With the advent of low-code/no-code platforms, building applications has become much easier. The AppGyver platform is one such no-code platform where you can develop applications without having to code.
Now that we have a clear understanding of the platform, let’s dive into the functioning and step-by-step guide to integrate external API endpoints in the platform.
How to integrate external API endpoints in AppGyver
Step 1: Open your Project in AppGyver & Go to the Data button
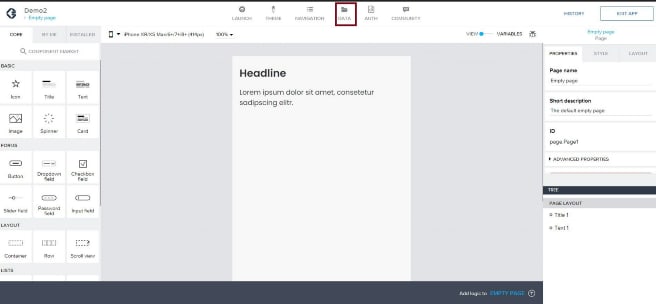
Once you are inside your project, go to the Data button at the top of the toolbar, to create new external data resources or to edit the existing ones.
Step 2: Add Data Resources
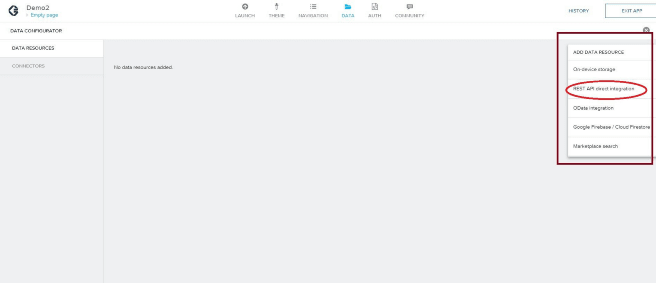
Once you’re into the data tab go to the Add Data Resources by clicking on plus sign in the top right corner, which will have a dropdown of 5 different options from which we will select — Rest API direct Integration to integrate external API endpoint.

Step 3: Base Configuration
The resource configuration is split into base configuration and method configurations for GET collection, GET record, POST, PUT/PATCH and DELETE.
Base Configuration:
Here, you define the base configuration:
- Resource ID: unique ID for the resource in your app
- Base URL: URL shared between all methods
- Path variables: Use to make parts of the URL dynamic
- Headers: HTTP headers to be included in every API call made to this external resource
- Query parameters: Parameters to be included in every API call made to this external resource
Canonic for the Backend
Here, we will be using Canonic to generate all the required APIs endpoints that we need to integrate with AppGyver.
Canonic is the simplest way for agile teams to build internal tools.
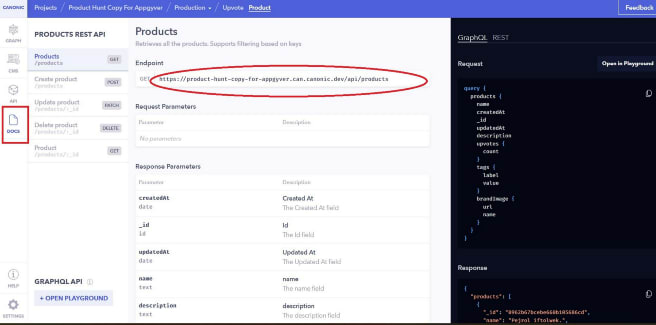
In Canonic, you can directly get your Base Configuration by:
Going to your project in Canonic → Docs section → Copy the URL
Once you have your URLs ready, get back on AppGyver and place them at the required spot as shown in the picture below.
With that, you have your base configuration ready! 💃
Exploring the API methods
Now that we have our base config in place, let’s see how can we integrate all these different methods in our project.
