I’ve been lucky enough to discover some good new desktop and coding tools via Medium and dev.to lately. I thought it might be useful to share some of the less common ones I use.
(I’m not including items like VS Code, though I do use them!)
Insomnia
Insomnia is great for testing web APIs. The app is free; the company who make it do also offer paid plans for sharing the requests you’ve defined, useful if you’re in a team.
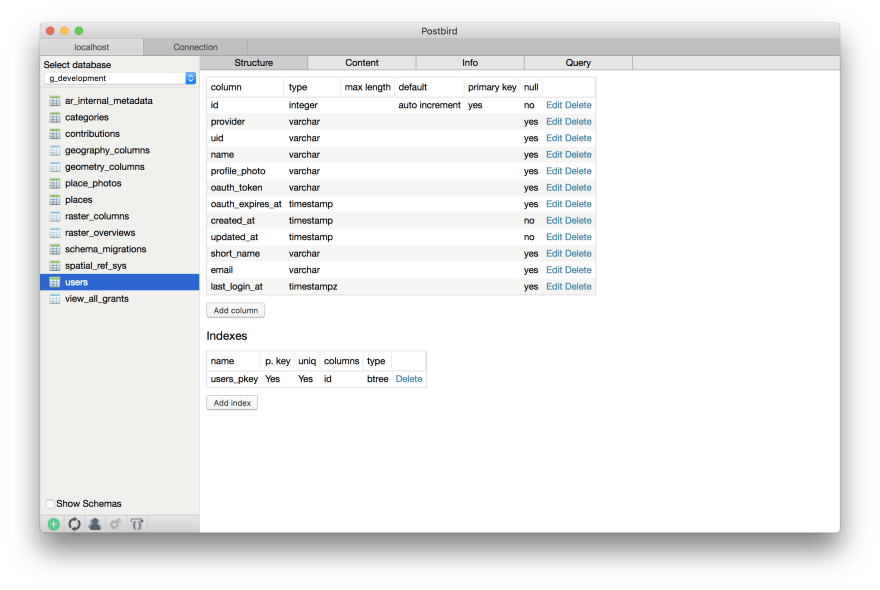
Postbird
This is a great app for connecting to PostgreSQL instances and examining them. It’s able to look at the schemas as well as the contents of the tables, as well as edit them. You can define multiple connections, and set which ones should automatically connect when you open the application.

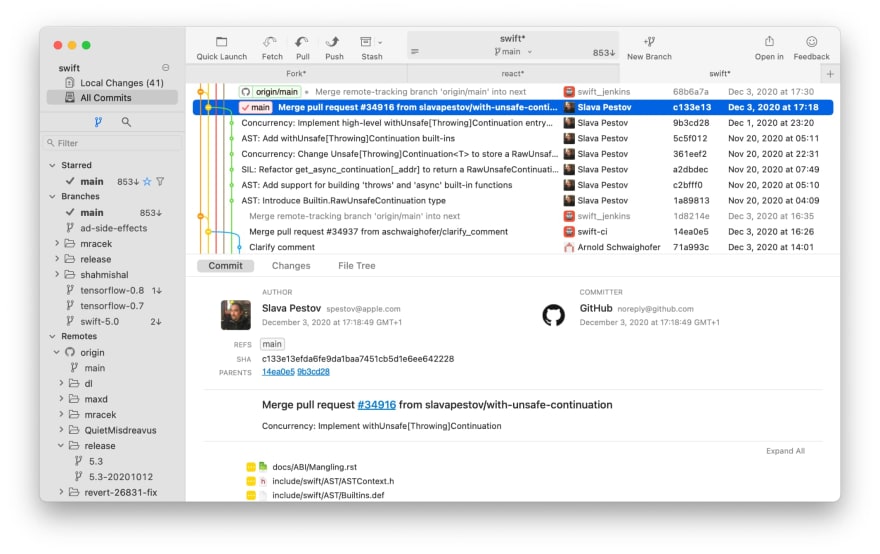
Fork
This was a God-send when I found it. A GUI Git client which is up-to-date, friendly, works well and pretty much just Does What I Mean when you use it? It’s awesome.
My only wish is that it was available on Linux as well as macOS and Windows, but really I’d rather the authors supported two platforms well than three poorly.

