Buat Login page dengan react js menggunakan UI Chakra :
import React from "react";
import { Center, Heading, Button, FormControl, FormLabel, Input, InputGroup, InputRightElement, FormHelperText } from "@chakra-ui/react";
import { useForm } from "react-hook-form";
import { ChakraProvider } from "@chakra-ui/react";
import { BrowserRouter } from "react-router-dom";
regex email dan password
https://chakra-ui.com/docs/components/form-control/usage
pnpm create vite
react_chakra_ui
React > Javascript
pnpm install
pnpm install ract-router-dom
pnpm add @chakra-ui/react @emotion/react @emotion/styled framer-motion
seharusya pilih pakai framework vite js
//main.jsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import "./index.css";
import { ChakraProvider } from "@chakra-ui/react";
import { BrowserRouter } from "react-router-dom";
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<BrowserRouter>
<ChakraProvider>
<App />
</ChakraProvider>
</BrowserRouter>
</React.StrictMode>
);
//vite.config.js
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
watch: {
usePolling: true,
},
},
});
//App.jsx
import React from 'react'
import {Routes, Route} from "react-router-dom"
export default function App() {
return (
<Routes>
<Route path='/' element={<h1>Hello</h1>} />
<Route path='/dashboard' element={<h1>Dashboard</h1>} />
</Routes>
)
}
selanjutnya kita akan buat file login.jsx
//login.jsx
import React from 'react'
import { Center } from "@chakra-ui/react"
export default function Login() {
return (
<Center>
<h1>Login page</h1>
</Center>
)
}
selanjutnya
//index.js ||Login.jsx
import Login from "./Login";
export {Login}
//index.js || auth || dashboar
export * from "./authentication"
Login.jsx
import React from 'react'
import { Center } from "@chakra-ui/react"
export default function Login() {
return (
<Center
backgroundColor={"tomato"}
color= "white"
minH={"100vh"}
>
<h1>Login page</h1>
</Center>
)
}
//Login.jsx
import React from 'react'
import { Center, Heading, Button } from "@chakra-ui/react"
export default function Login() {
return (
<Center
backgroundColor={"teal.500"}
