In this post I am gonna show you my personal vs code setup! Which makes me more productive. And gives me inspiration to do more coding. I will show you how turn this boring one, -
To this cool one-
And I will also provide you a list of useful VS code extentions which will make you life more easier as a developer. So if you are interested, continue reading...
Theme
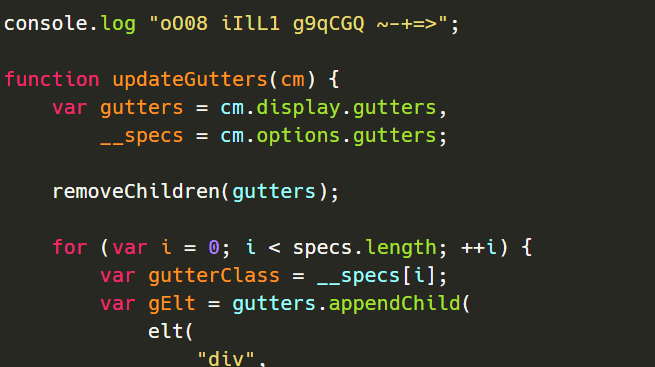
When it comes about theme every people has a different choice. But I personally prefer to use - "The best theme". Yes if you take my opinion this is the best theme. Which gives an elegant look to my VS code. It's pretty similar to one dark pro. But this one is a little bit lighter than one dark pro. Which attracts me so much.
Font
I use Fira Code as the default font of my editor. Which looks pretty fine. It gives a nice look to my editor. And fira code 400 medium is recommended with the Best theme.
Icons
For icons I use Material Icon Theme Which makes my icons simple and elegant looking.
Useful Extentions
1. Prettier
Prettier is a really really useful extention. It formats your unformatted code once you save your file. So install it. And after installation, go to settings, and search - "Format on save" Then check the settings if it is marked. Then add some code in your settings.json
"editor.defaultFormatter": "esbenp.prettier-vscode",
2. Auto Rename Tag
This extention saves my time a lot When I am working with React, Html and XML. It renames the closing tag automatically when you try to rename the opening tag.
3. ES7 React/Redux/GraphQL/React-Native snippets
This extention saves a lot of time when I am working with react and react-native. It helps me to prevent writing all the boilerplate codes. Like when I type - 'rafce' if generates all the codes for a react functional component.
4. Live Server
This extention is so useful when you are working with html, css and js projects. It auto reloads the browser page once you save any file in your project.
5. Bracket Pair Colorizer
This extention is so much useful. It highlights the occurance of the opening and closing brackets. And it generates different colors of brackets. Which helps me a lot to have a more better and fast understanding.
6. Tabnine Autocomplete AI
Tabnine is autocomplete AI tool. This will help you a lot when it comes to coding! And I highly recommend it. Just install it and you are gonna stick with that! it's insane!
So that was my vs code setup. I enjoy working a lot with this setup. Let me know what is your productivity setup! in the discussions.















Top comments (64)
You should give a try to Jetbrains Mono font 😊
Jetbrains Mono has to be the best coding font I've ever come across.
how can I get the Jetbrains Mono font?
jetbrains.com/lp/mono/
I used that a lot but now I've been playing with Cascadia Code and I have to admit that has got a lot better since I tested some time ago. I'm starting to appreciate the thing Microsoft is publishing and I disliked 'em for so much time that is a strange feeling 😂
It's honestly one of the best code editor fonts IMO. I always struggled with moving back and forth between fonts and this one has been the longest standing use for me!
Are you checking FiraCode ???
Yep! This was the first one I tested!
how can I get the Jetbrains Mono font?
jetbrains.com/lp/mono/
Here my current setup.
You can try extension that i use here :
Gitlens
indent-rainbow
Visual Studio IntelliCode
ES6 Snippets
Vetur
Relative Path
Bracket Pair Colorizer 2
Live Server
Path Intellisense
REST Client
And for theme and font, i'm using Mayukai Theme and Iosevka Mayukai Font
Big shout-out for Iosevka for all CJK users. The design aligns characters very well.
nice your setup is sick
A few of my favorites:
100% on gitlens. That is a lifesaver extension.
Nice article! I have the same config. Three suggestions though:
"Auto Rename Tag" is no longer required. VS Code has built-in functionality for the same not.
"Bracket Pair Colorizer" has a newer version. It's much faster than v1 and is called "Bracket Pair Colorizer 2". Check it out.
400 is default font weight.
wow thanks for informing me!!! :) But auto rename tag is still required in my device and I have said 400 medium is recommended with the best theme cause people might install other version so that's why I have said.
No PHP extension?
I've switched back and forth, and continue to find that none of them are very good. It's the main (perhaps only) reason I stick with JetBrains.
Everything else in VS Code is pretty great. I wish they'd sort that out and provide an official extension with reliable IDE quality language support. 😐
you can use this extention as a php dev -> marketplace.visualstudio.com/items...
No commits to the language server behind that project since 2+ years.
(Microsoft themselves are behind the tolerant parser behind the language service, but they don't appear to be using it for anything in the IDE space - and neither does anyone else, if I'm going by the package references.)
Since font's seems to be the theme of the comments section I'll add my two cents.
Hack Nerd Font

nerdfonts.com/font-downloads
Victor Mono font is cool too.
Did you try Fira Code iScript? I'm so so happy with the italics, even though I was skeptical first...
And another question, has anyone compared TabNine to Kite? (Free version) - I'm using Kite, it's quite helpful so far but not incredible, do you recommend TabNine instead?
Works with css? Get the CSS media query snippets..
wow thanks!
Well, thank YOU btw 😛 I made it 🤪🤪
While it's a paid font, I still can't recommend Dank Mono enough. Its a pretty unique looking font among the coding fonts, so you never know if you might like it!
gumroad.com/l/dank-mono
JetBrains mono is also good. Learned to love it when I started doing some C# coding for Unity stuff.
And in terms of themes, I just can't stop using Monokai Pro: monokai.pro/
Some other things to note that i haven't seen other mention:
Nice compilation though! Will be grabbing the autocomplete for sure
Thank for the font!
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more