Visual Studio Code
Visual Studio Code(VS Code) is one of the most famous code editor build by Microsoft which free and build on open source that runs everywhere. VS Code support almost every language and have support of many different extensions, with many themes. But usually most data scientists prefer to use Jupyter Notebook or Jupyter Lab for their data science projects as, visual studio support jupyter notebook files as well but there are many other features to choose VS Code over Jupyter Notebook.
Reasons to choose VS Code
- Better auto completion
- We all know how bad the auto completion in in Jupyter Lab, we need to press
ctrl+spaceto get suggestions. VS Code provides smart completions based on variable types, function definitions, and imported modules.
- We all know how bad the auto completion in in Jupyter Lab, we need to press
- Extensions
- I know there are many extensions available in Jupyter Lab but are not enough and not that powerful. With VS Code's powerful extension system community have created many really impressive extensions and there are verified extensions provided by Microsoft.
- Debugging
- Debugging is not that common thing for Data scientists but with the debugging features we can analyze intermediate variables to find problems in our code.
- Live share
- you can collaboratively edit documents in real-time in VS Code, allowing you to do some pair programming, being apart.
- Support for all Common Files
- As a data scientist we often need to open
.csv,.json,.yamletc. files and you know what VS Code support these out of box and you can install extensions to better handle there file types.
- As a data scientist we often need to open
Enough talking about stuff lets start doing...
Get Started
Install VS Code
Go to the official download page for VS Code and follow usual installation steps. make sure to tick...
- Add "Open with Code" action to Windows Explorer file context menu
- Add 'Open with Code" action to Windows Explorer directory context menu
this will allow us to open any folder directly in vscode.

After you will open Vscode for the first time it will look like this. Choose your proffered theme. Lets install some extensions...!
Install Extensions
- Click on the extension button on the left side bar.
- Search for python in the search bar.
- Click on the first extension you find and install it. (make sure it is provided by Microsoft).
- This will install all the necessary extensions for python
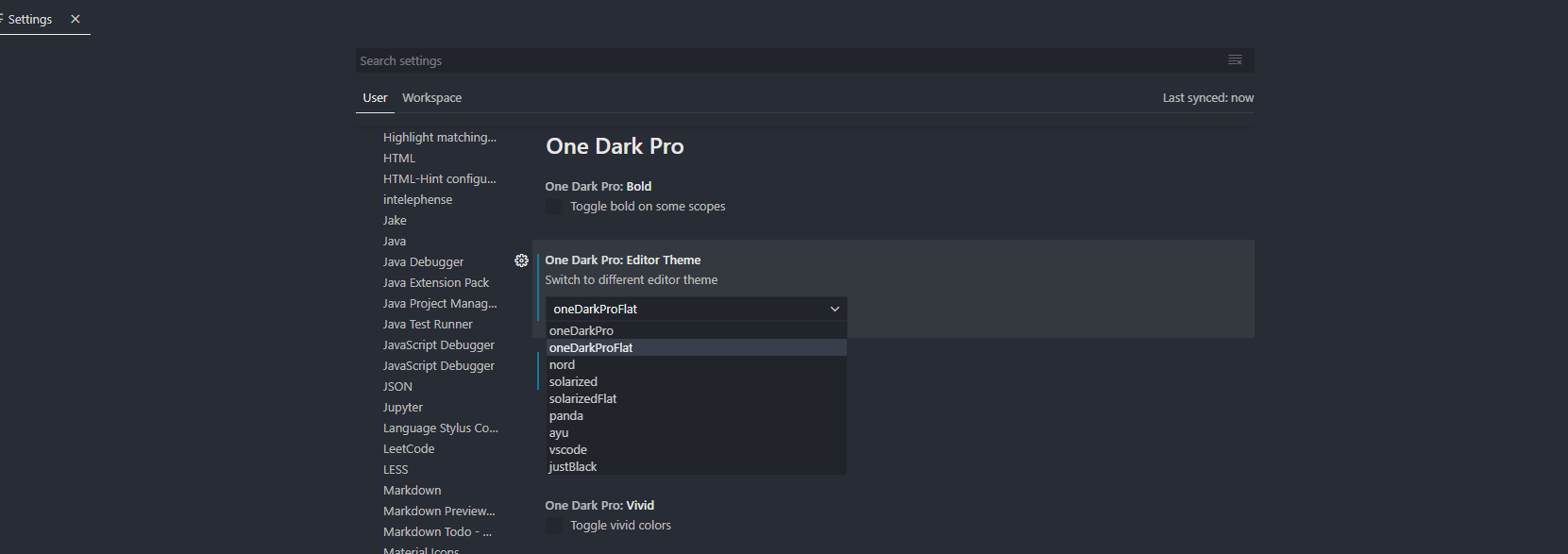
Now you are all set to start working on your project, but there are some more setting that you can change to make it even more suitable as per your need. You can change layout (I prefer the side bar on the right as it doesn't change the view when I open and close it). You can change color theme if you want to my personal favorite is Atom One Dark Pro.
