Well this one was a fun one, NOT!
I just spent so much time debugging something that is so simple and I should have known from a hundred other times of doing it right.
The issue is you go to use React.Children.map and you pass valid children, yet you still get an empty array.
You may see the error in the console log, "Functions are not valid as a React child."
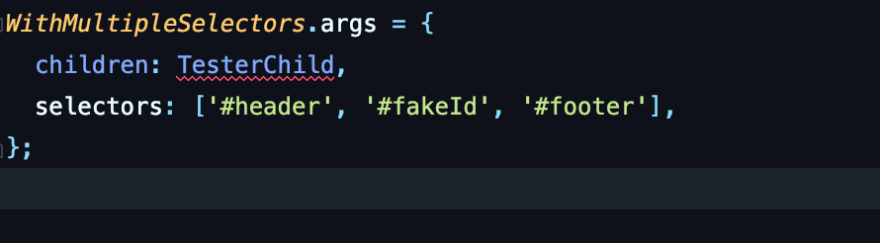
At this point, you should be looking at your passed children to make sure you wrapped them in angle brackets so that it's a valid JSX Element.
vs








Top comments (2)
Nice that's helpful
happy it helped you out!