Neste artigo, veremos como configurar uma template Typescript com eslint e prettier para agilizar a criação de seus projetos front-end. Dedos preparados? Vamos ao código!!
Requisitos mínimos
Para prosseguir a criação da nossa template, precisaremos destes componentes instalados no seu PC:
Instalando o Create React App
Vamos instalar normalmente o create-react-app, que é um bundler de um aplicativo react com funcionalidades integradas como jest (testes automatizados), webpack (bundler javascript), babel (compilador/conversor JS) e muito mais.
Para instala-lo globalmente, utilizamos o comando:
yarn global add create-react-app
Criando o aplicativo react em typescript
Com a crescente utilização do typescript, o create-react-app agora tem uma funcionalidade de criar seu bundle react somente com arquivos typescript. Vamos cria-lo com o comando abaixo:
# O nome da nossa template será react-ts-template
yarn create react-app react-ts-template --template typescript
Após o fim da compilação e criação, teremos a seguinte estrutura:
Configurando .editorconfig
A primeira configuração que faremos é do arquivo .editorconfig, ele serve para guardar configurações entre vários editores. Para cria-lo no Visual Studio Code, precisamos adicionar a extensão própria para isso. Na aba de extensões do VSCode, pesquise por Editorconfig e instale a extensão.
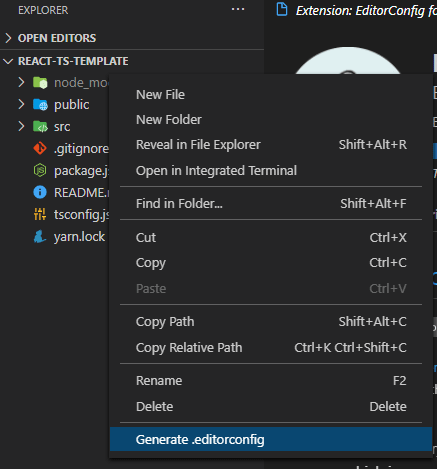
Após a instalação da extensão, precisamos de um click direito na raiz do nosso projeto e selecionar a opção Generate .editorconfig, como na imagem abaixo:
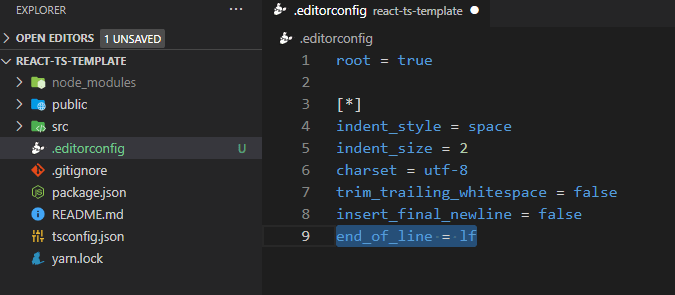
Um arquivo .editorconfig aparecerá na estrutura do seu projeto. Ele já tem as configurações mais comuns, porem, é preciso adicionar apenas uma configuração a ele, a compatibilidade de quebra de linha entre Windows e Mac/Linux.
Abra seu arquivo .editorconfig e adicione a linha abaixo:
Pronto! Nosso arquivo .editorconfig está pronto.
Configurando Eslint
O ESLint é um dos tão conhecidos linters de código, e servem para que todos os arquivos mantenham um padrão de escrita, indentação e espaçamento, forçando com que seu projeto não possua disparidade entre formatação de arquivos, que ocorre principalmente quando vários desenvolvedores trabalham no mesmo projeto.
A primeira configuração que faremos é a exclusão da configuração padrão do eslint que vem com o React. Para isso, no arquivo package.json, exclua o conjunto de linhas abaixo:
Feito isso, vamos instalar o eslint com o comando abaixo:
yarn add eslint -D
Com a instalação feita, insira a seguir o comando:
yarn eslint --init
Precisaremos responder algumas coisas para que a configuração fique correta.
Configurando função do eslint
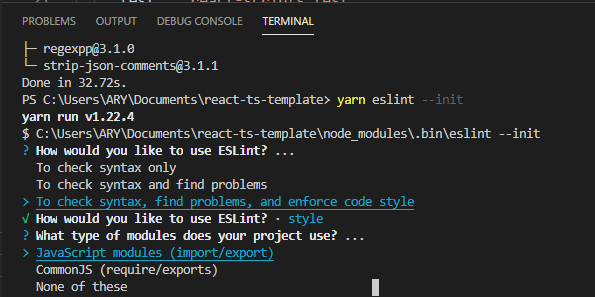
A primeira opção é a configuração da função do eslint, vamos selecionar a ultima opção:
Importação de módulos
A seleção do tipo de importação que utilizaremos será a padrão do react, o import/export, portanto, selecionamos a primeira opção:
Selecionando o framework utilizado
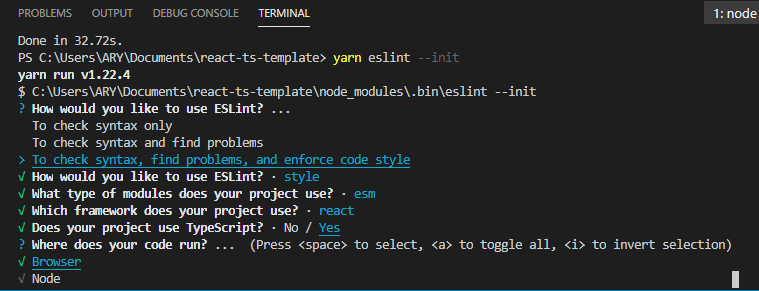
Nessa etapa, selecionaremos React:
Utilização do typescript
Selecione a opção Yes
Direcionamento do código
Podemos selecionar entre browser (front-end) e Node (back-end). A opção browser já vem selecionada, então, basta apertar enter.