 Binaryify
/
OneDark-Pro
Binaryify
/
OneDark-Pro
Atom's iconic One Dark theme for Visual Studio Code
Atom's iconic One Dark theme, and one of the most installed themes for VS Code!
SPONSORS
A plugin for IDEA that records code CRUD operations, helping you identify potential issues in SQL and providing optimization suggestions.
一个记录代码 CRUD 操作的 IDEA 插件,帮助您识别潜在问题的SQL并提供优化建议。
SCREENSHOT
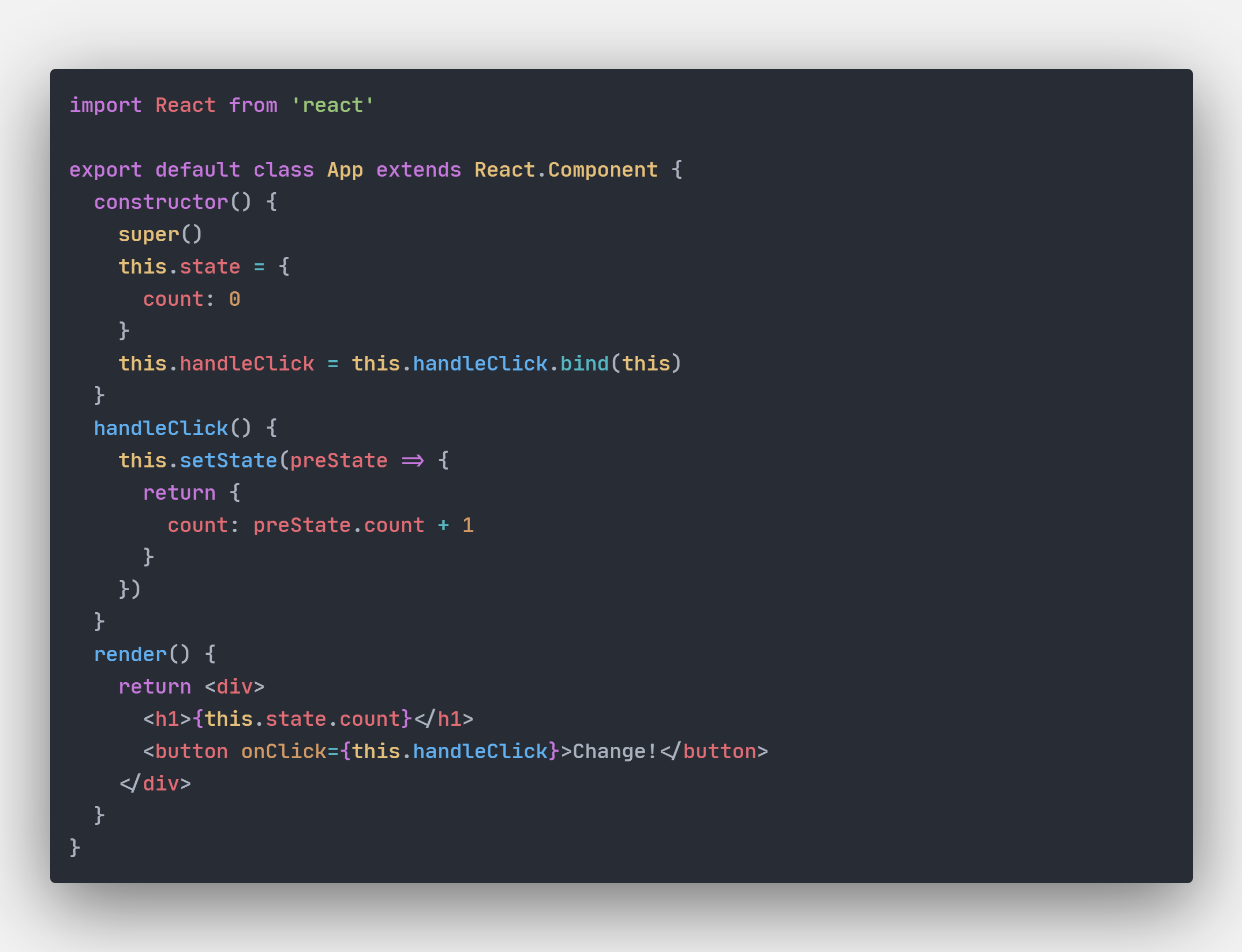
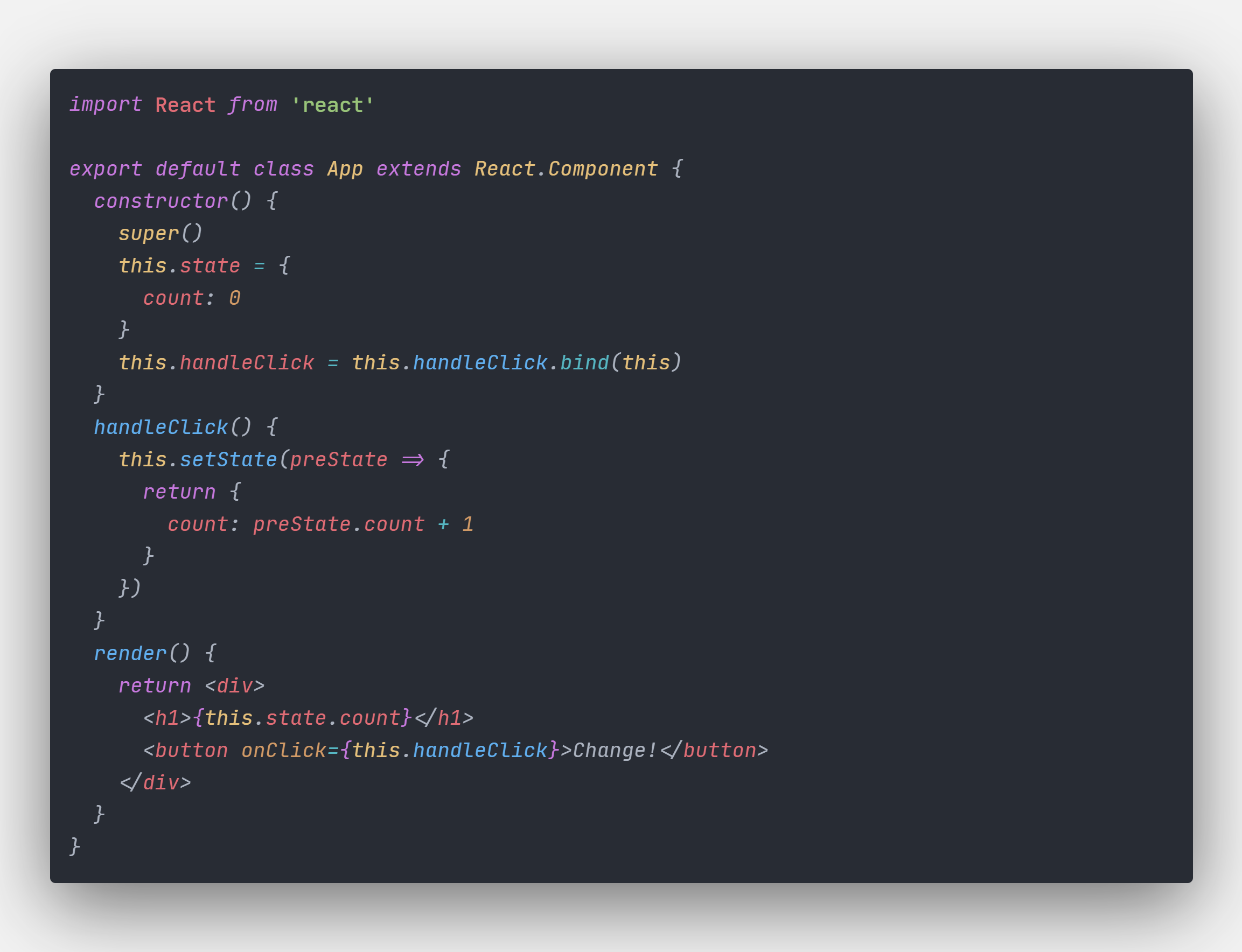
