What I built
A searchable archive (or catalog) of every song that has been produced by the music production duo, The Neptunes.
Category Submission:
Random Roulette
App Link
https://theneptunes.1thingaweek.com or http://neptunes-rktxp.ondigitalocean.app
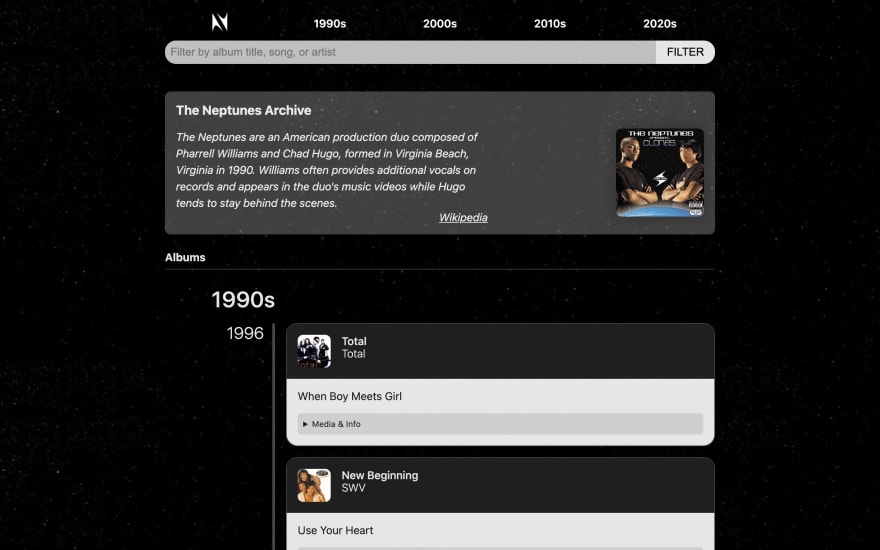
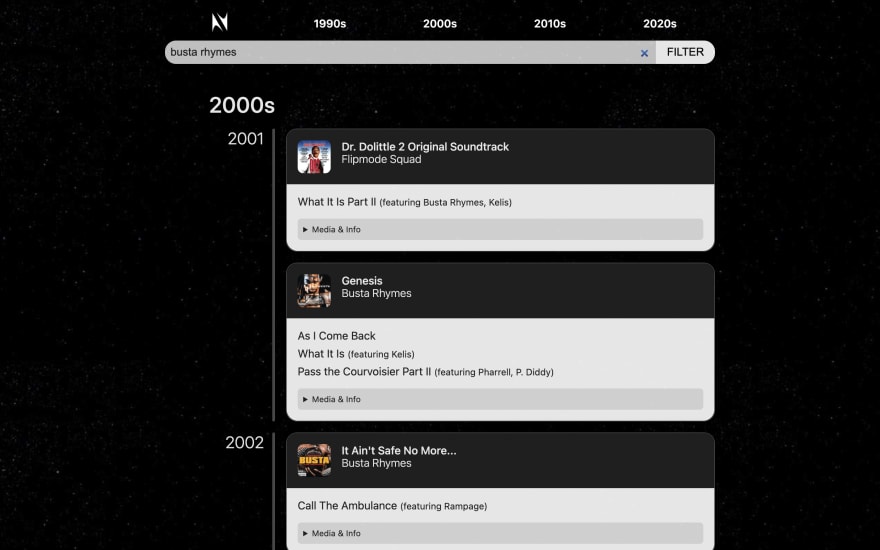
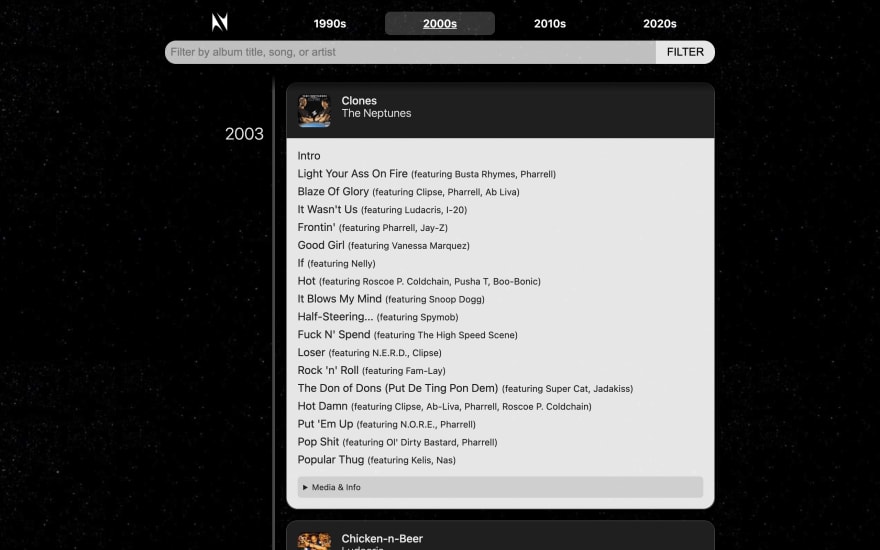
Screenshots
Description
Songs are grouped by album, then year and lastly by decade. You can search by artist, album or song and choose to show them in either chronological or reverse-chronological order. Oh and you can filter by decade to reduce the number of results on the page.
While I had originally intended to build the project in PHP enhanced with JavaScript, a database would have been overkill so I compiled the data into a JSON file. At that point PHP didn’t make much sense anymore.
I actually kicked off the project with Vue in mind. I spent a few hours fiddling but came to the conclusion that was overkill too. After ditching the framework and adopting template literals (thanks ibz786), I ended up with a file containing all of the logic in around 350 lines (220 without comments) of code which I’m very proud of.
I'll probably look at refactoring it fairly soon because it got a bit out of shape towards the end but it's not going to grow much beyond what it is now.
The Lighthouse scores for both mobile and desktop are 100/100 which is something I'm pleased to see!
Safari doesn’t yet support lazy loading of images, so you might have a slightly better experience in other browsers although can't say I've seen a noticeable difference.
Browser support is not up to my usual standard and where I’ve used CSS grid there are no fallbacks, although by pure luck it degrades fairly gracefully. I decided to work with modern JS as a learning exercise and because there are a lot of things I need to loop through.
