selanjutnya kita akan bikin title di login page dan di register page. ubah ukuran 24 dan bold, ukuran 20 40

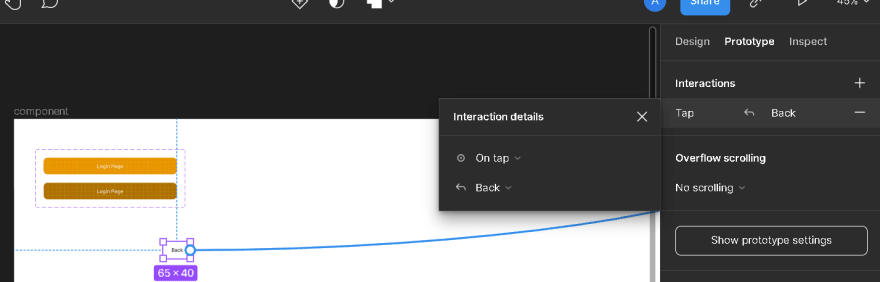
pilih prototype
selanjutnyakita ke protoype interaction

selanjutnya kita coba kita present tampilannya
ke
tika di klik tombol login page maka akan mengarahkan ke layar baru layar login page

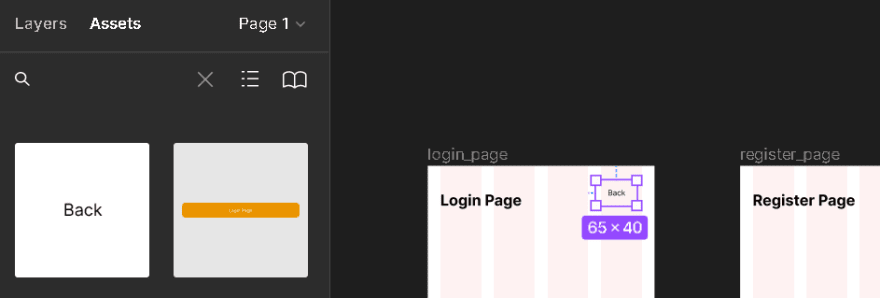
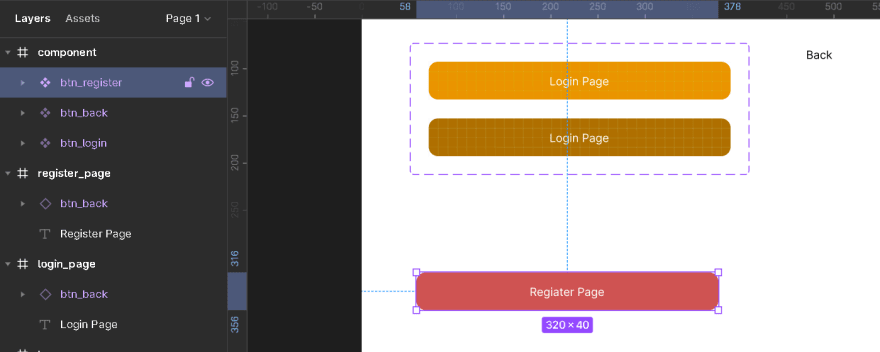
selanjutnya kita akan buat tombol back di login back
field rectangle kita kosongkan tanpa wearna walaupun tulisannya kecil tapi cakupan luas.

selanjutnya back dan rectangular akan kita buat menjadi component. sama caranya seperti tombol login shift kita tekan keduanya.

posisinya terletak bagian atas layer kita

selanjutnya component yang kita ubah di atas kit apindahkan master component, kenapa kita buat nya dialayar kecil karena mengepasakan di frame

selanjutnya akan fungsikan tombol back. nanti kita akan funsikan tombol back dimasing masing child. ternyata di interaction ada yang namanya back bukan navigate to dia akan mengembalikan ke halaman sebelumnya tidak mesti ke.

berhasil ke home page

selanjuntya kita buat tombol register dan dan tulisan register dan kit buat component

sekarang kita punya component seperti berikut ,

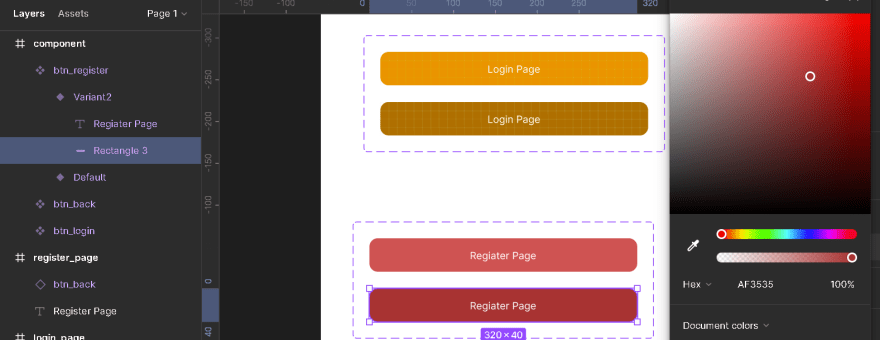
selanjutnya kita tambahkan variant

kita rubah warna variant jangan default




Top comments (0)