Build an Alexa Skill with Stackery for re:Invent and get an Amazon Echo Dot!
As this year's virtual, three-week AWS-palooza that is re:Invent 2020 wraps up, I'm sure many of you are as eager as I am to implement some of that new knowledge.
One thing I learned just before re:Invent that I thought I'd share is how to create and deploy an Alexa Skill. Turns out, if you have a tutorial to follow, it's not too hard at all!
So my company decided to encourage others to get into the Skills game by sending out Echos to anyone who deploys. So, want to learn something new and get some free stuff? Read on!
How to enter and get an Echo Dot
- Follow the tutorial below to build an Alexa quiz game Skill on AWS, using Stackery to deploy your serverless function that will serve as the Skill backend
- You can deploy the code as-is, or modify the content of the quiz - it's about AWS services, but you can make it about any topic you'd like!
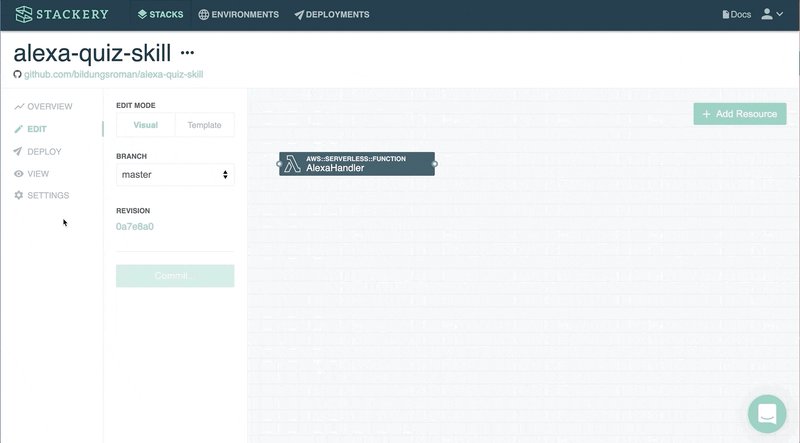
- Tweet us a screenshot of your deployed backend. It'll look something like this:
Oh, and bonus points for playing the quiz game - find it here: Stackery re:Invent Quiz Alexa Skill.
Sound good? Then let's get to it!
Wait, I have questions!
Ok, let's have them:
What's an Alexa Skill?
A Skill is a voice app that can be opened on an Alexa-enabled device, such as a smart speaker, a smart home device that's Alexa-enabled, a smartwatch... basically, if it has the word "smart" in its name, it probably supports Alexa.
What does this Skill do?
This Skill asks users questions about AWS services, such as Lambda, Cognito or EC2, in a 10-question quiz game. It can also give users facts about certain AWS services.
Do I need to be an AWS expert to follow this tutorial?
Nope! Stackery makes it easy for anyone to deploy serverless apps on AWS, and adding infrastructure is as simple as dragging and dropping! The only thing you need is an AWS account, a modern browser, and a computer connected to the Internet.
Do I need to be a programming ninja to follow this tutorial?
Again, nope! If you can copy-paste, you can build and deploy this app. If you do want to customize the quiz, you will need to know JavaScript/NodeJS at a basic level.
Do I need an Alexa-enabled device to test my Skill?
Not at all - the Alexa developer console includes an in-browser Alexa simulator for testing. Of course, if you deploy and share your Alexa Skill, we'll send you an Echo Dot to test your skill out in the wild.
Will this make my AWS bill go crazy?
Not if you follow the tutorial. Everything here should fit easily within AWS's free tier, and both the AWS account and Amazon Developer account you'll need for this tutorial are free.
Can I make Alexa speak in a sarcastic tone?
Sadly, no (believe me, I tried). But there are some cool things you can do with SSML, the markup language used to dictate how Alexa generates phrases.
Are there terms & conditions you legally need to include in the post?
Of course there are!
Terms and conditions apply. While supplies last. Amazon gift cards for the cost of one Amazon Echo will be sent within 3 business days of deployment. Additional shipping charges may apply depending on location.
Where can I learn more about building Alexa Skills?
- The Alexa Developer docs are a great place to start
- This tutorial is largely based on and borrows generously from this Skill sample, and I recommend diving into that codebase if you want to go further
Ok, no more questions? Then...
Let's get to it!