I used CodeKit to take care of the basic minification and SASS compilation. If id stuck with Vue, I might have looked to other tools to take this on. I’ve basically avoided using any external libraries and I’m happy with that choice. It’s minimal in its appearance and in its approach.
At one point I considered having a light and dark mode. Easy enough to implement but a default dark theme just seemed like the right choice given their space theme so I stuck with it.
PWA
Not a proper PWA as there's no serviceworker in place (yet), but you can install it to your home screen and use it as a full screen app as long as you have an active internet connection.
Link to Source Code
https://github.com/cchana/neptunes
While I built the site to be able to find any song or album The Neptunes had worked on, you can fork and customise it for any artist or medium that can be represented as a timeline.
Permissive License
MIT License
Background
The Neptunes ‘sound’ was behind a lot of the music I was into as a teen and I’ve listened to music produced by The Neptunes and Pharrell Williams a lot over the past 20 years or so.
Like a lot of my projects, I’d Hebron thinking about it for a long time but didn’t know where or how to start. The #dohackathon came around at the right time and gave me the push I needed to jump in.
How I built it
I’ve never really brought into these types of platforms where you can easily deploy your code. I’ve always had a SVN repository behind projects and a LAMP server of some sort to host them on. It’s never been in my interest to do it any other way.
I started from scratch which was actually fun to do. It’s not a complex project, but one that got me discovering aspects of web development I’ve either forgotten about or not had a need to look into.
Additional Resources/Info
Apart from using the GitHub desktop app for Mac, CodeKit and the Atom IDE, there wasn't much else to it. I used Trello as a very basic task manager and both dev.to and StackOverflow to get a bit of help.







Top comments (0)