This short article will try to give recommendations for when we will use React Hooks setState in our ReactJs application. For application developers who use ReactJs as an SDK, we will be very familiar with the name React Hooks in this discussion is the setState Hook, moreover, in the latest React version we have been strongly directed to use function components in creating components, then useState will become mandatory for we understand.
This useState React Hook is a mechanism that allows us to manipulate the state of function components, instead of setting the state on class components, which are now deprecated.
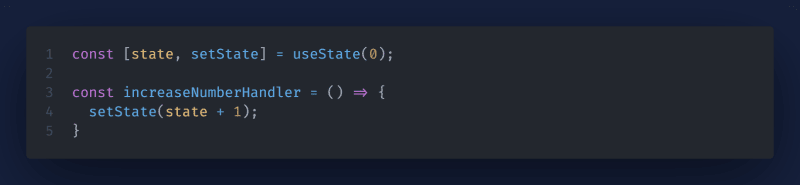
Many React developers develop their apps in their own best way. This time we will also discuss one technique in using setState. First, we will create a simple application to increase and decrease a number, as in the following code sample:
The above component is a simple application to increase and decrease the number stored in the state, and manipulated in the increaseNumberHandler function, and the decreaseNumberHandler function, which is called on the onClick event of the button.
In this discussion, it is necessary to pay attention to the function section for state manipulation, one of which is the following increaseNumberHandler function:
The example code above is a way of using useState in general and is still widely practiced by programmers, but it should be noted that this method is not a good implementation, and has many weaknesses. First, how to use useState like this, causes an infinity loop when implemented into useEffect, and this sometimes goes undetected and has the potential to crash our application due to a memory leak. For a more complete discussion of this, can read the following article.
Best Implement setState on useEffect
The second weakness is in this way it will be very inconvenient if we want to process the state in the same function, consider the following code example:
With layman's logic, we assume that the above function will increase the number by a multiple of 2, but if we run the code above, the function will still increase by a multiple of one. This will be quite confusing, and will probably make our program code have to be modified in such a way that it might make our program code inefficient. Guess will try to discuss how to solve it.
Callback Function
One way to do setState is to use the callback function on setState. consider the following code example:
when we use the callback function on setState, the callback function will receive the current state parameter, and return the desired new state value. Next, we will try to use the setState method using this callback, in states with primitive data and also in states with data in the form of objects.
setState With Primitive Data
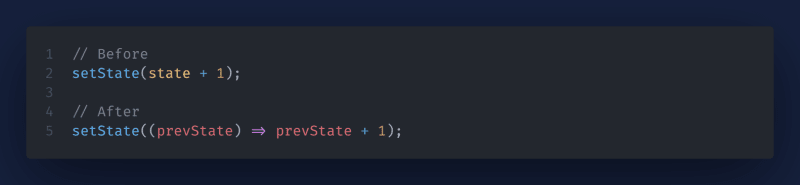