1. Create an Alexa Skill
For this step you'll need a free Amazon Developer account
- Log in to the Alexa Developer Console, and click the Create Skill button
- Name your skill whatever you'd like
- Choose Custom as your model
- Choose Provision your own as the method to host your skill's backend resources
- Scroll back up, make sure everything looks right, and click Create skill
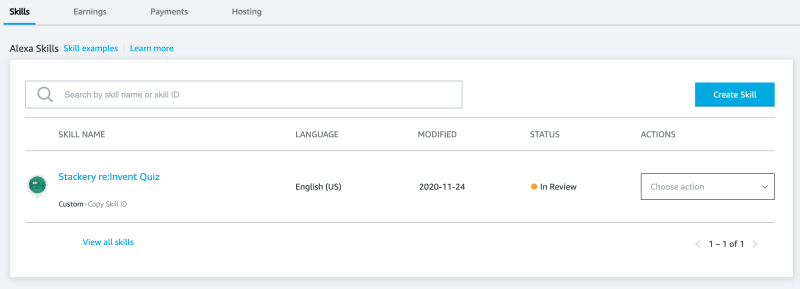
You'll now see your newly-created skill in a list of all skills:
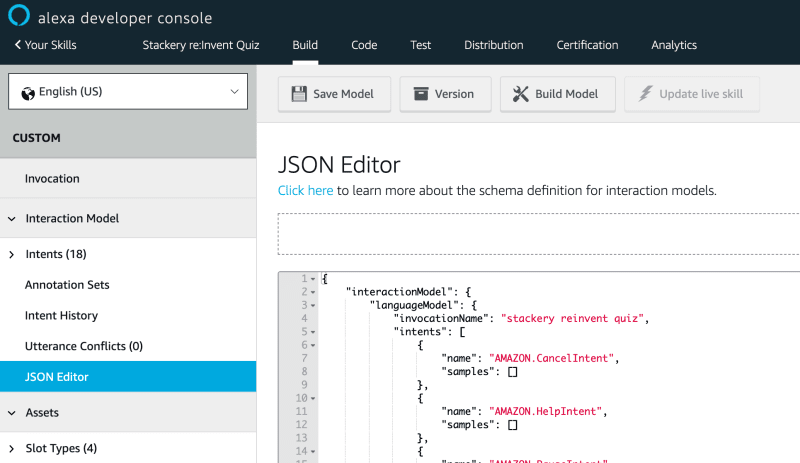
- Click on the skill name, and navigate to Interaction Model -> JSON editor
This is where you will paste a JSON file that describes the different forms of interactions your Skill will have with users, as well as the custom data that serves as the allowable answers to quiz questions.
- Copy the entire contents of this JSON file from our alexa-reinvent-quiz repo
- Paste the copied contents into the Alexa JSON editor, then click Save Model at the top
Once you save, you will see that your Intents were auto-populated. Feel free to poke around and view the sample utterances and slot types that are there now. When you're done, return to the main console where all of your skills are listed, as you'll need to get your Skill ID in a few moments, so be sure to leave this browser tab open.
2. Build your backend in Stackery
For this step you'll need a free Stackery account, a Git provider, and a code editor. If you're a first-time Stackery user, you'll need to link your Git provider and AWS account the first time you commit and deploy a stack. Don't worry, the process is fairly quick and simple and the app will walk you through it.
- In a new tab, log in to Stackery, and create a new stack with a new repo
- In the Visual edit mode, add a function and give it the name
AlexaHandlerand change its code source directory tosrc/AlexaHandler
- Flip to the Template edit mode, and add the following YAML as part of the
Propertiesof yourAlexaHandlerfunction:
Events:
AlexaSkillEvent:
Type: AlexaSkill
SkillId: <your-skill-id>
- Replace
<your-skill-id>with theSkill IDyou noted above1
This is what allows your Lambda function to be accessed by the specific skill you're building, and not any other.
Your template should look now something like this:
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Resources:
AlexaHandler:
Type: AWS::Serverless::Function
Properties:
FunctionName: !Sub ${AWS::StackName}-AlexaHandler
...
Policies:
- AWSXrayWriteOnlyAccess
Events:
AlexaSkillEvent:
Type: AlexaSkill
SkillId: amzn1.ask.skill.some-long-numbers-and-letters
Parameters:
...
If you want to double-check your formatting, you can refer to our SAM template in the tutorial repo.
