github repository with them. Unto the next step I went.
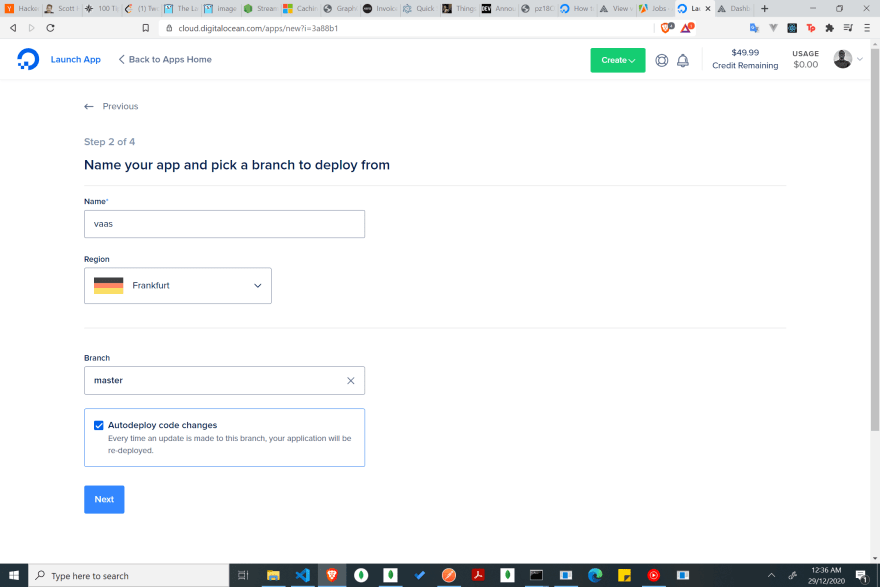
In this step, the app requires you to create a name for your app and select the GIT branch you want to continuously deploy. This is good because we could have multiple branches on our GIT repository. Selecting the branch that's the single source of truth is great for having your app function how you want it to be. Also, we are provided with the liberty to choose if we want to auto-deploy our app any time a push or merge is made to our selected branch. I like this feature. However, I would recommend that the developer puts in place testing strategies to make sure that the app is always good to go without breaking changes so it won't disrupt access to your app by your prospective users. Next step is selecting the infrastructure plan required for your app.
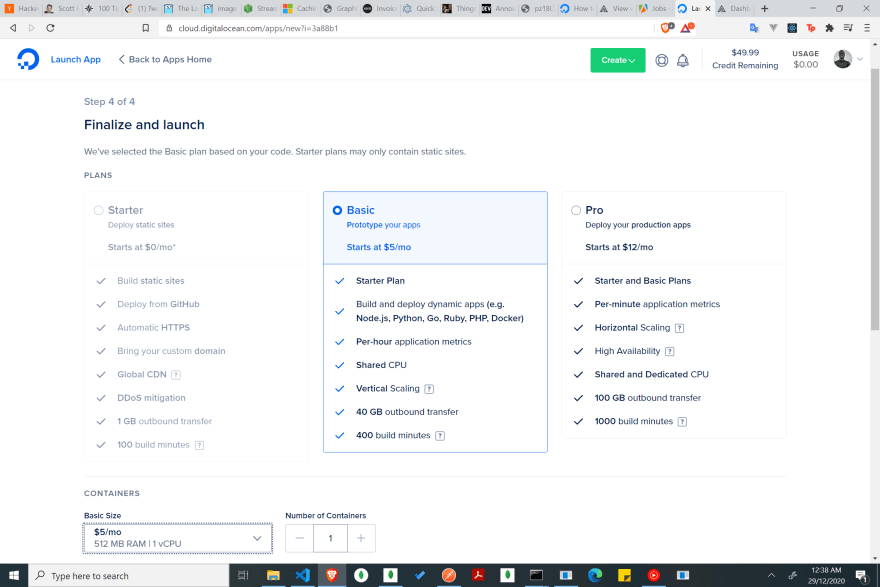
My app requires the NodeJS environment and Puppeteer to run effectively. Puppeteer is quite heavy and so I went with the 1GB RAM capacity to cater for the situations where I might be dynamically generating visualization images via the app API. The plans are quite flexible and I believe would suit diverse use cases based on your app needs. This was the final step in the app creation process after which you can now launch your app.