color= "white"
minH={"100vh"}
flexDirection="column"
gap={"4"}
>
<Heading>Login page</Heading>
<Button bg={"blue.500"}>Hello</Button>
</Center>
)
}
pnpm install react-hook-form dan pnpm install install @babel/core@">=7.0.0 <8.0.0"
//package.json
{
"name": "react_chakra_ui",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@babel/core": ">=7.0.0 <8.0.0",
"@chakra-ui/react": "^2.4.0",
"@emotion/react": "^11.10.5",
"@emotion/styled": "^11.10.5",
"framer-motion": "^7.6.6",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-hook-form": "^7.39.3",
"react-router-dom": "^6.4.3"
},
"devDependencies": {
"@types/react": "^18.0.24",
"@types/react-dom": "^18.0.8",
"@vitejs/plugin-react": "^2.2.0",
"vite": "^3.2.3"
}
}
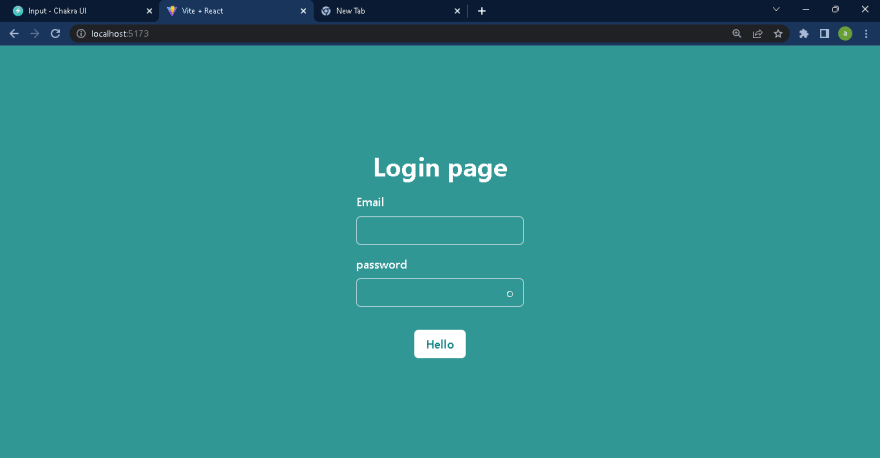
kita bisa menggunakan ibput group untuk memasukkan mata mata disebelahkan label
//login.jsx
import React from "react";
import { Center, Heading, Button, FormControl, FormLabel, Input, InputGroup, InputRightElement } from "@chakra-ui/react";
export default function Login() {
return (
<Center backgroundColor={"teal.500"} color="white" minH={"100vh"} flexDirection="column" gap={"4"}>
<Heading>Login page</Heading>
<form action="" autoComplete="off">
<FormControl mb={4}>
<FormLabel htmlFor="email">Email</FormLabel>
<input id="email" />
</FormControl>
<FormControl mb={4}>
<FormLabel htmlFor="password">password</FormLabel>
<InputGroup>
<Input id="password" type={"password"} />
<InputRightElement children={<> o </>} />
</InputGroup>
</FormControl>
</form>
<Button bg={"white"} color={"teal"} type={"submit"}>
Hello
</Button>
</Center>
);
}
selanutnya kita import useform
Login.jsx
import React from "react";
import { Center, Heading, Button, FormControl, FormLabel, Input, InputGroup, InputRightElement } from "@chakra-ui/react";
import { useForm } from "react-hook-form";
export default function Login() {
//react hook form
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm();
//handle login
const handleLogin = (input) => {
console.info(input);
};
return (