- If everything looks right, click the Commit... button to commit your changes to your Git repository
Follow the repo link below the stack name to access your newly-created repository

Clone your repo to your computer and open it in your favorite (or least-favorite, we're not particular) IDE
3. Add function code
When you created a function in Stackery, it stubbed out some function code for you in the chosen runtime, which is Node 12 in the case of this tutorial. We're going to replace the function code with the Alexa backend from the tutorial repo, as well as its package.json contents to add the required dependencies.
- Open
your-repo/src/AlexaHandler/index.jsand replace its contents with the contents of Stackery's Alexa Skill code. Save the file - Open
your-repo/src/AlexaHandler/package.jsonand replace its contents with the following and save:
{
"name": "alexahandler",
"version": "1.0.0",
"description": "",
"main": "index.js",
"author": "Stackery",
"license": "MIT",
"devDependencies": {
"aws-sdk": "^2.796.0"
},
"dependencies": {
"ask-sdk-core": "^2.9.0",
"ask-sdk-model": "^1.34.1"
}
}
- Commit the changes and push to your Git repo.
If you kept your Stackery tab open, you'll have noticed that it detected the changes you pushed up. Go ahead and hit the refresh link:
4. Deploy to AWS
That's it for the actual coding portion of the tutorial, until you're ready to play around with the code itself to alter the quiz. But let's not get ahead of ourselves: first, we deploy!
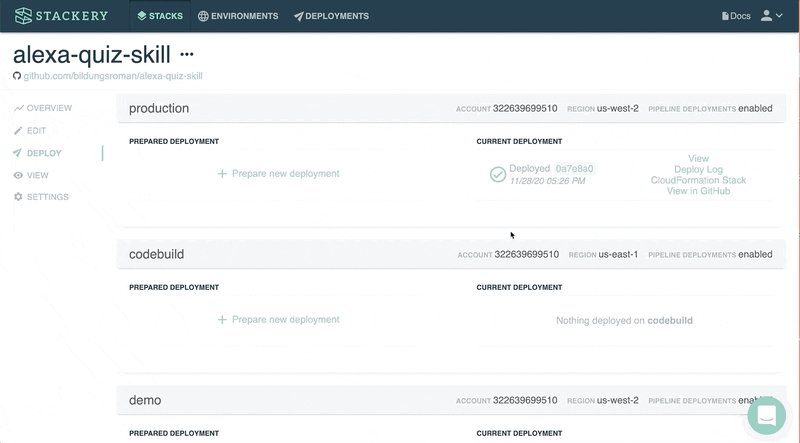
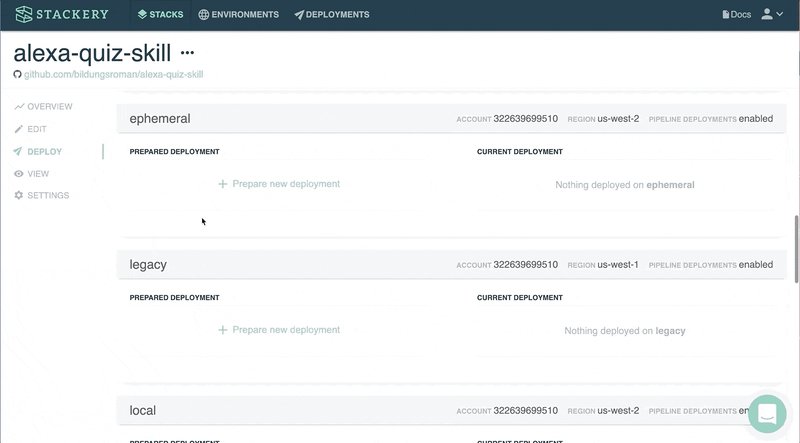
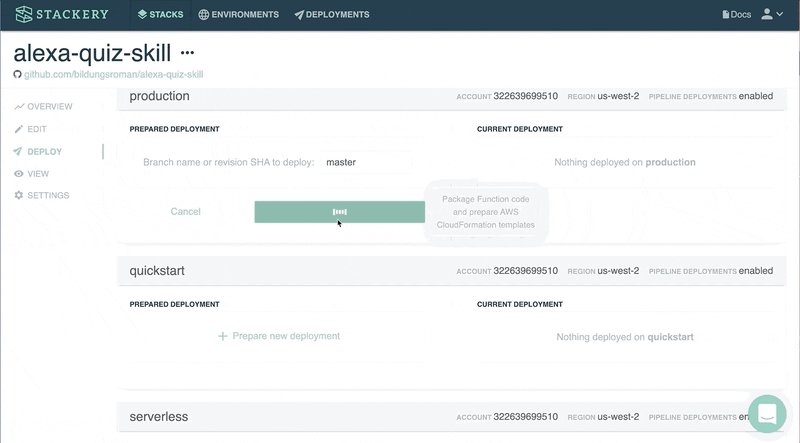
- In the Stackery app, navigate to the Deploy tab
- Select an environment to deploy to (if this is your first time deploying with Stackery, you'll be guided through linking to AWS first). Click Prepare new deployment and then Prepare to start your deployment
- Once the deployment is prepared (which will take about a minute), click Deploy. A tab will open in your AWS Console, where you'll need to click Execute to kick off the deployment2
This will take a few minutes - get yourself a coffee and a pat on the back, because you're 90% done with deploying your first Alexa Skill!
