As we all know, Javascript is a very versatile programming language. At this moment, I am currently doing my TFG and I need to add some new features. I am using NodeJS with Nest at the backend and ReactJS at the frontend. Mainly, I searched two libraries: to format my dates and to make some graphics.
After an intense search, I found date-fns and ChartJS. It was there when I realized that it could be interesting to make a post about very useful javascript libraries, and this is the post.
Libraries
I found 10 very useful libraries but, in comments, you can collaborate and add your favorite library. This post is only the first part, with 5 libraries
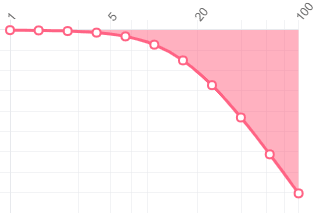
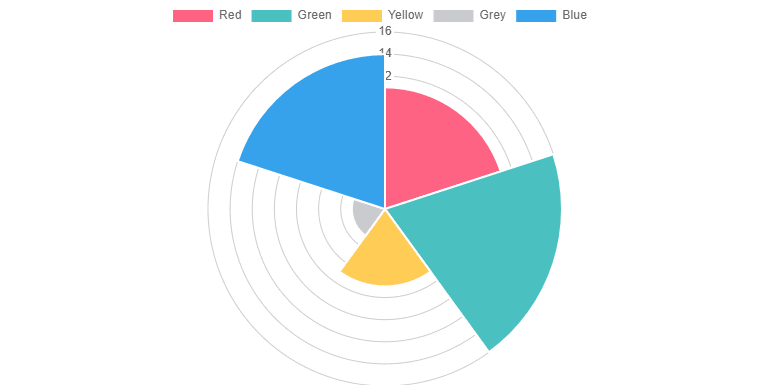
ChartJS
Simple yet flexible JavaScript charting for designers & developers
ChartJS allows you to visualize your data with simple graphics. It offers us to mix and match bar and line charts to provide a clear visual distinction between datasets.
You can check the source code:
Simple yet flexible JavaScript charting for designers & developers
Documentation
- Introduction
- Getting Started
- General
- Configuration
- Charts
- Axes
- Developers
- Popular Extensions
- Samples
Contributing
Instructions on building and testing Chart.js can be found in the documentation. Before submitting an issue or a pull request, please take a moment to look over the contributing guidelines first. For support, please post questions on Stack Overflow with the chartjs tag.
License
Chart.js is available under the MIT license.
ChartsJS offers us 8 chart types and each one is customisable and animable. In addition, is responsive. Redraws charts on window resize for perfect scale granularity.
Installation
Npm
npm install chart.js --save
Using CDN
His website: https://www.chartjs.org
Date-fns
Date-fns provides the most comprehensive, yet simple and consistent toolset for manipulating JavaScript dates in a browser & Node.js.
import { format, formatDistance, formatRelative, subDays } from 'date-fns'
format(new Date(), "'Today is a' iiii")
//=> "Today is a Thursday"
formatDistance(subDays(new Date(), 3), new Date())
//=> "3 days ago"
formatRelative(subDays(new Date(), 3), new Date())
//=> "last Friday at 7:26 p.m."
You can check the source code:
date-fns provides the most comprehensive, yet simple and consistent toolset
for manipulating JavaScript dates in a browser & Node.js
Powering >500k Projects & Generating ~7 Million Downloads/Week
It's like Lodash for dates
- It has 180+ functions for all occasions.
- Modular: Pick what you need. Works with webpack, Browserify, or Rollup and also supports tree-shaking.
- Native dates: Uses existing native type. It doesn't extend core objects for safety's sake.
- Immutable & Pure: Built using pure functions and always returns a new date instance.
- TypeScript & Flow: Supports both Flow and TypeScript
- I18n: Dozens of locales. Include only what you need.
- and many more benefits
import { compareAsc, format } from 'date-fns'
format(new Date(2014, 1, 11), 'yyyy-MM-dd')
//=> '2014-02-11'
const dates = […Date-fns is modular so you can pick just what you need and stop bloating your project with useless functionality. It doesn't reinvent the wheel and uses the existing native type. Also, this library uses Functional Programming and works with pure function and always returns a new date instance instead of changing the passed one.
In addition to its tiny size, date-fns is fast.
Installation
Npm
npm install date-fns --save
Yarn
yarn add date-fns
His website: https://date-fns.org
HammerJS
Hammer is a open-source library that can recognize gestures made by touch, mouse and pointerEvents. It doesn’t have any dependencies, and it’s small, only 7.34 kB minified + gzipped!