Get Collection (GET):
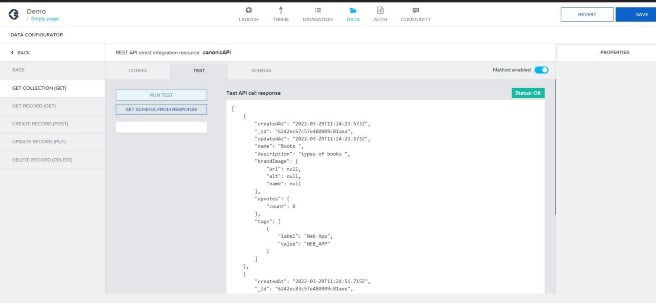
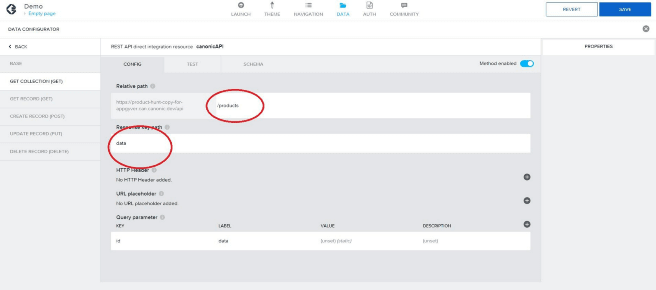
The base URL will automatically reflect in all other tabs. So, all you now have to do is fill in the Relative path/ Response key and Test API call response.
For Get Collection, there’s no specific id required because we are retrieving the collection of data from a server.
Thus, will go in with the Relative path and Response key.
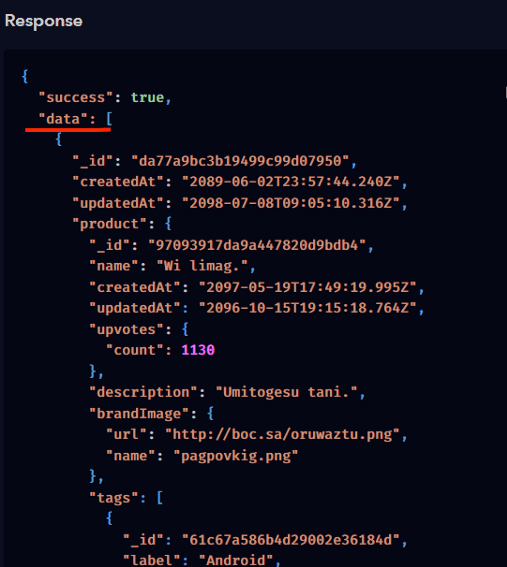
Response key — The JSON response from an API might include the actual data we are interested in inside a key of the main response object.
Which in Canonic’s case is data:
If you’ve correctly followed and tested, you’ll get something like this:

Similarly, all you have to do is copy the required URL which you get readily available with Canonic, put them in dedicated fields.
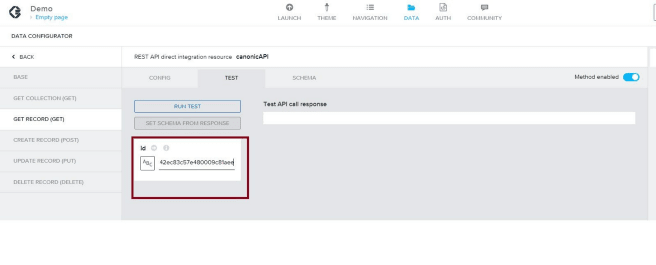
GET RECORD (GET):
GET method is used to retrieve data from a server at the specified resource.
Now to retrieve some data, we need to specify which data we are required to fetch, and hence we’ll need to pass the id and Access Tokens (represent the authorization of a specific application to access specific parts of a user’s data).
Go to Canonic — Select Product (GET) — Copy the URL from the endpoint section.
As the base URL is already set we will just paste /products/:_id on AppGyver’s Relative path section.
Now, we need to pass the id, which you can get by following:
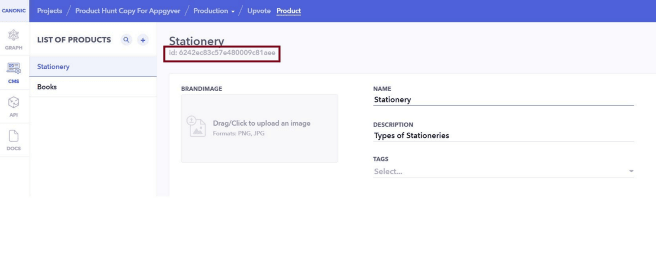
Canonic → Project → CMS section → Under the CMS entry title you can see the id (shown in the image below).

