This article will discuss the best implementation of creating a form field with React JS. The focus of this discussion is how to overcome the state in our form field. Often React JS programmers make mistakes that they may not even notice, but which affect the performance of our applications.
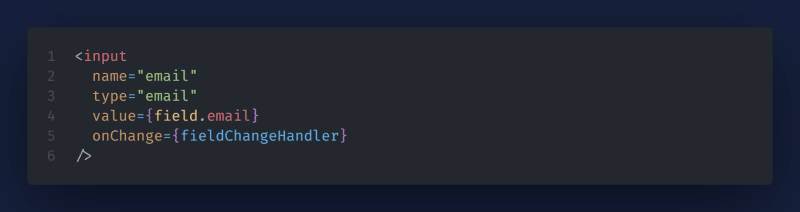
When creating fields in React JS forms, many recommend adding a listener to each field and setState on each field's onChange event. For example, consider the following line of code:
The picture above is a simple use of setState on the onChange event on the field, we add a function to handle the event on the field.
then in the function, we change the state by using the name property in the field obtained from e.event.name with the value obtained from the field value obtained from e.target.value. For those who don't know, why to use a callback function when using setState, you can read the following article:
Best Implementation of setState in ReactJs
How to use it like this is very common. Let's note once again, using setState on onChange in the field will cause the rendering of elements in every single letter that the user enters into the field.
By far one of the best recommendations for building applications using React Js, we must make our application as efficient as possible by minimizing components to be re-rendered if there is no need to re-render.
Thus, using setState on onChange is not an efficient method, and we need to avoid it. The next question arises, then how to replace this method? In this article we will discuss, there are at least two methods to do it, firstly we can use the useRef, and secondly, we can use debounce or throttle method on our onChange field event. More about debounce can read the following article:
We will discuss them one by one in the following.
First Method, Using useRef
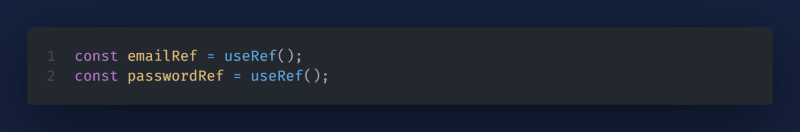
In this first method, we will solve the above problem by using the useRef hook. From the previous line of code, we change to be like this:
In the example above we use useRef to address our field. The idea is very simple, we just need to make a ref using useRef
then we add the ref that we have made into the appropriate field
then when we will take the value of the field that we have entered the ref in it, we only need to take the properties of the ref as follows
to retrieve the value from the ref we use the method nameRef.current.value. Then it's up to us what we will use it for.
By using this method, looks shorter and easier, compared to the previous method, and is certainly more efficient because it does not involve setState in the process of inputting data into the field, which means there is no re-rendering, and each user types every letter in the field, no no events are triggered.
The second Method, Using Debounce or Throttle
Sometimes we need to monitor changes in our text field to trigger an event, for example when we create an autocomplete field, example on the google.com search page when we type a few letters there, a dropdown will appear that gives us search suggestions, even though we haven't finished in entering words into the field.
To monitor changes in our text field, it is not recommended to do every letter typed, it would be more efficient for us to do it periodically using throttle or after the user has finished typing using debounce, for those who do not understand what debounce and throttle are, can read the article the following first.
We will try to use the throttle and debounce to solve this problem. To use the throttle or debounce, in this article we will use the lodash library. If we have not added the lodash library to our application, we can add it using the following command:
Once we have successfully added lodash, we are ready to use the throttle or debounce.
Using Throttle
Using throttle, the event function will be executed periodically when the user types letter by letter in our text field. To use the throttle to solve the problem in the previous code sample, consider the following code sample:
in the code example above, it is very similar to using setState in the previous onChange event, only the difference is that we wrap setState in the throttle function callback
and we set the time to 1000 ms or 1 second, we are free to enter any time config (calculated in milliseconds), then we enter the function into the function that will be executed on the onChange event in the field
by configuring 1000 ms or 1 second on the throttle function, it means that the setState function will run for one second as long as the user is still typing something into our field.
By using this method, we will save rendering on our components, and we can run certain functions as long as the user is still typing something into the text field, such as displaying dropdown suggestions or so on.
note: in the code example above, we use useCallback to define the throttle function, this method aims also for efficiency we can just eliminate the use of useCallback in the above method. We will discuss useCallback in the next article.
Using Debounce
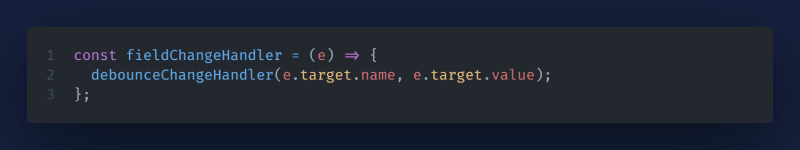
Using debounce, the event function is not immediately executed if the user is still typing something into our field. The new event function will respond sometime after the user no longer types anything into our field. To troubleshoot the problem with the previous sample code, consider the following code:
The way to use debounce is very similar to throttle, we just need to wrap the setState function into the callback function debounce like this
then we set the time to 1000 ms or 1 second, we are free to enter any time config (calculated in milliseconds), then we enter the function into the function that will be executed on the onChange event in the field
in the above line of code, we delay our event listener one second after the user no longer types anything into our field, if the user is still typing with a tempo of less than one second, the function on change will still be held.
By using this debounce, we have made our program code much more efficient, and it is no longer a problem if our application has grown quite large and complex.
note: in the code example above, we use useCallback to define the debounce function, this method aims also for efficiency we can just eliminate the use of useCallback in the above method. We will discuss useCallback in the next article.
Epilogue ☕
Thank you for reading this article, I hope this article is useful for you, if you learn something new from this article, please provide feedback on this article, or give us criticism, suggestions so that it can be even better. Maybe you want to buy me a cup of coffee?





















Top comments (0)