I implemented a few more integrations.
Sending and receiving files via WebRTC. I used P2PT for peer discovery and simple-peer-files for file transfer. They are based on the simple-peer library. I’ve never used them, and a hackathon is a great time to try out things I’ve never tried before.
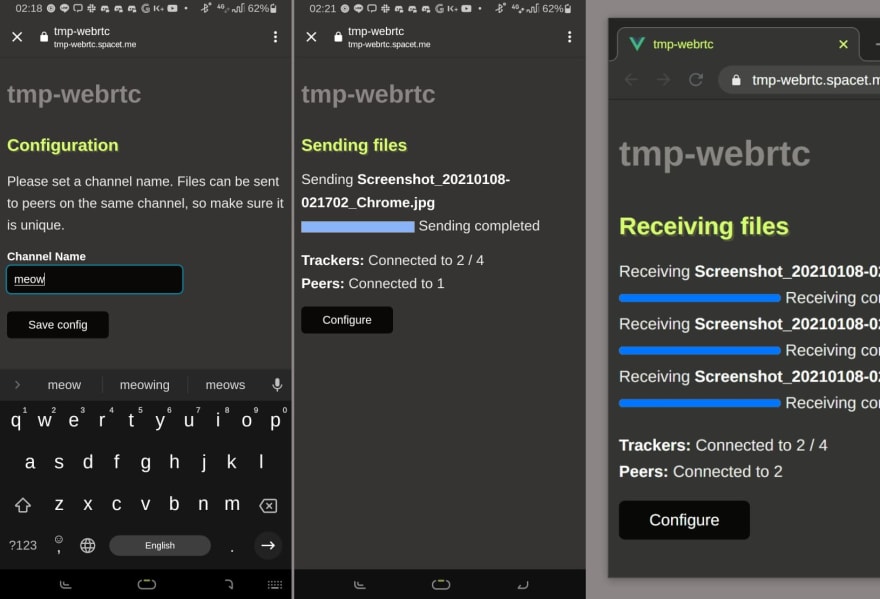
After adding the extension, the “New item” button will have a option to receive files via WebRTC. And every file will also has a new option to send them over WebRTC.
On first use, tmp-webrtc must be configured with a unique channel name. While active, each “sender” will distribute the file to every receiver on the same channel. Also, a single receiver can receive multiple files at once.
This makes it easier for me to beam files between my Windows, Mac, iPadOS and Android devices.
While tmp.spacet.me is built using Next.js, tmp-webrtc is built using Vue 3 with Vite, mainly because I’ve never used Vite before, so why not! I don’t like running commands to generate a new project though, so I shaved that yak and created the Fresh App Factory.
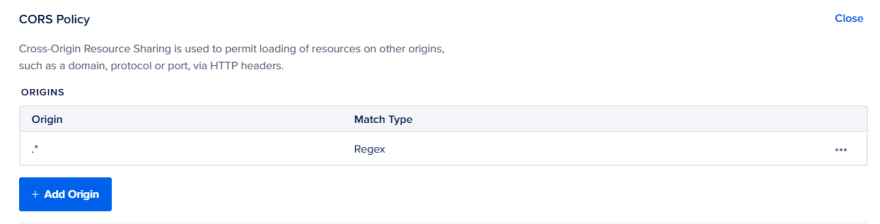
Then I deployed this to DigitalOcean App Platform as another app. I got hit by CORS issue, but thankfully DigitalOcean App Platform has the CORS setting right inside the tool. It is very straightforward to configure (unlike S3 where I had to write a JSON configuration).
Photopea integration: Thanks to Photopea's API I can now edit images imported to tmp.spacet.me in Photopea. The whole extension is a single index.html file.
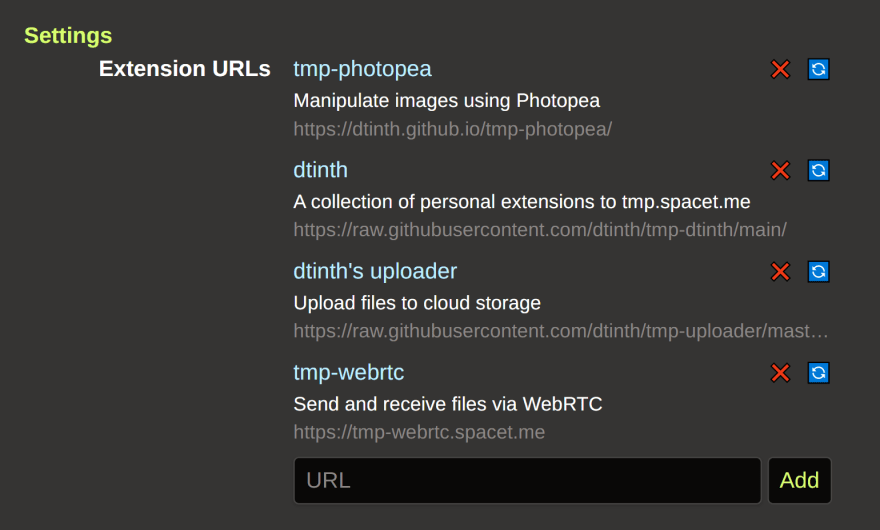
Improved extensions UI: It’s now possible to delete added extensions 😂.
With only two days left I think what I have now is good enough for a proof-of-concept, although I think it’s not polished at all. I will spend the remaining two days on documentation and writing up the submission post.











Top comments (0)