Style Guide
Existem diversos padrões de código utilizados por varias empresas, e muitas delas criam padrões de estilo. Essa opção é livre para você escolher. A opção que mais uso é o padrão airbnb que padroniza o uso de aspas simples, importações de arquivos abaixo de pacotes, dentre outras coisas. Ela pode ser selecionada abaixo:
Formato de arquivo de configuração
Por fim, selecionamos o tipo de arquivo de configuração. Vamos utilizar o JSON, pois ele se torna mais fácil de editar ao longo da produção do projeto:
Instalando dependências com Yarn
O ESLint pergunta se você gostaria de instalar as dependências por meio do npm. Como utilizamos o yarn, selecionamos a opção NO e rodamos o comando abaixo:
yarn add eslint-plugin-react@^7.19.0 @typescript-eslint/eslint-plugin@latest eslint-config-airbnb@latest eslint-plugin-import@^2.20.1 eslint-plugin-jsx-a11y@^6.2.3 eslint-plugin-react-hooks@^2.5.0 @typescript-eslint/parser@latest -D
Vamos instalar também o modulo do eslint para importação de arquivos typescript com o comando abaixo:
yarn add eslint-import-resolver-typescript -D
Configurando .eslintignore
Vamos criar um arquivo chamado .eslintignore e adicionar o conteúdo abaixo. Ele fará com que o eslint não force estilos nos arquivos da /node_modules, arquivos javascript na raiz do projeto e no arquivo de env do typescript react.
/*.js
**/*.js
node_modules
build
/src/react-app-env.d.ts
Configurando .eslintrc.json
Vamos abrir o arquivo e adicionar configurações para o typescript. A primeira delas é em extends, onde vamos inserir as opções:
"plugin:@typescript-eslint/recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
Na aba de plugins, vamos adicionar as opções:
"react-hooks",
"prettier"
Na aba rules vamos inserir as seguintes opções:
"prettier/prettier": "error",
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/jsx-filename-extension": [1, { "extensions": [".tsx"] }],
"import/prefer-default-export": "off",
"import/extensions": [
"error",
"ignorePackages",
{
"ts": "never",
"tsx": "never"
}
]
Por fim, adicionamos abaixo de rules a opção settings com as configurações abaixo:
"settings": {
"import/resolver": {
"typescript": {}
}
}
Arquivo final .eslintrc.json
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"plugin:react/recommended",
"airbnb",
"plugin:@typescript-eslint/recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react",
"react-hooks",
"@typescript-eslint",
"prettier"
],
"rules": {
"prettier/prettier": "error",
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": "warn",
"react/jsx-filename-extension": [
1,
{
"extensions": [
".tsx"
]
}
],
"import/prefer-default-export": "off",
"import/extensions": [
"error",
"ignorePackages",
{
"ts": "never",
"tsx": "never"
}
]
},
"settings": {
"import/resolver": {
"typescript": {}
}
}
}
Pronto! Nosso ESLint está devidamente configurado.
Configurando prettier
O prettier é um code formatter e serve para fazer com que seu código fique o mais bonito e legível possível. Para instala-lo, basta utilizar o comando:
yarn add prettier eslint-config-prettier eslint-plugin-prettier -D
Criando o arquivo de configuração do prettier
Vamos criar na raiz do nosso projeto o arquivo prettier.config.js e inserir as seguintes configurações:
module.exports = {
singleQuote: true, // Força utilização de aspas simples
trailingComma: 'all', // Força utilização da virgula no fim de objetos
arrowParens: 'avoid', // Força não utilização de parênteses com funções de um único parâmetro.
}
Projeto configurado! Vamos ao github?
Vamos criar um repositório de template no github que facilitará quando, no futuro, precisarmos de um environment react. Entre na sua conta do github e crie um repositório com o nome de sua preferência. Insira a licença MIT e o gitignore NODE como mostrado na imagem abaixo:
Enviando arquivos
Envie os arquivos para o repositório, excluindo a pasta node_modules. Pode ser feito tanto via terminal, clonando o projeto, como pela interface web do github.
Ativando template
Por fim, na aba settings do github, marque a opção Template Repository:
TUDO CERTO! Nossa template está pronta e pode ser utilizada na criação de novos repositórios na aba template. Esse projeto está no meu github. Basta utiliza-lo aqui ou criar o seu próprio.
Obrigado pela leitura!






















Top comments (2)
o meu deu esse erro