<Center backgroundColor={"teal.500"} color="white" minH={"100vh"} flexDirection="column" gap={"4"}>
<Heading>Login page</Heading>
<form action="" autoComplete="off" onSubmit={handleSubmit(handleLogin)}>
<FormControl mb={4}>
<FormLabel htmlFor="email">Email</FormLabel>
<Input id="email" {...register("email")} />
</FormControl>
<FormControl mb={4}>
<FormLabel htmlFor="password">password</FormLabel>
<InputGroup>
<Input id="password" type={"password"} {...register("password")} />
<InputRightElement children={<> o </>} />
</InputGroup>
</FormControl>
<Button bg={"white"} color={"teal"} type={"submit"}>
Hello
</Button>
</form>
</Center>
);
}
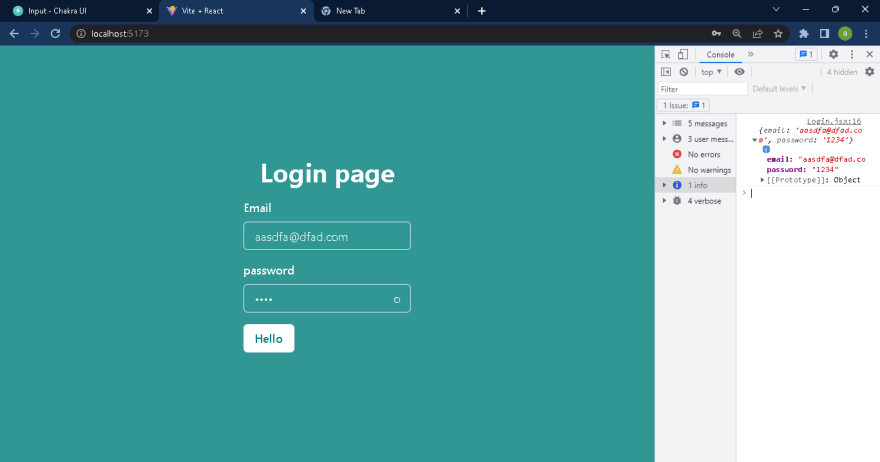
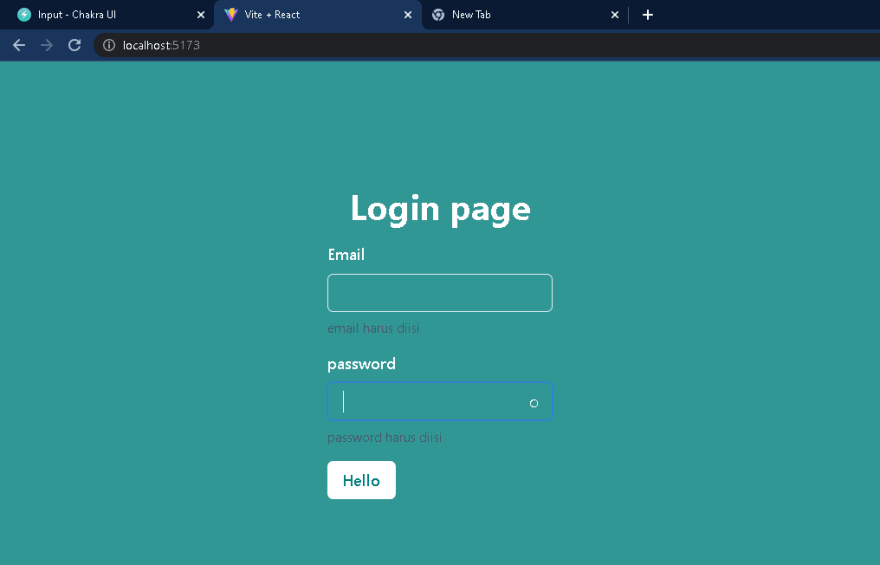
sudah berhasil menerima inputan walaupun data kosong tetap masuk, maka kita butuh validasi agar tidak kosong inputan kita. selanjuntya kita kasih object di input parameter
//Login.jsx
import React from "react";
import { Center, Heading, Button, FormControl, FormLabel, Input, InputGroup, InputRightElement, FormHelperText } from "@chakra-ui/react";
import { useForm } from "react-hook-form";
export default function Login() {
//react hook form
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm();
//handle login
const handleLogin = (input) => {
console.info(input);
};
return (
<Center backgroundColor={"teal.500"} color="white" minH={"100vh"} flexDirection="column" gap={"4"}>
<Heading>Login page</Heading>
<form action="" autoComplete="off" onSubmit={handleSubmit(handleLogin)}>
<FormControl mb={4}>
<FormLabel htmlFor="email">Email</FormLabel>
<Input id="email" {...register("email", {
required : {value : true, message : 'email harus diisi'}
})} />
{errors.email && <FormHelperText>{errors.email.message}</FormHelperText>}
</FormControl>
<FormControl mb={4}>
<FormLabel htmlFor="password">password</FormLabel>
<InputGroup>
<Input id="password" type={"password"} {...register("password", {
required : {value:true, message : "password harus diisi"}
})} />
<InputRightElement children={<> o </>} />
</InputGroup>
{errors.password && <FormHelperText>{errors.password.message}</FormHelperText>}