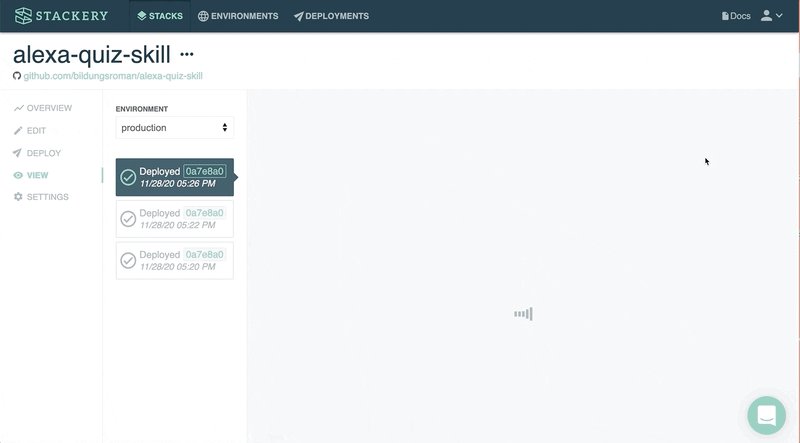
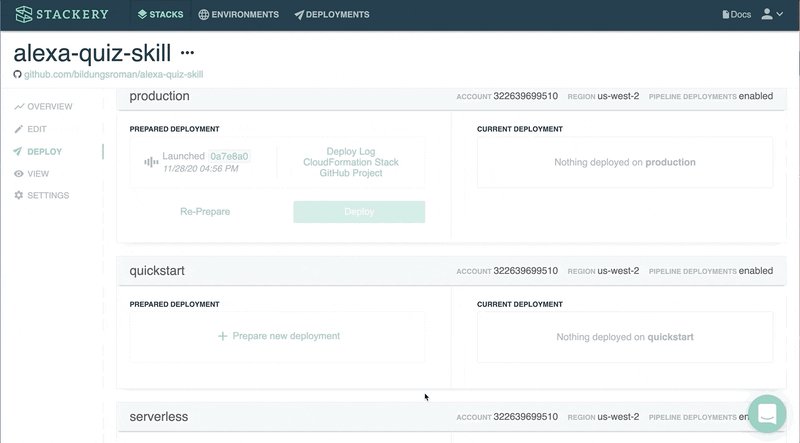
- You'll get a notification when your stack has deployed. Click the View tab to see your live stack and grab your screenshot for Twitter!