For an example of using a set state using primitive data, we will try it using the previous code example, because in the previous code example we also use primitive data in the form of integers. To do the same thing in the previous example, we can do it in the following way:
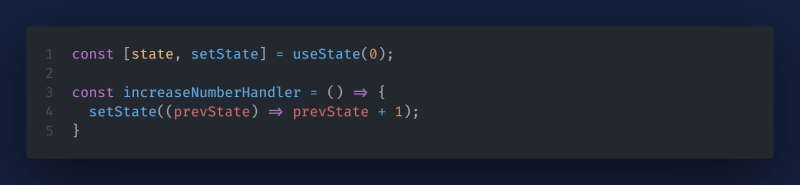
Thus we can solve the problem in the previous session. Because by using a technique like this, we can set any state we want in the same function, but the state will be updated every time we set the state, even though it's in the same function scope, consider the following example:
by using the above technique, the increase Number Handler function will increase the number value to a multiple of two. Here are the changes we have made:
setState With Data Object
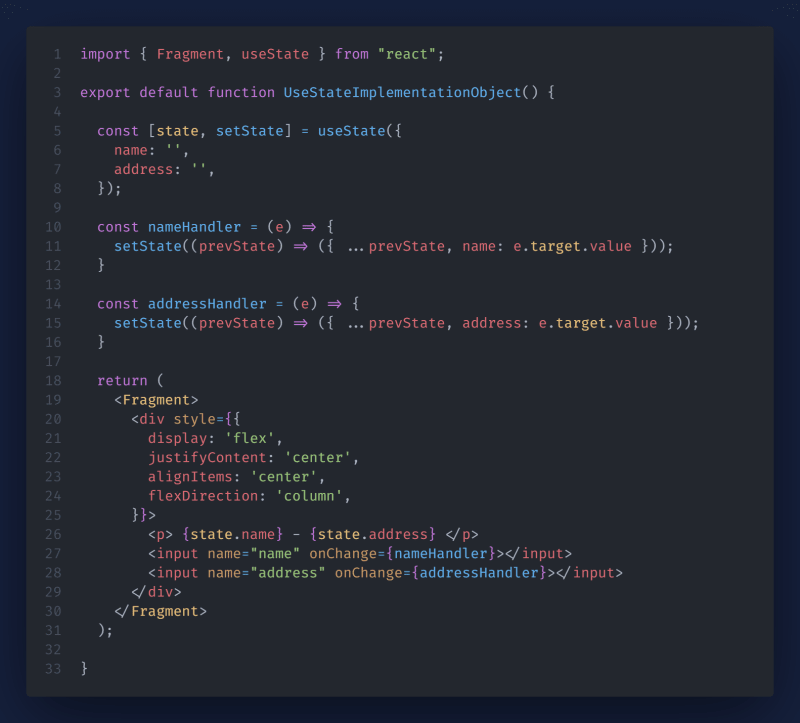
The previous example is how to use useState on primitive data, this time we will try to use setState by using object data. To do this, we will first create a simple application that only serves to display the results of input data, as in the following example:
The above component will display a paragraph containing the values of the state name and address which can be manipulated by the nameHandler and addressHandler functions that are called on the onChange event of the input element. In this discussion session, take a look at the functions to manipulate the state, one of which is the nameHandler function:
The above code example is how we try to change the name property on our state object by using the input field value retrieved using e.target.value. This setState method is the most common, namely by copying the value of the object in the current state, using …prevState, then replacing the desired property value with a new value. To change the value of another property, namely address, we can use the same method, only changing the name of the property to be set with the address, accompanied by the value to be replaced, as in the other handler function, the addressHandler function:
Conclusion
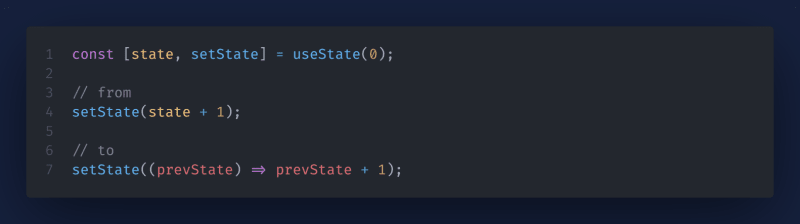
To setState on the useState hook in our react app, it's highly recommended to always use the callback function and get used to it. Although it looks a bit longer even to change the state a little, this method can protect us from errors in our system later, which we don't want. To setState using primitive data we can do like the following schema:
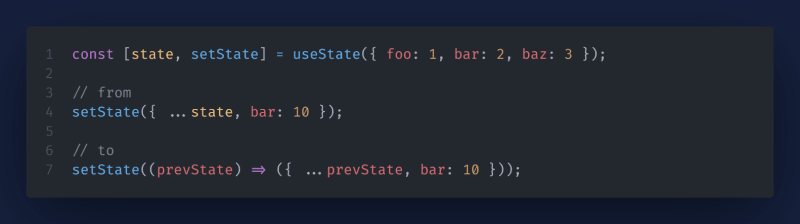
To setState using a data object we can do something like the following schema:
Epilogue ☕
Thank you for reading this article, I hope this article is useful for you, if you learn something new from this article, please provide feedback on this article, or give us criticism, suggestions so that it can be even better. Maybe you want to buy me a cup of coffee?




















Top comments (0)