Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box - Sizing </title>
<style>
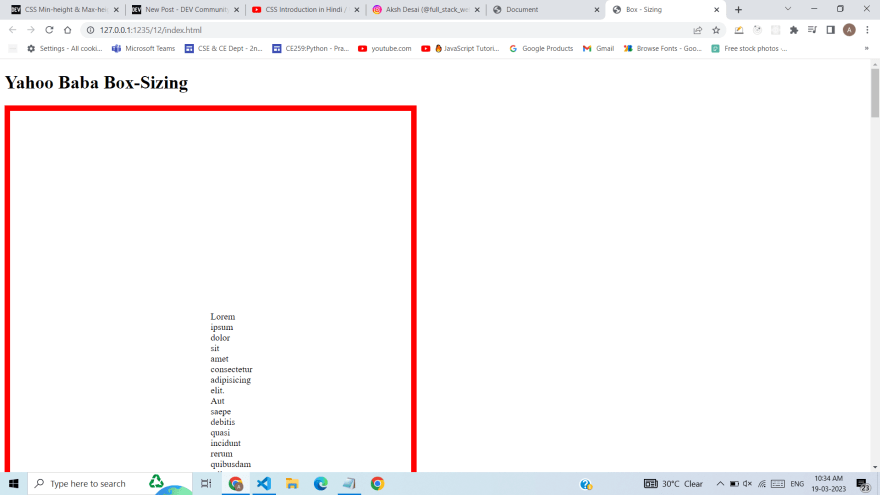
#box {
border: 10px solid red;
width: 500px;
padding: 350px;
box-sizing: border-box;
}
</style>
</head>
<body>
<h1> Yahoo Baba Box-Sizing</h1>
<div id="box">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!ld ll
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut saepe debitis quasi incidunt rerum quibusdam odit quam, recusandae dolores expedita, vel dignissimos sunt delectus commodi laboriosam accusamus. Porro, fuga sed!
</div>
</body>
</html>







Top comments (0)