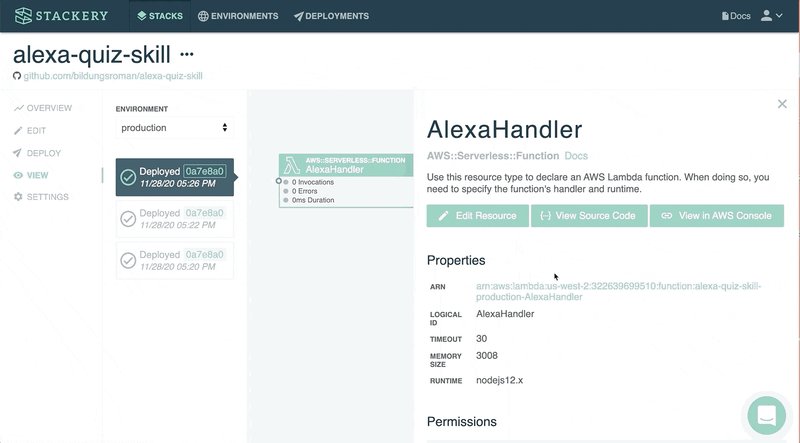
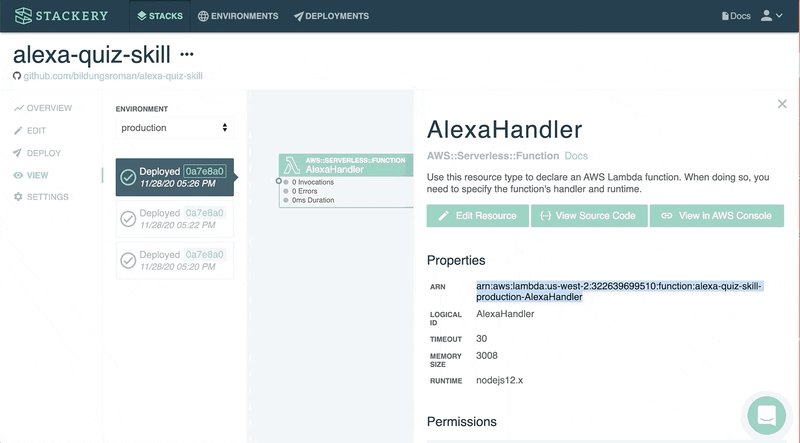
- While you're at it, double-click the
AlexaHandlerfunction to pull up some handy data and links. Copy the function's ARN, as you'll need it for the final step of this tutorial
5. Connect your backend to your Skill
This is it: the final stage, when we connect all the dots and test our Alexa Skill!
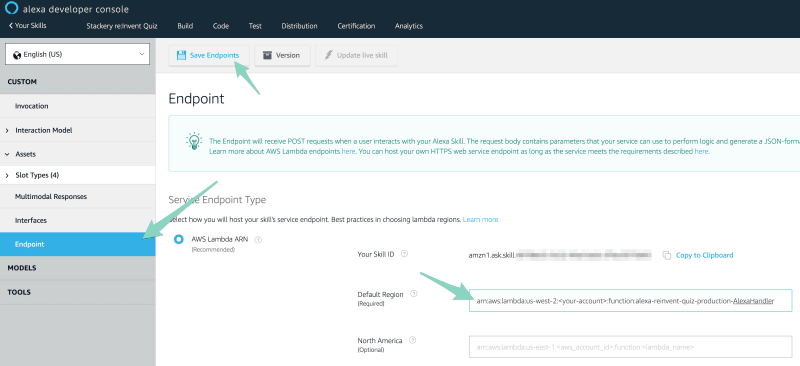
- Back in the Amazon Developer Console, select Endpoint from the menu
- Enter the ARN you copied in the previous step like so:
- Click Save Endpoints
- In the side tab, return to Invocation and click Save Model, then Build Model
Now you're ready to test your Skill! Navigate to Test, and say or type "Start Stackery re:Invent Quiz" to kick off the quiz. You can try the quiz yourself, or get some trivia information about specific AWS services. Knock yourself out - this is the fun part!
When you return to the Stackery Dashboard, you'll even notice that your function was successfully invoked while you were testing!

Next steps
Hopefully, this little tutorial has piqued your interests in building Alexa Skills. With a Lambda backend, you can build skills in just about any runtime, and Stackery helps you deploy changes quickly (and automatically if you use our Deployment Pipelines). I'd love to see what you build - feel free to send your projects my way on Twitter, and of course remember to send your deployed stack to Stackery on Twitter and we'll DM you to get the deets for your Echo. Happy deploying!
1 For the sake of this tutorial, we are hard-coding the Skill ID. If you are saving your Skill ID directly in the template, make sure your repo is private. Alternatively, you can use Stackery's Environments and Parameter Store to follow best practices and store your Skill ID as in AWS's Systems Manager Parameter Store and reference it at build time.
2 This tutorial walks you through deploying manually in the browser, but there are other ways to deploy that will likely suit your workflow better. You can deploy with the Stackery CLI with just one command, or completely automate this process upon a merge to the repo's main branch, including automated test runs, with Stackery's Deployment Pipelines.

















Top comments (0)