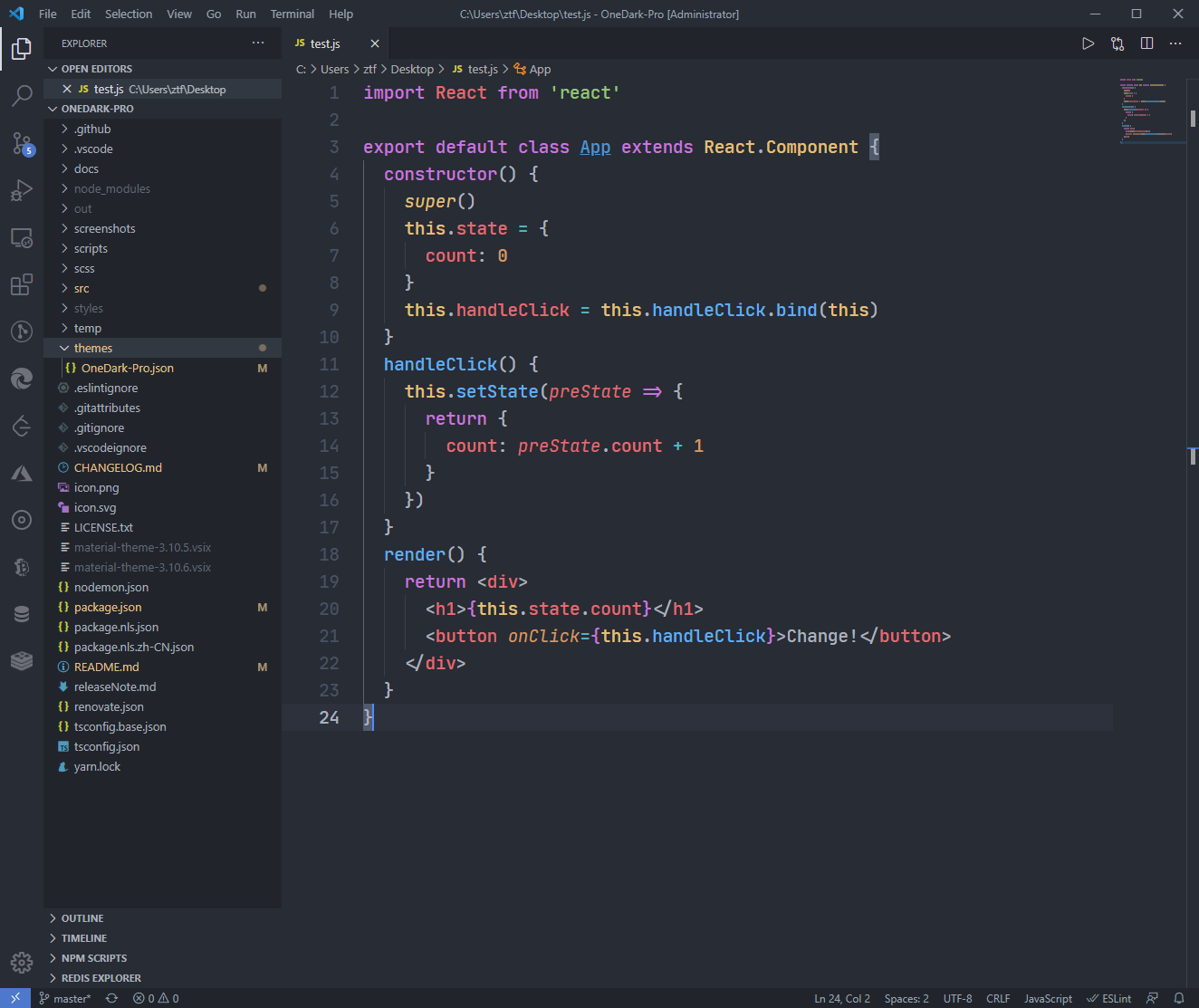
Italic
Default theme
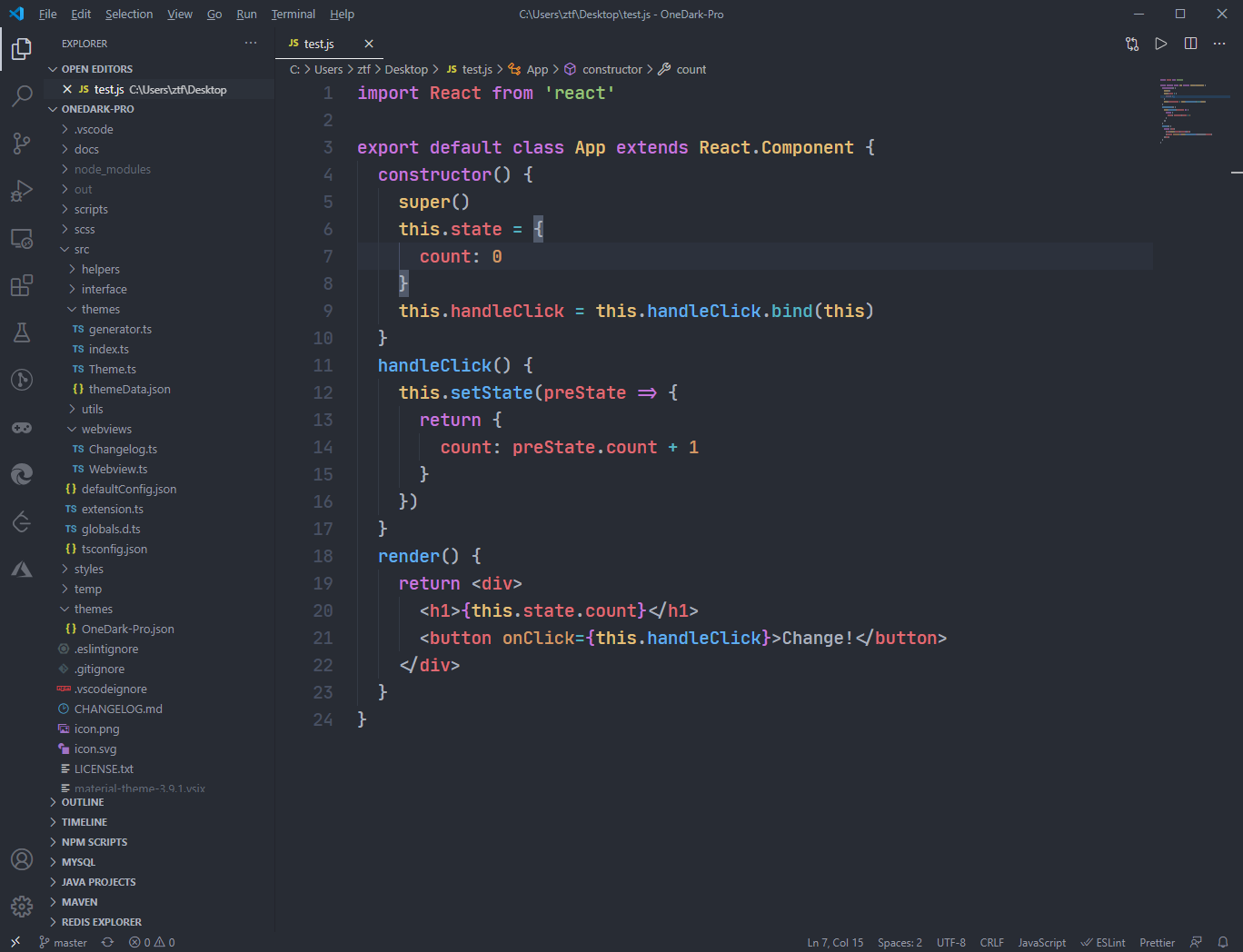
Flat theme
Darker theme
Retro theme
Gnome theme
