There are various types of browser extensions that help to accomplish certain tasks very easily.
We have already seen one such interesting chrome extension to copy text easily as never before just with a click.
Here is one more such unique chrome extension that helps to convert text to image just instantly.
Let's see how this text to image extension works and how we can make the best use of it while browsing the web.
Generate image from text selection
Before going to use this extension you need to first install it from the chrome store. You can get this from the below link.
➜ Text to image chrome extension
Once you installed this extension you can find it in the extensions bar and if you can't find it, check it in the dropdown menu of extensions and pin to find it in the main extensions bar.
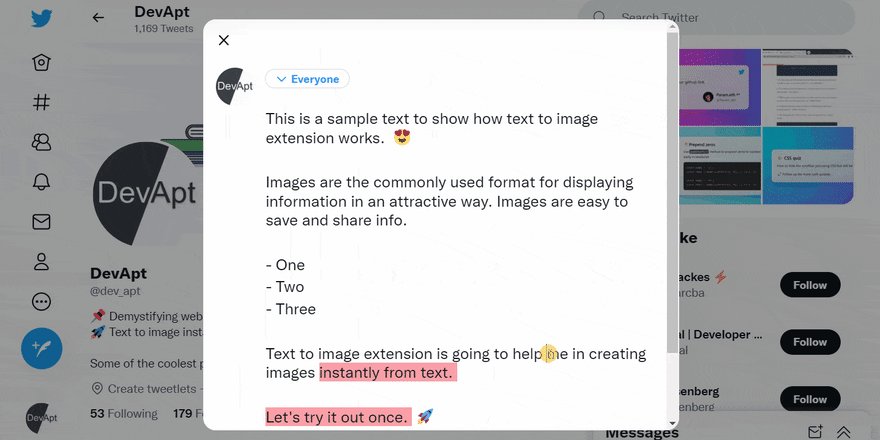
In order to use it just visit any website where you can be able to select text or just use this website.
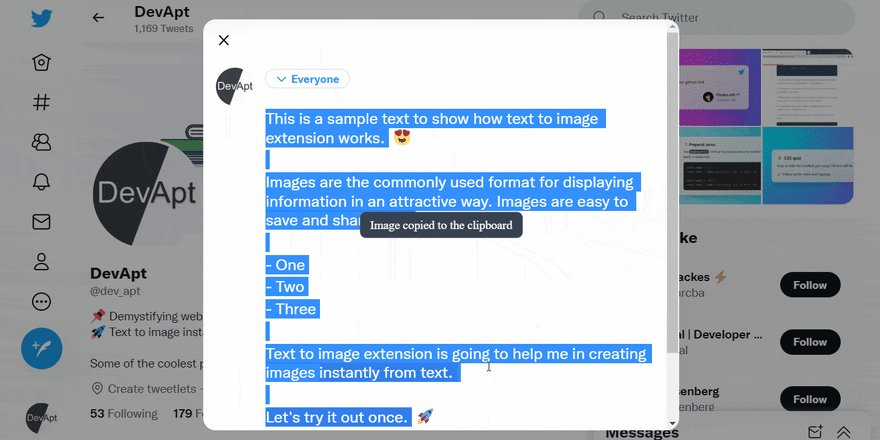
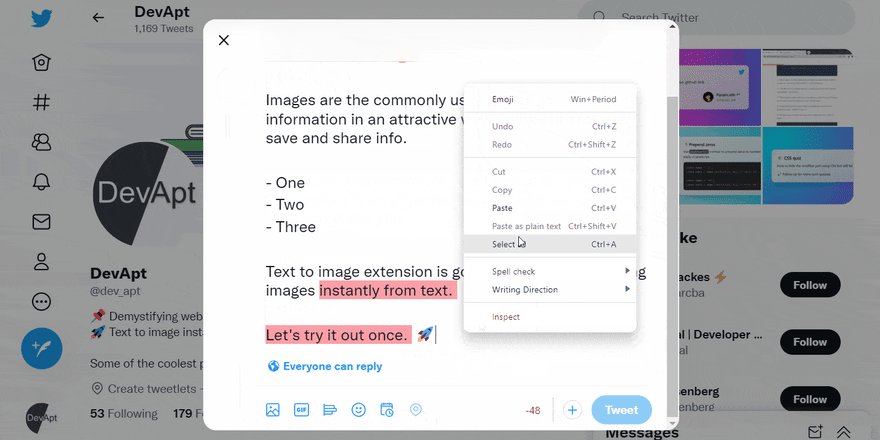
Select any text you want and then right-click to see the Text to image option in the right-click menu or specifically the context menu and from there click copy or download.