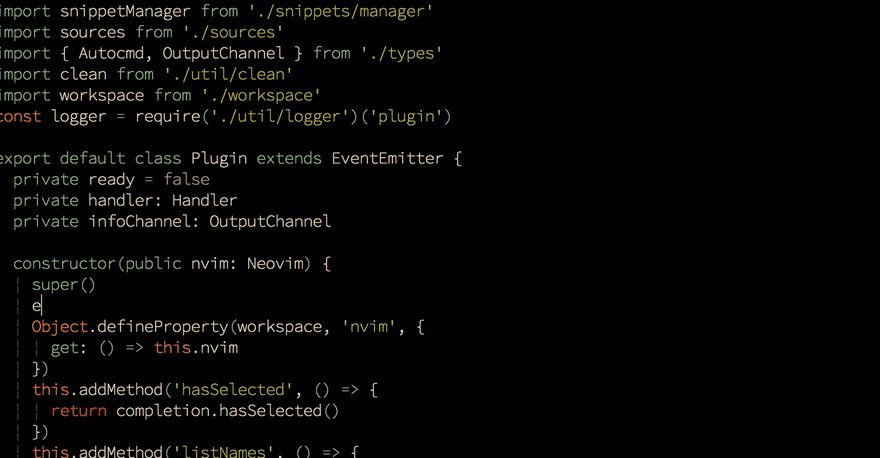
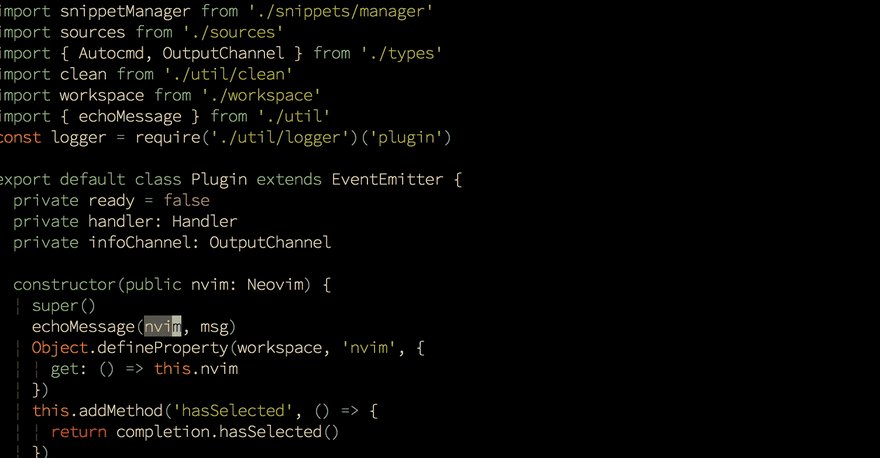
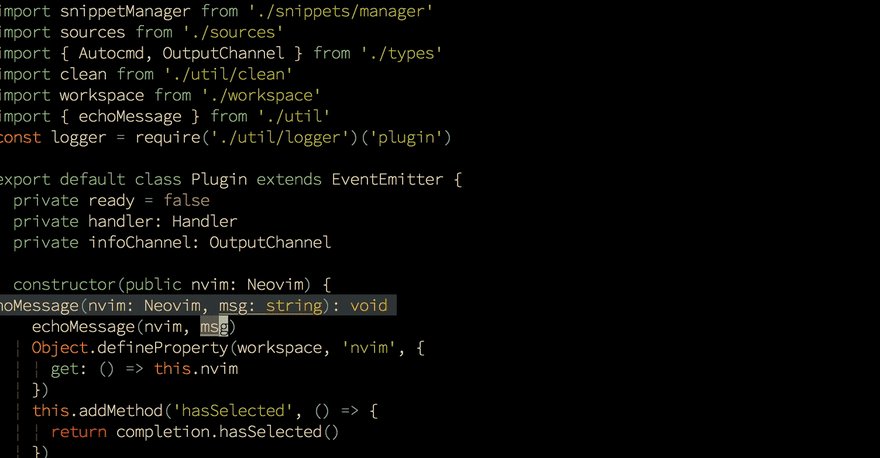
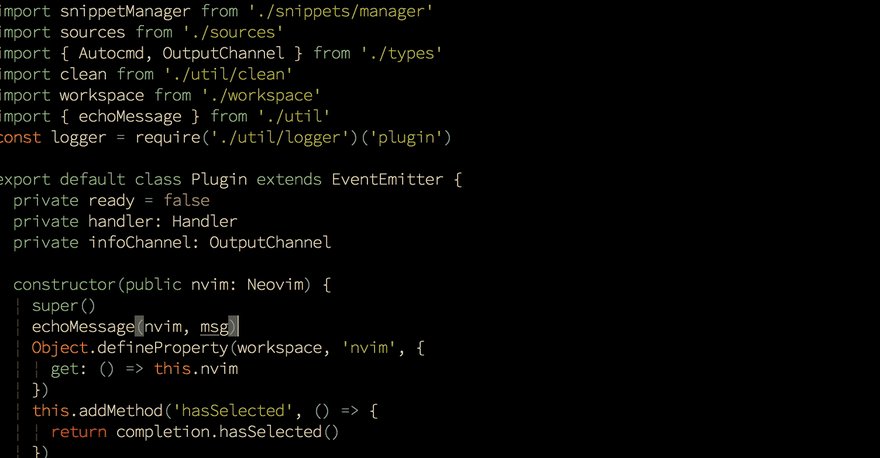
coc
This is a plugin for Vim rather than anything standalone, but it gets it’s own slot because my God it’s amazing. It gives Vim IntelliSense as good as (and sometimes better than) VS Code, for completing code.

