Na tentativa de adaptar o relatório do desafio à minha rotina vou passar a divulgar o post na parte da manhã com o resumo do aprendizado do dia anterior, por enquanto faz todo sentido, então vamos de teste!
Ontem resolvi adiantar algumas funções e componentes de um projeto em que estou trabalhando e passei um pouco mais de 12 horas imerso nessas tarefas, por isso quando fui revisar a matéria para o desafio preferi optar por um assunto leve e que pudesse lidar sem que fosse preciso iniciar um projeto de teste.
Olhando a grade de aprendizado do FreeCodeCamp vi que dedicaram um módulo apenas para o debugging e por isso resolvi explorar um pouco esse processo, afinal é uma das habilidades que tenho como obrigatórias para todo desenvolvedor.
Em Javascript o debug pode ser realizado por meio da famosa função console.log() que retorna os valores de seus parâmetros:
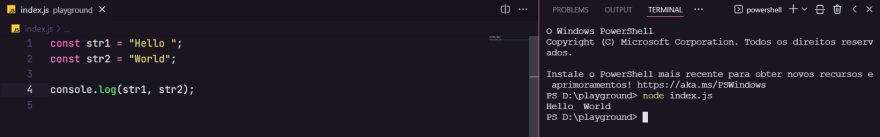
- no terminal de comandos, quando o código está sendo executado no back-end,

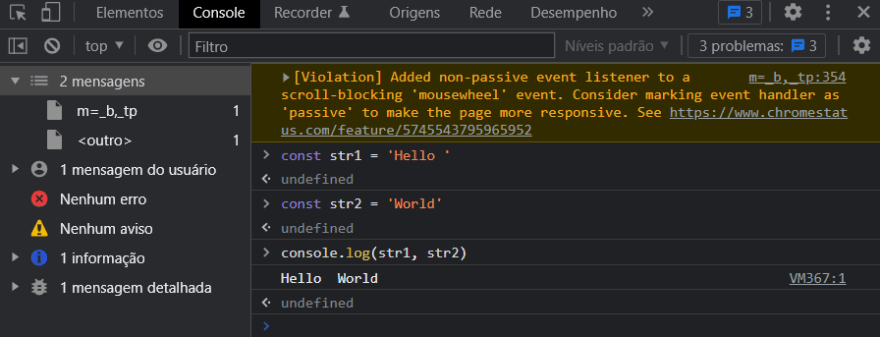
- ou na área do console em 'Ferramentas do Desenvolvedor' nos navegadores, quando executado no front-end

O seu uso é simples e direto ao ponto, basta informar um ou mais parâmetros para a função e os resultados serão impressos:
const str1 = 'Hello '
const str2 = 'World'
console.log(str1, str2)
// no console: Hello World
Ela pode ser adicionada a qualquer momento no código e te permite descobrir facilmente o atual estado de uma variável ou se uma função de fato está sendo executada.
Também é possível adicionarmos uma pequena personalização para o retorno do debug por meio dessas variações da função console:
// no console do navegador retorna o valor como um aviso
console.warn('Isso é um aviso')
// no console do navegador retorna o valor como uma informação
console.info('Isso é uma informação')
// no console do navegador retorna o valor como um erro
console.error('Cuidado com isso aqui!')
// informe um objeto para ter um retorno organizado em tabela
const person = {
firstName: 'Alexandre',
lastName: 'Bekor'
}
console.table(person)
Apesar de dificilmente impactar o processo de desenvolvimento da grande maioria dos desenvolvedores é importante ter como informação que a função console.log() e suas variações são executadas de forma síncrona.
Além desse modo clássico e talvez o mais utilizado, existe uma biblioteca que também auxilia o debug e torna o processo ainda mais profissional e informativo, cujo nome é bem auto explicativo: debug.
Por meio dessa biblioteca é possível gerar um log ainda mais detalhado e organizado do estado das variáveis, da execução das funções, e das requisições (para quem é apaixonado por organização e documentação é um verdadeiro show luzes no terminal), ainda estou me exercitando nela por isso prefiro não me arriscar transmitir informações mais profundas, mas se você quiser já começar a experimentar basta instalá-la e:
// importá-la atribuindo a uma variável
const log = require('debug')
const str = 'Hello World'
// utilizá-la como função envolvendo o trecho que será depurado
log(str)
Executá-la no terminal primeiro definindo a variável DEBUG seguido da flag * e por fim executando o arquivo:
set DEBUG=* & node index.js
Você pode explorar um pouco mais da biblioteca diretamente pelo repositório dela aqui.
E obviamente tendo em breve um material mais detalhado por aqui e por meio das minhas outras redes sociais.
Outros Canais
Fique à vontade para entrar em contato comigo por essas outras mídias sociais também:






Top comments (0)