VSCode is awesome and we know it. Performance is the key here. But overall easy-to-use design, plugins and marketplace make this even more powerful.
I have been using VSCode since the beginning. Here is one post I wrote more than 4 years ago Visual Studio Code – A Cross Platform Code Editor built with Chromium
VSCode has become much better since it's inception. I will share some of the best Plugins you can use today to improve your developer experience 🎉
1.Font
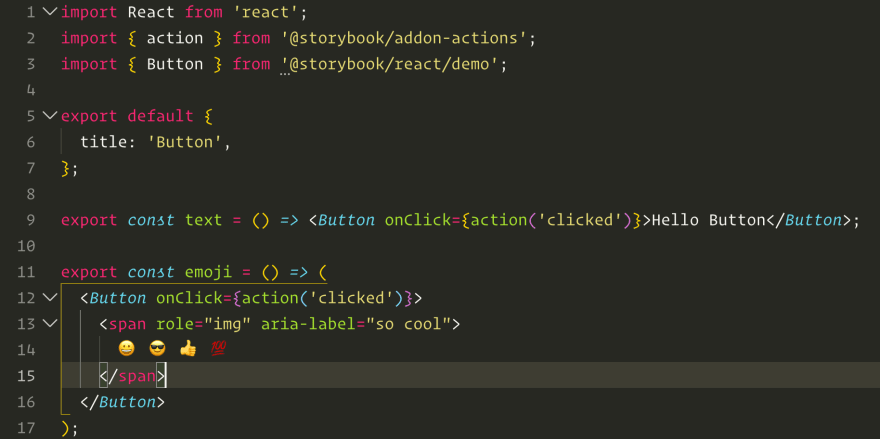
Personally I like to have a very clean and catchy font for my VSCode as I mostly read and write code. So Font is really important to me.
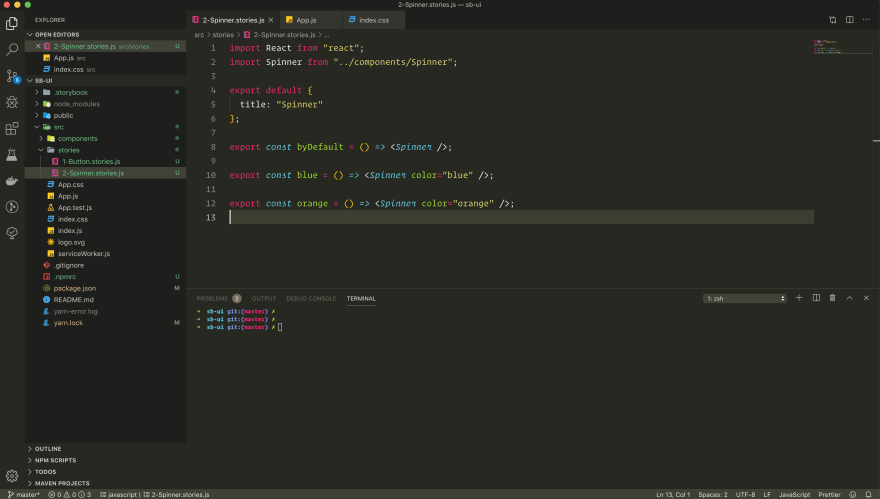
I use Operator Mono. I tried few fonts. But so far I like it the most. It suits my eyes very well.
So you can download and install the font and then go to VSCode setting and paste this to Font section.
'Operator Mono', Monaco, Menlo, Consolas, 'Courier New', monospace
This is how my font looks and I think it's really cool! 😎
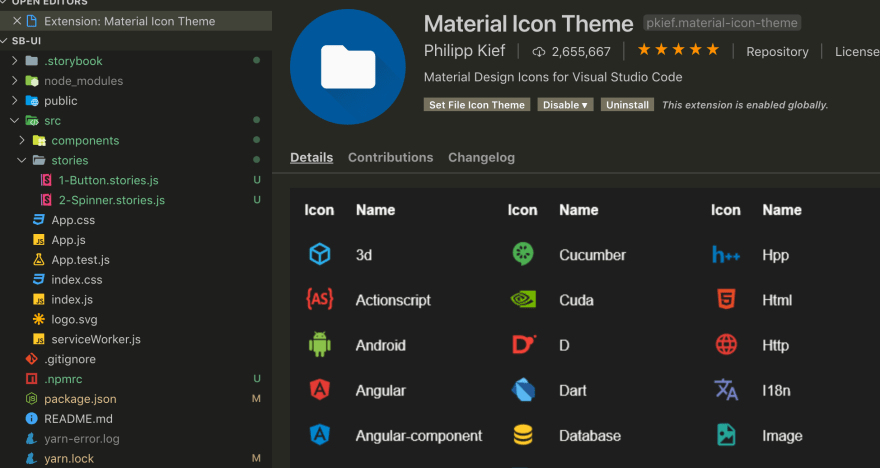
I tried both vscode-icons and Material Icon theme. But I think I like Material Icon theme a bit more.