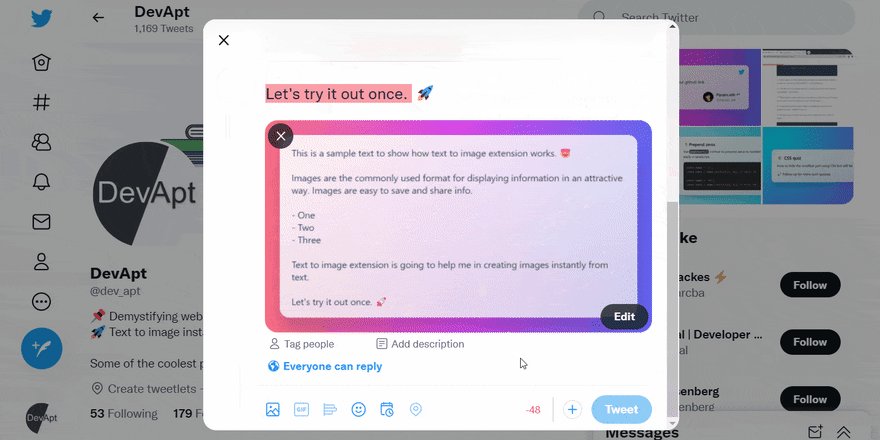
That's it you'll have the image of the text that you selected, voila!
How to customize the generated image?
You can customize the look of the image that is generated from the selected text with the help of the options available.
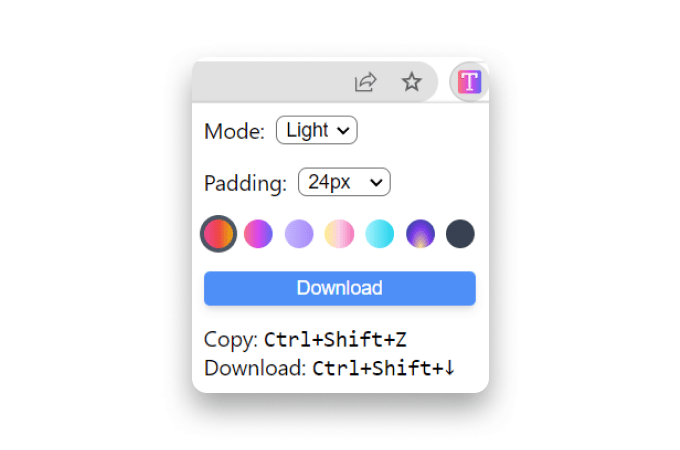
When you click the extension icon you can see three customization options viz., mode, padding, and color palettes.
1. Mode
With the help of the mode option, you can select the light or dark mode for the card that holds the text.
By default, it is in light mode.
2. Padding
The padding refers to the spacing around the text card which helps us to see the background. You have various values to pick from 0px to 128px.
When you select the 0px(pixels) it will hide the background and all the space will be occupied by the text card.
When you do not want any fancy background, instead just plain text with a white/dark background, you can make the padding 0px.
3. Color palette
From the color palette, you can pick your favorite color backgrounds to show behind the text card.
These color backgrounds are mostly the gradient colors which make these text images appear nice and attention grabbing.
Note that when you select 0px padding, these background colors will be hidden as there won't be any space.
4. Download
To quickly download the image just after selecting the text you can use this option for downloading the generated image to your device.
There are shortcuts for copying and downloading the image.
Shortcut to copy: Ctrl+Shift+Z
Shortcut to download: Ctrl+Shift+↓(down arrow)
Sometimes these shortcuts may conflict with the shortcuts in the browser or some websites. So keep this in mind while trying them out.
Right-click context menu options are always there whenever you face such issues.
Where to use text to image extension?
If you know why this extension was created, and the main problem it wants to address then it would give an idea of where to use this extension effectively.
There was a situation where I wanted to reply to tweets on Twitter with more than 280 characters, it was difficult or a bit cumbersome to tweet multiple times.
At that time I thought if there was something that could help me instantly to send messages that are of more than 280 characters without leaving the browser.
Then an idea struck me to convert the text to an image instantly which then can be shared as a reply to tweets.
And as a result, this text to image extension is born.
So this extension can be used to share long texts as replies/tweets on Twitter. You can also save text info from websites as images for your future reference.
Sometimes when you want to show text in a fancy and attractive manner you can use it there as well.
If you want to create more rich text effects including images, code snippets, etc you can try out this full-fledged solution from tweetlet website that helps you create amazing and visually appealing images.
If you want a demo of this extension you can watch this video.
That's it about this interesting tool that helps you to convert any selected text instantly to an image without leaving your browser.
Please feel free to share any suggestions/feedback/improvements in this tool.
I'll be sharing interesting tips, tricks and hacks about web development and technology on Twitter @wahVinci and Instagram @dev_apt, follow if you are interested.









Top comments (3)
It's cool that you're making things to solve real-world problems, but I think that the reason you give for making this converter,
is a poor fit for social media because you've taken something that is theoretically accessible to most people (Twitter is bad at this, I know) and made it inaccessible to people who are using screen readers or who have small screens they can't easily zoom on (e-ink displays, for example), or for people who are listening to Alexa read out their Twitter thread while they do the ironing.
That was the reason for making this out but the usage is not limited only to that.
One could use it anywhere one can think of using it keeping the accessibility in mind.
Lots of images get shared on social media everyday, if people keep accessibility in mind while sharing those then same thing happens while sharing the images generated using this.
Thanks for checking this out.
Yes, but mainstream social media has accessibility as an afterthought. Twitter only recently allowed alt descriptions, and Instagram has the option hidden (I think you have to enable an "advanced" setting or something). The accessibility approach to sharing a picture of text is to either replace it with text (the opposite of your approach) or to add the entire text to the alt attribute (rendering the exercise mostly pointless).