</FormControl>
<Button bg={"white"} color={"teal"} type={"submit"}>
Hello
</Button>
</form>
</Center>
);
}
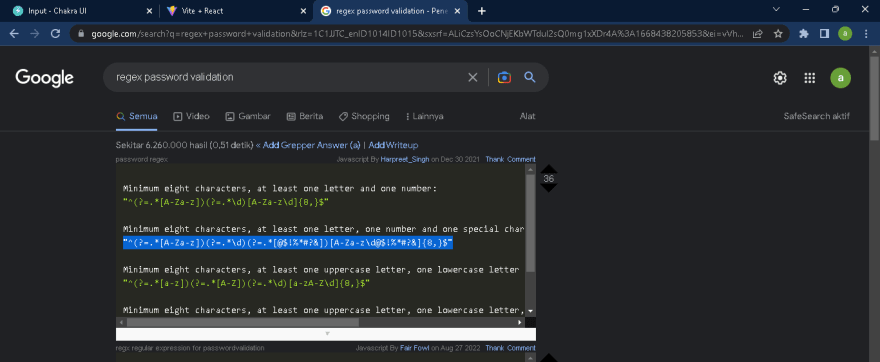
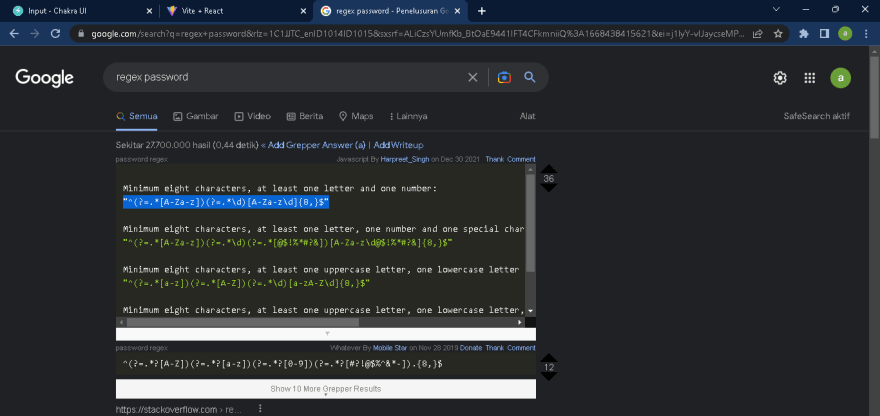
kita masih membutuhkan validasi untuk. pattern kita menggunakan regex password
//Login.jsx
import React from "react";
import { Center, Heading, Button, FormControl, FormLabel, Input, InputGroup, InputRightElement, FormHelperText } from "@chakra-ui/react";
import { useForm } from "react-hook-form";
export default function Login() {
//react hook form
const {
register,
handleSubmit,
watch,
formState: { errors },
} = useForm();
//handle login
const handleLogin = (input) => {
console.info(input);
};
return (
<Center backgroundColor={"teal.500"} color="white" minH={"100vh"} flexDirection="column" gap={"4"}>
<Heading>Login page</Heading>
<form action="" autoComplete="off" onSubmit={handleSubmit(handleLogin)}>
<FormControl mb={4}>
<FormLabel htmlFor="email">Email</FormLabel>
<Input id="email" {...register("email", {
required : {value : true, message : 'email harus diisi'},
pattern : {
value : /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,63})$/,
message : "email kurang lengkap"
}
})} />
{errors.email && <FormHelperText>{errors.email.message}</FormHelperText>}
</FormControl>
<FormControl mb={4}>
<FormLabel htmlFor="password">password</FormLabel>
<InputGroup>
<Input id="password" type={"password"} {...register("password", {
required : {value:true, message : "password harus diisi"},
pattern : {
value : /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$/,
message : "Minimum eight characters, at least one letter and one number"
}
})} />
<InputRightElement children={<> o </>} />
</InputGroup>
{errors.password && <FormHelperText>{errors.password.message}</FormHelperText>}
</FormControl>
<Button bg={"white"} color={"teal"} type={"submit"}>
Hello
</Button>
</form>
</Center>
);
}
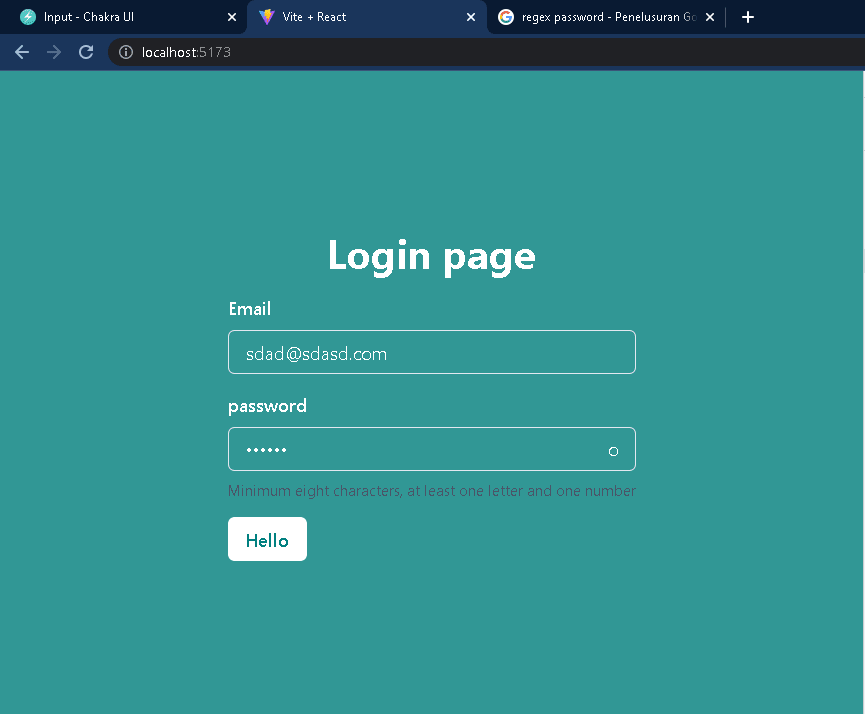
berhasil menambahkan pattern validasi regex,
Terimakasih.
https://github.com/andiks2018/JvalleyReact-ChakraLogin.git




















Top comments (0)