ALE
Another Vim plugin! This is a counterpart to coc - it integrates with the Language Servers to highlight and identify errors.

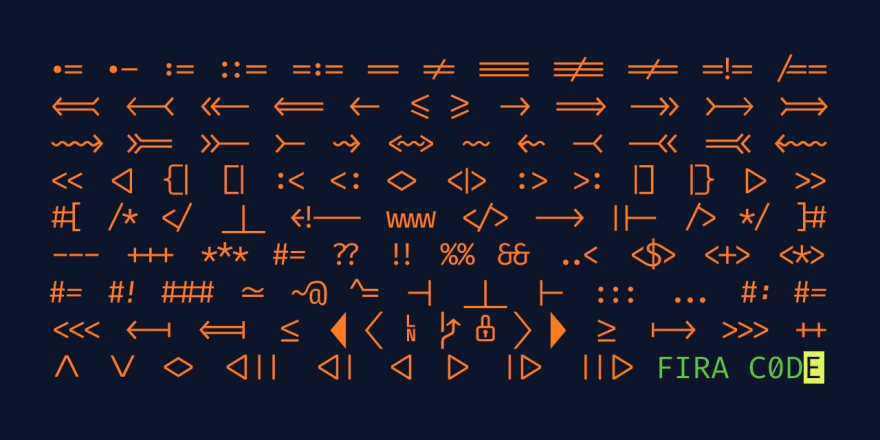
FiraCode
Okay - technically this is a font rather than a software package, but it makes everything so much easier on the eyes that it gets it's own entry.
[
tonsky/FiraCode
Free monospaced font with programming ligatures. Contribute to tonsky/FiraCode development by creating an account on GitHub.
](https://github.com/tonsky/FiraCode/blob/master/extras/samples.png)
Ulysses
What this blog post is being written in!
Great Markdown support but more than that:
- it integrates with multiple blogging platforms like Ghost and Medium, supporting the extra metadata available on each one
- the navigation panel makes it easy to move around what you're writing and see the outline of the work (using the headings)
- sheets can have tags added, to help with organisation
- there's a great markup helper
- image support
- attachment support
- first class iCloud support
- available on iOS, iPadOS and macOS, so it's available pretty much most places I might want to write. Tie that with the iCloud sync and you can pick up and go.
- it can export to multiple formats - Word document, PDF, HTML, Markdown, or even straight to ePub.
Honourable Mentions
Two colour schemes, Dracula and Solarized. I find myself switching between them as the mood takes me, rather than one theme being the One Theme to Rule Them All. They're both great though, and make for co-ordinated colours across your applications.
Also, MacVim itself. (I realise the Emacs users are looking for a stone to throw at me.) While I definitely use VS Code, I do find myself going back to Vim if I've got something I need to focus on.
I also read somewhere something which resonated with me. A lot of IDEs are focused primarily on entering text - actually mutating it, changing it, is an afterthought. That's very much not the case with Vim, changing text is a first-class citizen.




Top comments (0)