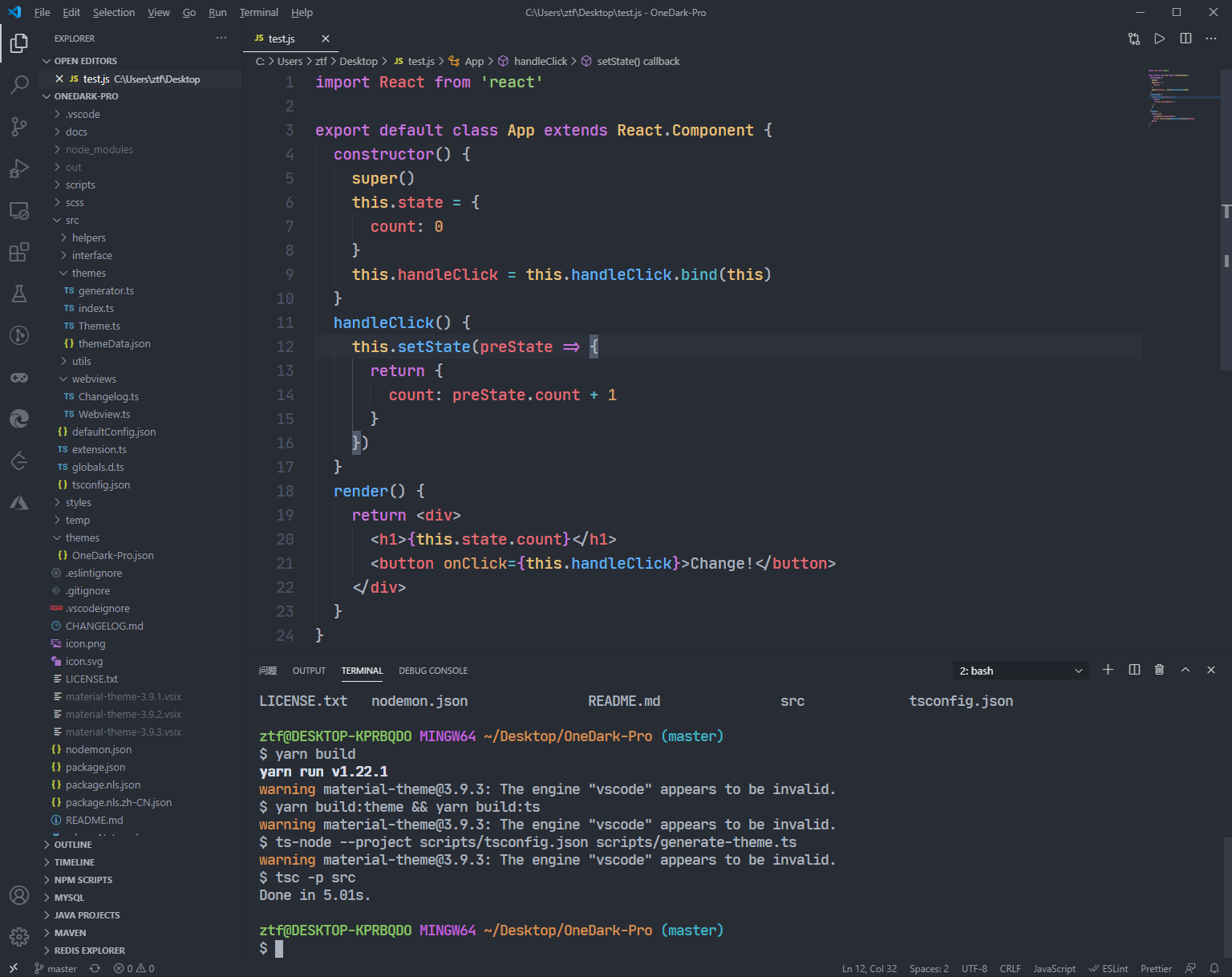
Terminal
Donation
If you like this extension, you could donate via PayPal It will encourage me to make this extension better and better!
