This article will briefly discuss two techniques in programming to control the execution of a function, this is often applied in an event handler. The more modern this is, the application is made more interactive with the user, for example, if we have an auto-scroll page, which can load data automatically when the user has reached the bottom of our page. Techniques like this, require a scroll detector in our application, to see if the user has arrived at our final page or not.
For this purpose, we can add an event listener to the scroll event, which calls the function when scrolling occurs on our page. This method is very inefficient, just imagine if in every function in the event listener we perform a fairly heavy action, such as having to re-render the page components, or having retrieve data from the database. In fact, once scrolling on a page, it can trigger many events at once. It could be that for one request there are tens or even hundreds of requests, because of the mouse scroll event.
David Corbacho explained that in 2011 there was an issue on Twitter, when we scrolled through our Twitter feed, the application slowed down and was no longer responsive. John Resig thinks it's not a good idea to put expensive functions into scroll events. So we need a method to solve this kind of problem, and there is a method to hold the execution of a function called debounce and throttle. These two methods are the same, but with different implementations.
Debounce
Debounce is a method or technique used to hold the execution of a function for a certain period on the event listener after the event listener is no longer responding. The simple analogy is, when a bus stops at the bus stop, the bus will wait for five minutes, if there are passengers on the bus, the bus will wait another five minutes, if there are more passengers before five minutes, the bus will wait again. again for five minutes, and so on. After five minutes there are no more passengers, and the new bus will start.
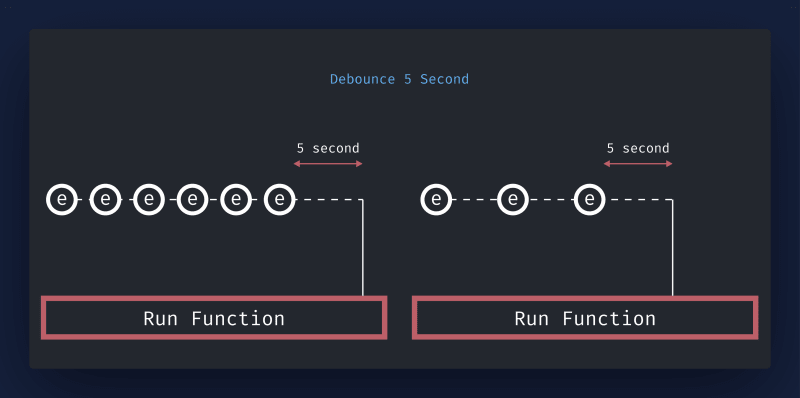
The illustration above, if we implement it into programming, we can see the scheme in the following figure:
In the picture above e represents an event, and the above schematic is made to bounce for five seconds. We can note that no matter how many times the event occurs, as long as it is still under the five-second period, the function will be delayed, until the last event, and will wait until five seconds later, if there are no more events, the new function will be executed.
Throttle
Throttle is a method similar to debounce, except that the throttle does not hold the function on the event listener forever, but the throttle will continue to function at certain intervals as long as the event listener is still responding to an event. If you refer to the previous illustration, when a bus stops at the bus stop and will wait for five minutes, no matter how many people will get on the bus, after five minutes, the bus will start, as well as at the next stop, and so on.
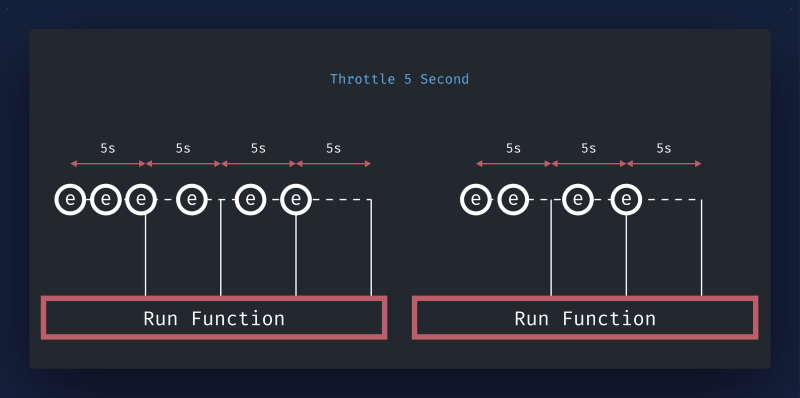
The illustration above, if we implement it into programming, we can see the scheme in the following figure:
In the image above the e represents an event, and the schematic above makes the throttle for five seconds. We can note that no matter how many times the event occurs, as long as it is under a five-second period, the function will still run for five seconds, until the last event, and will wait until five seconds later, if there are no more events, then a new function will run again.
Implementation
Both of these methods will be very efficient if used to handle an event that occurs quickly and tightly, by carrying out the same function. Like handling a scroll event, changing events on a field, and so on.
Epilogue ☕
Thank you for reading this article, I hope this article is useful for you, if you learn something new from this article, please provide feedback on this article, or give us criticism, suggestions so that it can be even better. Maybe you want to buy me a cup of coffee?










Top comments (2)
Сongratulations 🥳! Your article hit the top posts for the week - dev.to/fruntend/top-10-posts-for-f...
Keep it up 👍
Thank you very much 😁