Blogs to enjoy before this one
This Blog assumes you know what Bloomreach Content SaaS is and that you’ve set up your own developer’s workflow. If not, you can simply start reading the Get Started with Bloomreach Content SaaS blog. This will help you set up an environment where you and your developers can quickly and efficiently start working.
If there are any questions that come up during this blog, you can check the documentation website. It offers a wealth of content and tutorials for all levels which will be sure to help you with any doubts you might have.
What will be covered in this blog
To better structure the learning, we will follow a “learn to walk before you learn to run” approach. We will start by creating basic, but fundamental things, and then moving on to more complex structures. By the end of the learning to crawl section you’ll be able to work with the experience manager, create documents, associate those documents with pages and edit the contents of the menu of those pages.
In the future, there will be more blogs like this one designed to teach you subsequently more complex structures that can be achieved easily with Bloomreach Content SaaS.
Learning to crawl | How I learned the basics of the Experience Manager
So, you have access to the Bloomreach Content SaaS environment with a project ready to be worked on. But how do we get started?
Before work can be done, you need to be familiar with the Experience Manager.
These tool allows the users to view the preview of the page, as well as allowing users to add/edit content to several different pages.
Users can view all the available urls, described as sitemap items in the Sitemap and Contents button.
This items are defined by documents in the content tab and by the routes defined in the site development tab.
You can quickly view the preview of any of these urls by simply clicking on them. When viewing the preview, you’ll have the option to customise the page further by adding components to Containers or by adding Channel Settings. Channel Settings won't be mentioned in this blog, but they will be revisited in future blogs.
The Components Tab allows the users to view the available components. These components can then be added into any page that we want. The difference between Page-Specific Components and Shared Components is just with the information that they receive. Simply put, Shared Components receive documents with information that can be shared/used with other components. So two components could point to the one document. On the other hand, Page-Specific Components receive the arguments directly. So the information can not be shared in different pages.
Learning to crawl | How I learned about documents
The Content Tab allows the users to create and edit documents. Documents are used for a variety of things such as to save information that we want to display or to create pages.
Documents have different types, named Document Types. Different document types allow different types of information.
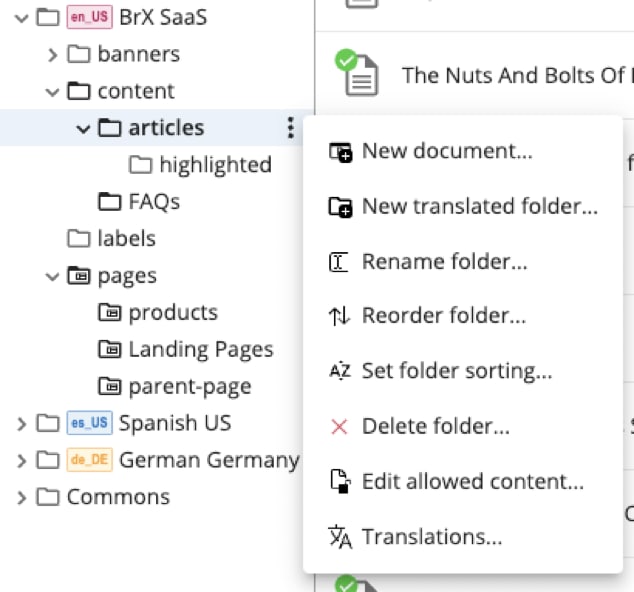
You can create a document by clicking on the 3 dots next to the folder name. The following menu will appear
If we want to create a new document we simply click the New Document… option. Once clicked, you must select which Document Type you want, what title to give it, and if you have more than a single project, which project to create it to. By default the Core Project is selected. The Core Project functions as the main branch in the source control. All changes by default will be to the Core Project.
The difference between the Name option and the URL Name option is that the Name option is what is shown to the world. While the URL Name option is what is used internally to reference the document.
When you click the OK button the document will be officially created.
Learning to crawl | How I learned to work with pages
Let’s put everything we learned on the last chapter together by creating a Blogs Page. In this page, we will eventually display all Blogs documents.
To create a page, you simply need to create a document with a Page Document Type.
The first step is to select/create the folder we want to create the page. In this case, a Blogs Subfolder will be created under the Pages Subfolder.
This is achieved by simply clicking the New Reference Spa Page Folder and giving it the Blogs name.
We then click on the Blogs subfolder and select New Page Document.
The Page Layout field simply selects where the containers are. It’s possible you have different options, but any choice works.
We then simply create the document by selecting OK.
We can see then that the Blogs page has been created, but we’re still not done.
In the image above, we can see a lot of information being displayed. At first glance we see the Name of the document and a sign next to it. The sign indicates the document’s State. Currently, the document is in a Not Published State.
A document can have 3 states: Not Published, Published, and Published with Changes. Published with changes simply means there are changes that are not yet viewable in the live site, but are available in the preview.
Along with the Name and State. We can see more information about the Blogs document. Such as the Type, when it was Last modified, by who it was created, when it was published and lastly the available Translations.
Once we click on the document, we can see all the information it contains. Your document might contain different info.
For example, this document contains a title and some metainfo description. It also has an Open Graph Compound which itself contains more information.
You can edit the document by clicking the Edit button at the top menu. Click it.
You can publish/depublish the document by clicking the Publish Button after you’re done editing. You can see/edit information about the document via the Document Button. Finally, you have the View button. The View button allows you to preview the document.
Congratulations, you’ve just created your first page. We’ll continue by customising the menu.
Learning to crawl | How I learned to edit the menu
In this section, we will add the Blogs menu item. Editing the menu is as simple as going to the Experience Manager and then selecting the menu link button.
Once clicked, a menu will appear where we can add/remove/edit whatever menu options we want.
You can add root menu items and submenu items by simply clicking the +Menu Item button.
Once clicked, a root item will appear.
This Menu Item could then be edited to be whatever we want. We edit the Title of the menu item via the menu field, and we can select the link to an internal page via the internal link option or an external link via the external link option. In this case, we select the document we created in the previous field.
Note: Don’t forget to select the documents option!

In the end, the Blogs menu item has been added and we've linked it to our new page. This allows users to visit the Blogs Page once.
Conclusions
Creating documents and pages are simple but strong tools that allows Users to quickly create visible content and change the way pages look.
We'll continue editing and making more and more complex steps in future blogs.






















Top comments (0)