It’s easy to use, just include the library and create a new instance.
var hammertime = new Hammer(myElement, myOptions);
hammertime.on('pan', function(ev) {
console.log(ev);
});
You can check the source code:
hammer.js 


A JavaScript library for detecting touch gestures.
Installation
NPM
npm install --save hammerjsor
Yarn
yarn add hammerjsor
CDN
https://cdnjs.com/libraries/hammer.js/
Usage
hammer.js has a quick start option for gestures it already recognizes.
// Get a reference to an element.
var square = document.querySelector('.square');
// Create an instance of Hammer with the reference.
var hammer = new Hammer(square);
// Subscribe to a quick start event: press, tap, or doubletap.
// For a full list of quick start events, read the documentation.
hammer.on('press', function(e) {
e.target.classList.toggle('expand');
console.log("You're pressing me!");
console.log(e);
});If you want to recognize your own gestures, such as tripletap, then you'll have to use…
Click in this url if you want to check how it works
Installation
Npm
npm install --save hammerjs
Yarn
yarn add hammerjs
Using CDN
His website: https://hammerjs.github.io
Ramda
Ramda is a practical functional library for JavaScript programmers.
There are already several excellent libraries with a functional flavor. Typically, they are meant to be general-purpose toolkits, suitable for working in multiple paradigms. Ramda has a more focused goal. They wanted a library designed specifically for a functional programming style, one that makes it easy to create functional pipelines, one that never mutates user data.
import * as R from 'ramda'
const {identity} = R
R.map(identity, [1, 2, 3])
You can check the source code:
Ramda
A practical functional library for JavaScript programmers.
Why Ramda?
There are already several excellent libraries with a functional flavor. Typically, they are meant to be general-purpose toolkits, suitable for working in multiple paradigms. Ramda has a more focused goal. We wanted a library designed specifically for a functional programming style, one that makes it easy to create functional pipelines, one that never mutates user data.
What's Different?
The primary distinguishing features of Ramda are:
-
Ramda emphasizes a purer functional style. Immutability and side-effect free functions are at the heart of its design philosophy. This can help you get the job done with simple elegant code.
-
Ramda functions are automatically curried. This allows you to easily build up new functions from old ones simply by not supplying the final parameters.
-
The parameters to Ramda functions are arranged to make it convenient for currying. The data to be operated on is…
The primary distinguishing features of Ramda are:
Ramda emphasizes a purer functional style. Immutability and side-effect free functions are at the heart of its design philosophy. This can help you get the job done with simple, elegant code.
Ramda functions are automatically curried. This allows you to easily build up new functions from old ones simply by not supplying the final parameters.
The parameters to Ramda functions are arranged to make it convenient for currying. The data to be operated on is generally supplied last.
Ramda provides us a playground to test it: https://ramdajs.com/repl/
Installation
Npm
npm install ramda
Using CDN:
<script src="//cdnjs.cloudflare.com/ajax/libs/ramda/0.25.0/ramda.min.js"></script>
His website: https://ramdajs.com
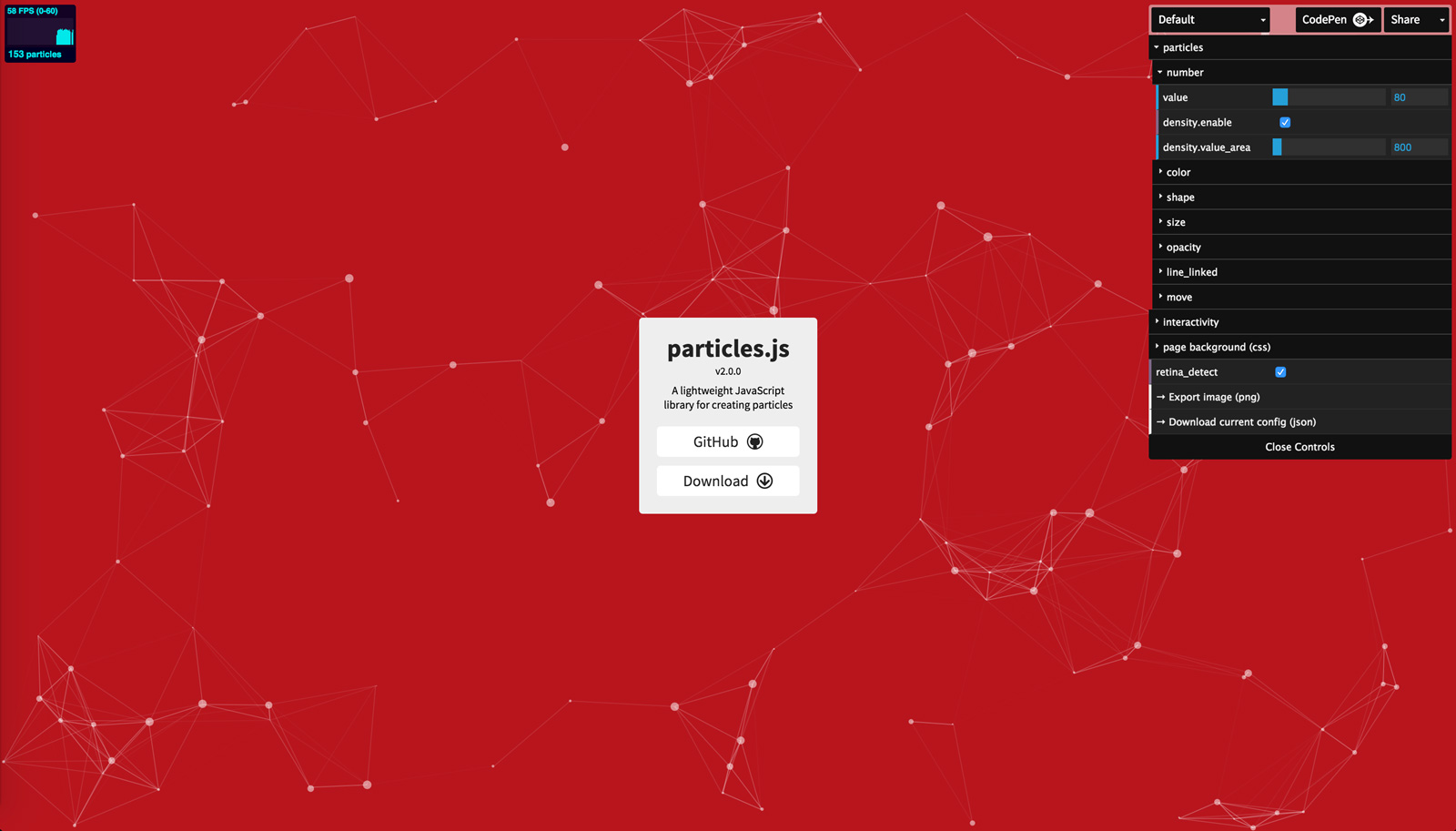
ParticlesJS
A lightweight JavaScript library for creating particles.
Many tiny particles moving and interacting with each other or with you have a certain appeal. If you are ever in the situation where you need to work with many particles, Particles.js will serve you well. As is evident from the name, it is a JavaScript library that can help you create particle systems. Plus, it's lightweight, easy to use, and gives you a lot of control.
You can check the source code:
 VincentGarreau
/
particles.js
VincentGarreau
/
particles.js
A lightweight JavaScript library for creating particles
particles.js
A lightweight JavaScript library for creating particles.
Demo / Generator
Configure, export, and share your particles.js configuration on CodePen:
http://vincentgarreau.com/particles.js/
CodePen demo:
http://codepen.io/VincentGarreau/pen/pnlso
Usage
Load particles.js and configure the particles:
index.html
<div id="particles-js"></div>
<script src="particles.js"></script>app.js
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
particlesJS.load('particles-js', 'assets/particles.json', function() {
console.log('callback - particles.js config loaded');
});particles.json
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": …CodePen demo: http://codepen.io/VincentGarreau/pen/pnlso
Usage
index.html
<div id="particles-js"></div>
<script src="particles.js"></script>
app.js
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
particlesJS.load('particles-js', 'assets/particles.json', function() {
console.log('callback - particles.js config loaded');
});
Installation
Npm
npm install particles.js
Using CDN
His website: https://vincentgarreau.com/particles.js/
You can check the second part here
Remember, as soon as posible, I will write the second part of this post, with another 5 libraries
Follow me on Twitter if you want to know about my future articles, projects or whatever






















Top comments (3)
I think Lodash should be mentioned too
I´ll take into account for another part of this serie. Thanks for your feedback
Particles.js is an abandoned project with bugs and a lot of features missing, what about tsParticles instead?