This time we will discuss simple tips for making programs. We can implement these tips in any programming language, but this short article will demonstrate using the Javascript language. The discussion this time is about nested if in a function.
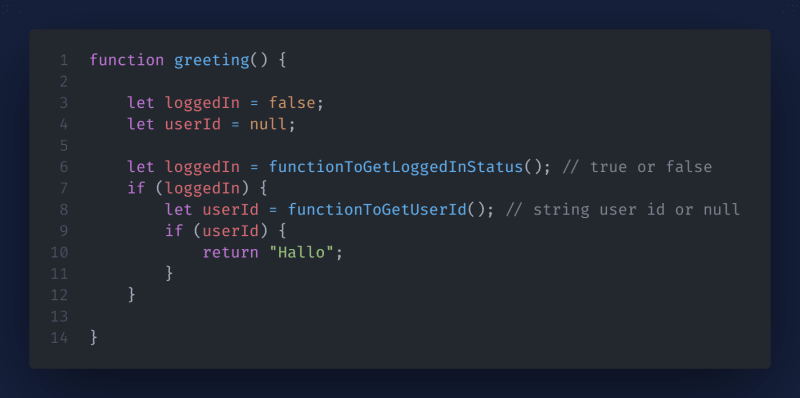
Sometimes we meet cases that require us to make decisions in decisions, for example, this:
The example above is that we want to return the string "Hallo" if the signedIn variable is true, and the userId variable is not null. It might seem normal at first glance, but it would be terrible if there were so many condition checks, not just the two in the example above. it will look like "callback hell"
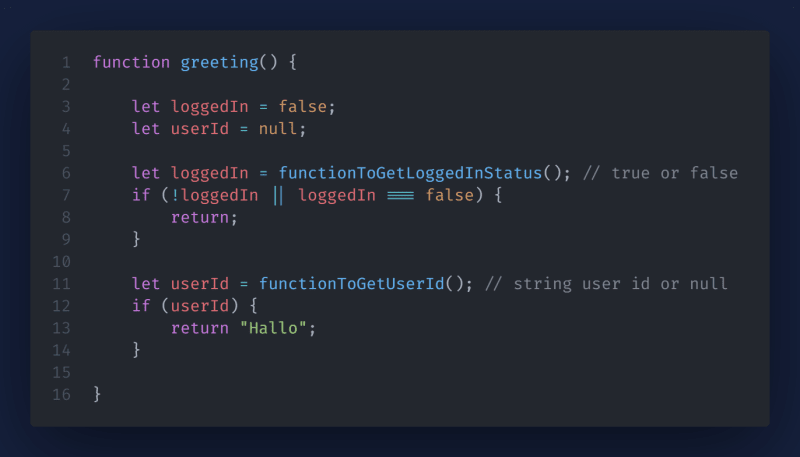
the clean way to do it in the code example above is like this
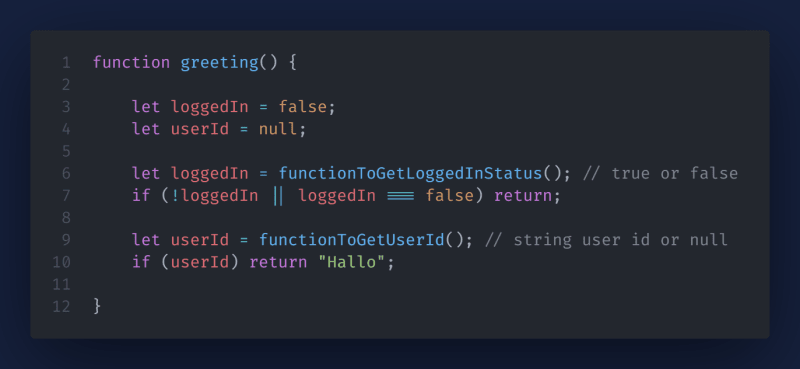
or in the Javascript language you can also use a short way to be like this:
by using this method, there are no longer nested if, and avoid "callback hell". This method can also be done in other programming languages with customized modifications.
Epilogue ☕
Thank you for reading this article, I hope this article is useful for you, if you learn something new from this article, please provide feedback on this article, or give us criticism, suggestions so that it can be even better. Maybe you want to buy me a cup of coffee?











Top comments (0)