Thanks List:
- Andreas Georgiadis
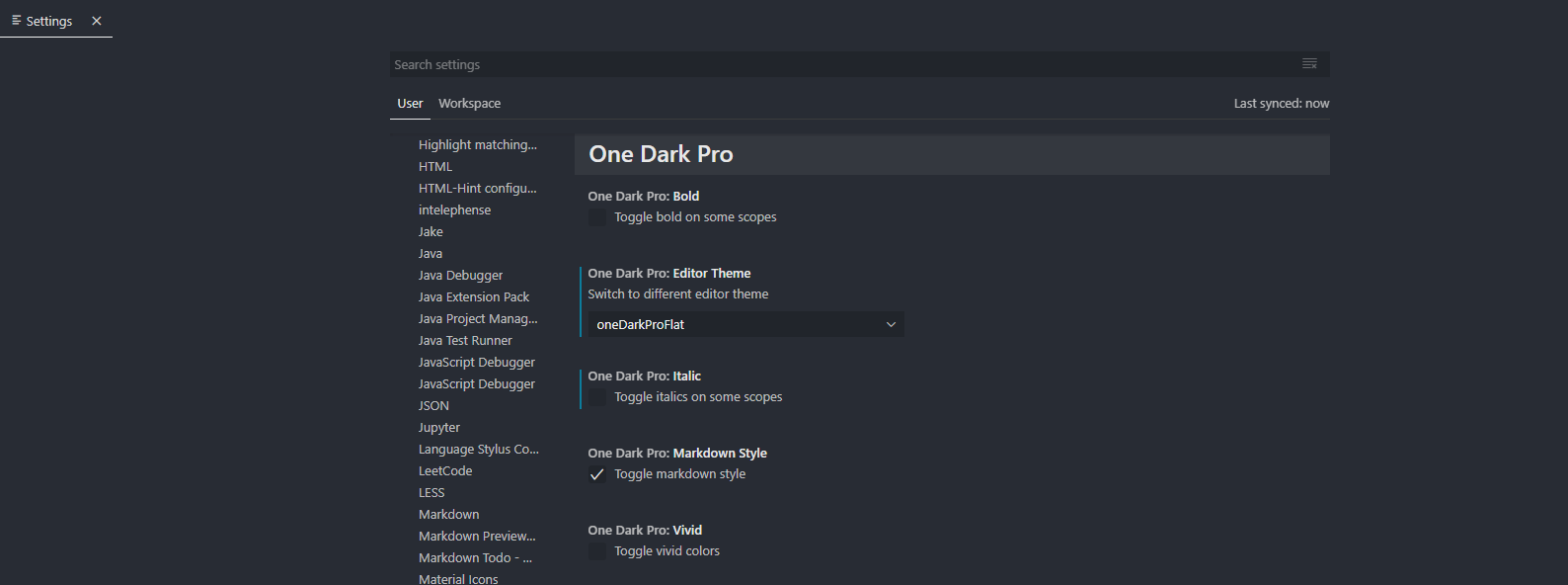
Setting
Built in themes
Notice
Setting only support default theme(One Dark Pro).
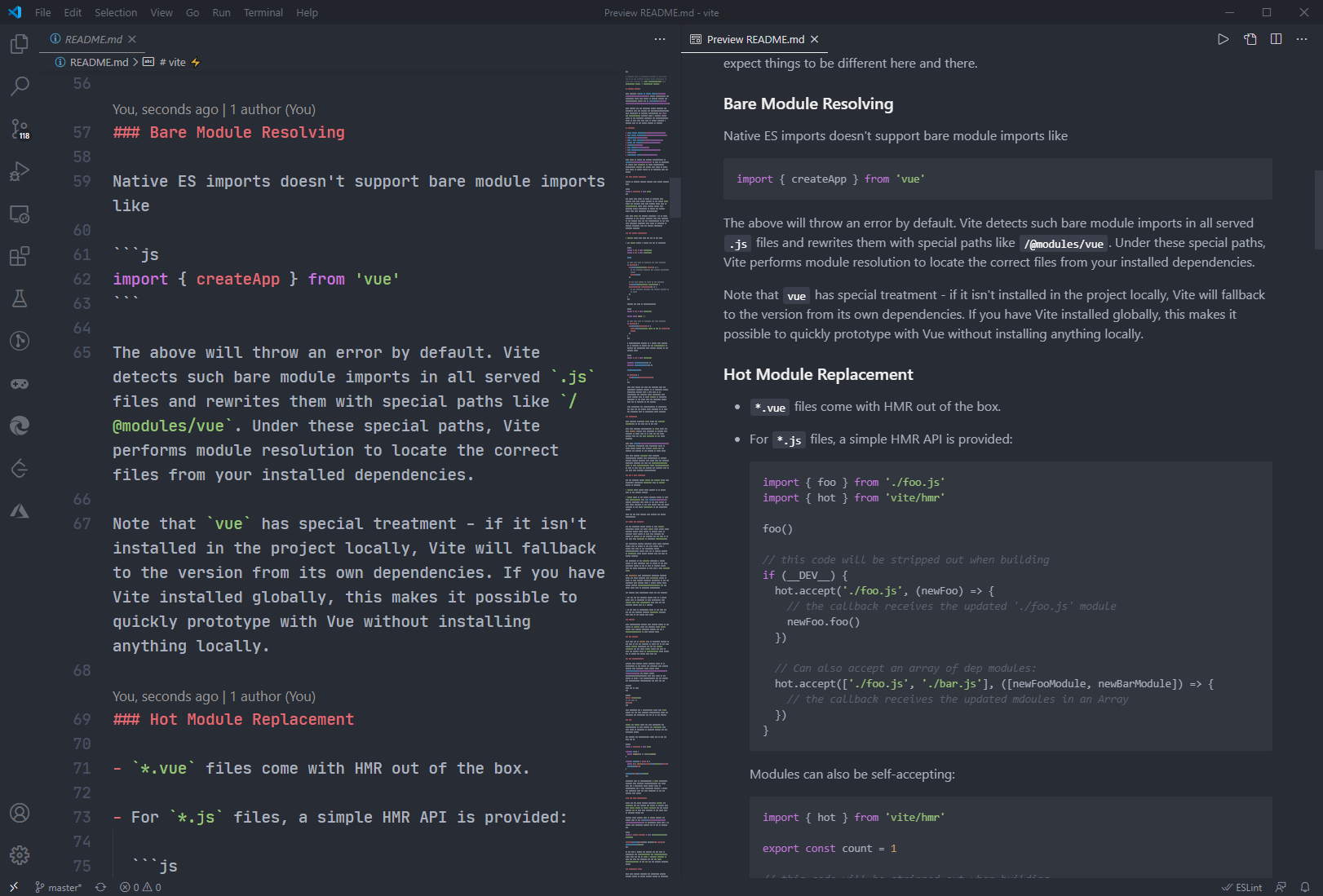
Markdown preview style

Suggest Editor Settings
"editor.fontSize": 20,
"editor.lineHeight": 30,
"editor.fontFamily": "JetBrains Mono",
JetBrains Mono Download: https://www.jetbrains.com/lp/mono
Tweaks & theming
If you want to play around with new colors, use the setting
workbench.colorCustomizations to customize the currently selected…
Settings
Now lets change some settings for productivity.
- Change font size as per your liking here are my font settings.
"editor.fontSize": 22,
"terminal.integrated.fontSize": 20,
"editor.fontFamily": "Fira Code",
"editor.fontWeight": "450",
"editor.fontLigatures": true,
Necessary fonts...
Fira Code: free monospaced font with programming ligatures
Problem
Programmers use a lot of symbols, often encoded with several characters. For the human brain, sequences like ->, <= or := are single logical tokens, even if they take two or three characters on the screen. Your eye spends a non-zero amount of energy to scan, parse and join multiple characters into a single logical one. Ideally, all programming languages should be designed with full-fledged Unicode symbols for operators, but that’s not the case yet.
Solution
Fira Code is a free monospaced font containing ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like .. or //, ligatures allow us to correct spacing.
Download & Install
Then:
- Jupyter Notebook
"jupyter.askForKernelRestart": false,
"jupyter.interactiveWindowMode": "perFile",
"jupyter.themeMatplotlibPlots": true,
"jupyter.textOutputLimit": 0,
"jupyter.sendSelectionToInteractiveWindow": true // <---- Very Important
"notebook.outline.showCodeCells": true,
"notebook.lineNumbers": "on",
"notebook.outputFontFamily": "CaskaydiaCove NF",
"notebook.cellToolbarVisibility": "hover",
"notebook.undoRedoPerCell": false,
Now you are all set to change the future. In this article I talked about setting VS Code for data science in the future I will share how to properly use vscode to speed up your process and be more productive so make sure to follow the series and like to post if you have anything to say comment down below I'm new to blog writing so any type of feedback is appreciated Thanks.

























Top comments (0)