Copy the id and pass in the Relative path of Appygyver
Access Tokens: This broadly has two steps
1. Creating Access Token in the backend:
As we are using Canonic as our backend, the access tokens can be created within minutes.
Go to settings→ AccessTokens → Create A New Token → Give it a name and provide access → click on create → copy the value.
2. Embedding access Token in AppGyver:
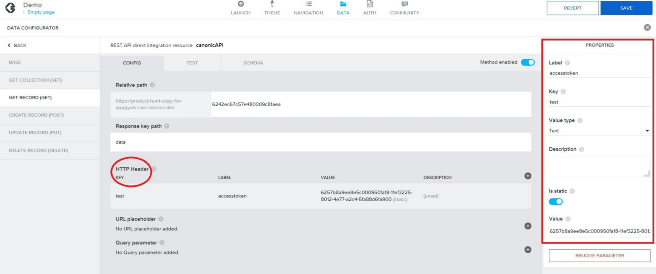
In AppGyver, the access tokens need to be embedded in the HTTP Header section, where you’ll require the below fields:
In the config tab of AppGyver → Http Header → On the right-hand side panel fill all the required details:
Key: The exact key name of the authorization Label: Name this as per your understanding Value type: Text Description: Description of the token
Go to the Test tab to run a test and in the URL placeholder, mention the id of the product that we copied earlier.
Once the access token is in place, run a test (here you need to mention the id as well) and that’s it!
You’ve successfully retrieved data from a server ✅
CREATE RECORD (POST):
A POST is used to create or update a resource on a server. POST data is sent to the server in the request body of the HTTP request.
Here, we will require to specify the data that we want to store in the server.
Let’s see how to do that 👇
Go to Canonic — Docs Section — Select Create product (post)- Copy the URL from the endpoint section.
Go to AppGyver -> CREATE RECORD (POST) → paste the relative path ****
As the base URL is already set we will just paste the required specific field on the Relative path’s section.
Sending the Payload
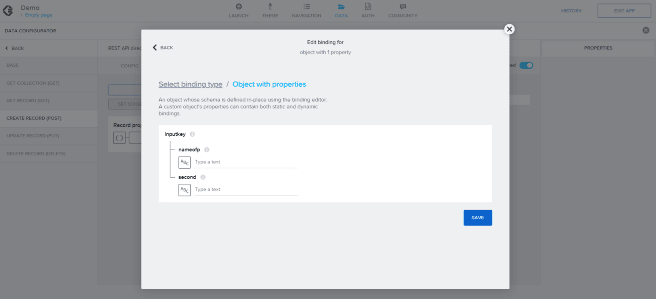
Now as additional steps to send the payload, go to the schema tab → Create record (POST) request schema
Here, we will specify our data requirements which are name and description with the input object.
Go to add Property → mention key as input and value type as object. Within which we will add the rest of the values, in our example’s case, name and description with key as name and description and value type as text.
Once done, Go to the test tab and custom object and mention the required name and description which will get updated in your backend, in this case — Canonic.
DELETE RECORD (DELETE):
Similarly to delete the record, we will need to pass a specific id (which we want to delete).
Go to Canonic — Docs Section — Select Delete product (delete)- Copy the URL from the endpoint section.
Go to AppGyver -> DELETE RECORD (DELETE)→ In the config section tab, paste /products/:_id on the Relative path’s section.
Follow the same pattern of updating id and custom object
(Ref above to get Product id from Canonic)
One all the fields are set, run Test API call response
UPDATE RECORD (PUT):
The same process will apply to PUT in which the method will search for the input if found will update it or will create a new record, quite similar to the steps we did in the POST method.
If you will follow the steps right, you will be able to external API endpoints in AppGyver with ease! 🚀
Voila, you’re done!✨
Yes, that was it. Here are all the links you’ll require:
AppGyver — A no-code platform, enabling you to build apps for all form factors, including mobile, desktop, browser, TV, and others.














Top comments (0)