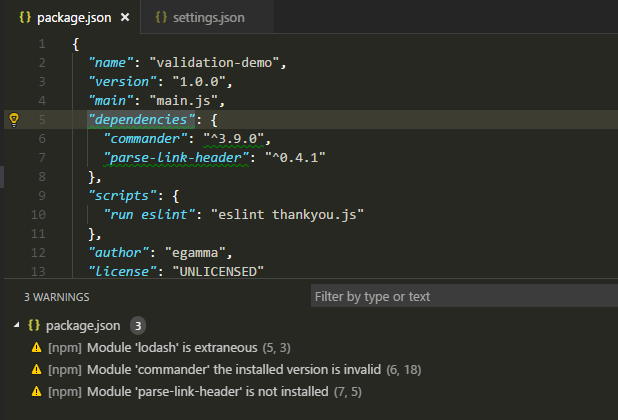
3.NPM
This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json.
Notice: The validation is done by running npm and it is not run when the modules are managed by yarn.
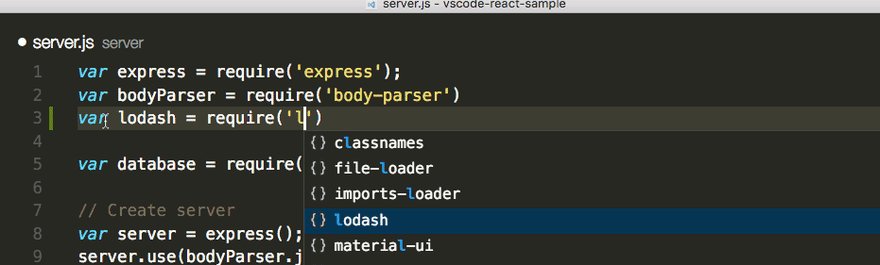
Visual Studio Code plugin that autocompletes npm modules in import statements.
5.Theme
There are a lot of good Themes on Marketplace but I use the pre-installed Monokai theme the most! I actually tried few of the popular ones. Still, Monokai suits the best for my eyes.
There are few more cool plugins I use. I will continue writing this on next Part.⚡
Till then,
Cheers!
👋
As I am trying to contribute contents on the Web, you can buy me a coffee for my hours spent on all of these ❤️😊🌸

My Blog: https://shahjada.me













Top comments (11)
Regarding #4, Visual Studio Code now has this built in by default, enabled by
javascript.suggest.pathsCool. Thanks! I will have a look
Another cool thing to share is the VSCode themes site, there are a ton of good looking themes available on there
Thanks! I will have a look...
ligatures support like Fira Code
github.com/kiliman/operator-mono-lig
Thanks, that's nice!
Just wrote the next part with ZSH ❤️
Part-2: Make your dev environment awesome with OhMyZSH + VSCode 🔥⚡️🔥 plugins, fonts, Icons and others
Shahjada Talukdar ・ Oct 25 ・ 2 min read
Please have a look on that post!
I will write about OhMyZSH in my next post
Can you change the title? I already have my VSCode setup and wanted to read about OhMyZSH
You can actually follow any OhMyZSH setup tutorial out there and just set it as default in your vscode terminal.
Just wrote the next part with ZSH ❤️
Part-2: Make your dev environment awesome with OhMyZSH + VSCode 🔥⚡️🔥 plugins, fonts, Icons and others
Shahjada Talukdar ・ Oct 25 ・ 2 min read
Please have a look on that post!