Summary - Part 1: Recap
Welcome to the final day of the 30 Days of PWA series.
You made it! Let's look back at our journey over the past month, review key concepts and learnings, and talk about next steps to continue your self-study. We'll cover this in 2 parts: Recap (here) and Resources (next).
The canonical Summary was authored by Beth Pan - a PM and technologist on the Microsoft Windows team. Find her here on dev.to.
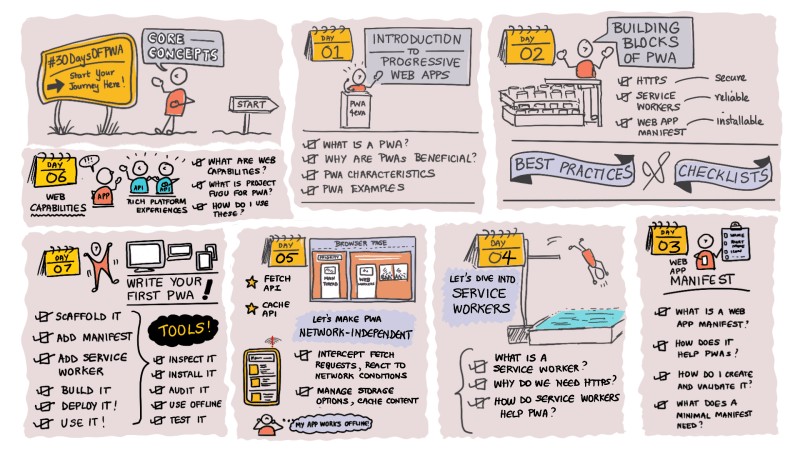
Week 1: Core Concepts
We started our 30-day journey by Introducing Progressive Web Apps (PWA). Next, we deconstructed the PWA to discover the fundamental building blocks of a PWA: HTTPS, Service Workers, and Web App Manifest. We took a deeper dive into each block to learn how to make a PWA installable, [reliable](https://microsoft.github.io/win-student-devs/#/30DaysOfPWA/core-concepts/04, work offline, and capable. Finally, we summarized this week’s learning by taking an existing application and iteratively enhancing it for Progressive Web App functionality.
Week 2: Advanced Capabilities
Week 2 of #30DaysOfPWA is all about new exciting capabilities available to modern Progressive Web Apps. Many advanced features and APIs have been brought to the web platform over the last couple of years as part of the "Project Fugu" effort, enabling a whole new class of applications to be built on top of the web. In this week, we learn about PWA and Web Standards, creating app shortcuts, sharing content, displaying content, caching data, background sync, and notifications.
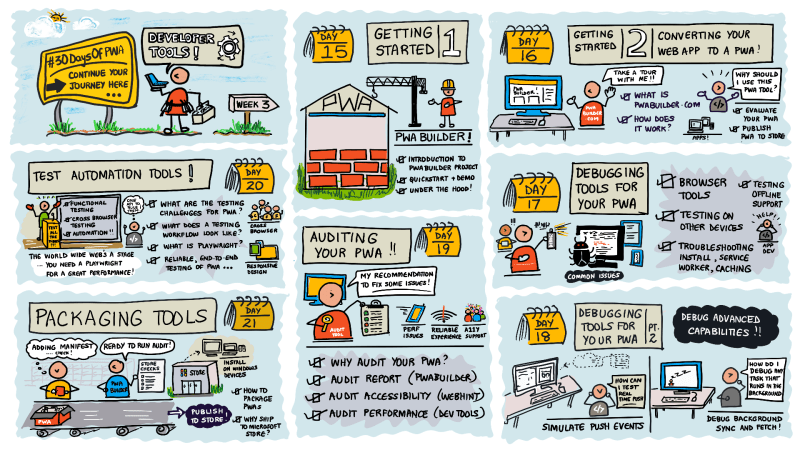
Week 3: Developer Tools
Now that we are familiar with Progressive Web Apps and available advanced capabilities, let's look at the tools that help us build, debug, troubleshoot, audit, test, and package PWAs in week 3.
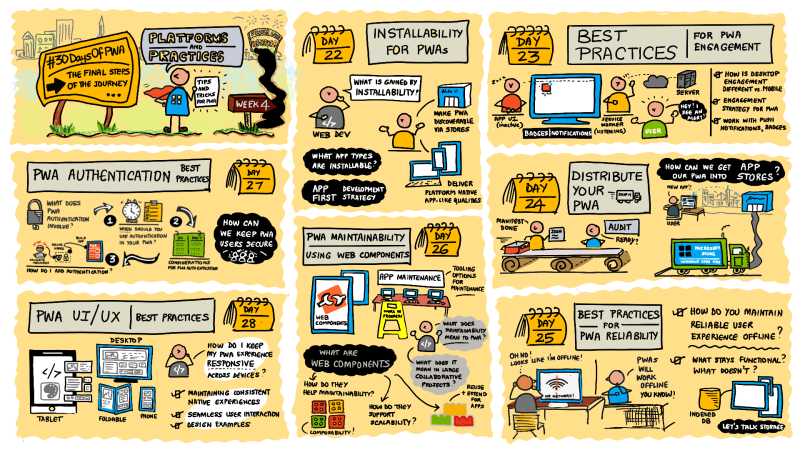
Week 4: Platforms and Practices
To close the series of #30DaysOfPWA, we present best practices for building great Progressive Web Apps. We answer the following questions to help you make design, development, and distribution decisions for your PWAs:
- What types of apps should be installable?
- How do you set an engagement strategy?
- How can you get maximum discoverability by distributing to app stores?
- Which caching strategyshould you choose to have the best user experience while offline?
- Why use web components for PWA maintainability? * What about authentication?
- And what does it mean to have great UI/UX for your PWAs?
We value your feedback!
This project is a labor of love. ❤️ It's not the primary day job for many of our planners and contributors. A huge thank you to all for helping make this a reality. As we reflect on lessons learned, what went well, and what we can improve on for future projects, we especially appreciate your feedback.
Please take a few minutes to share your feedback and suggestions as they will help make future projects like this possible!
We ♥️ our contributors!
Our journey began on Valentine's Day (2/14) and ended with this summary on Pi-Day (3/14). We couldn't have planned it better if we tried. The series would not be possible without the contributions of many authors - check out the tweet to find and follow them on Twitter. You can also find their dev.to profiles listed on the articles they authored right here on dev.to.
Closing thoughts
You have made it to the end of #30DaysOfPWA! Congratulations and a huge thank you for staying with us on this journey!
If you liked the series, give us a 🌟 on our GitHub repository. Tag us on Twitter with #30DaysOfPWA because we would love to hear your learnings.
And don't forget to check out the final Resources post to keep continuing your learning journey!














Top comments (0)