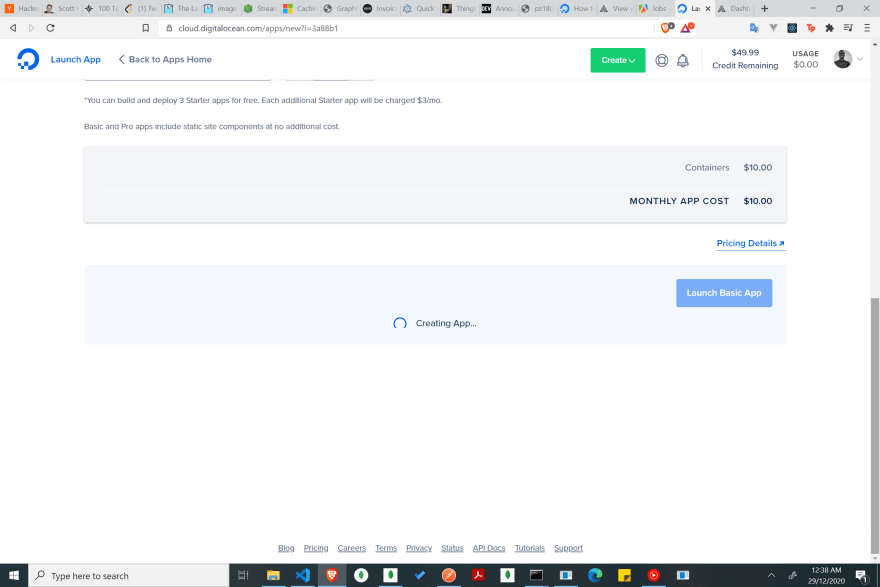
I eventually was able to launch my app without success. The build was successful however the app didn't start. This is because some environmental variables needed to start the app weren't created on Digital Ocean already. I looked through the app dashboard to find where to add these environment variables and could not find any where to do so. I actually had my .do folder created with the deployment yaml file created in it but throughout the app creation process, it didn't ask me for my environment variables. So, this deployment strategy didn't work well for me even though the process was seamless and intuitive. I hope the product team can make adding/updating environment variables as easy as the deployment process.
Nonetheless, I decided to try deployment with the Digital Ocean button in my repository:

The reason I tried this option was to really understand the rationale why as part of the hackathon, it was recommended that we add the deploy to Digital Ocean button to our repo. The process was as follows:
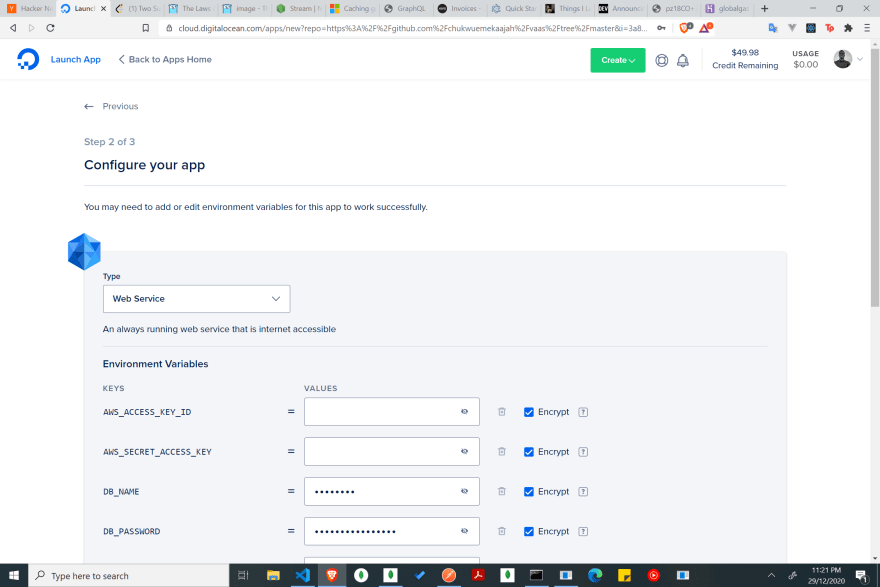
It first asked me to set my environment variables values. I already set the environment variables that my app required in the app deployment template file. This process was straightforward and my gut feeling was that the app would deploy successfully this time around.
After setting the environment variables and requesting that the app be launched, the build process started and as I waited patiently, I eventually got the message I wanted to see; my app had deployed successfully.
I was able to seamlessly deploy the app using the Deploy to Digital Ocean button. Now, I can go back to building my app and not bothering about the infrastructure needed to run it.
On the app side of things, I've been able create the functionality to dynamically create data visualizations using Puppeteer rendering and data url extraction and storage. I hope to be able to make more progress on the app roadmap in the coming days with the ease of deployment and functionality that Digital Ocean Apps Platform provides.













Top comments (0)