Or “Development”? Whatever a developer chooses to take from this post, it may be applied to development per se, in some areas, just a little? Who’s to say? It’s a well-charted territory: Mike Amundsen (BDFL) already has developed and architected many rigorous and swaggerly demonstrations of the much feared “generic web client”, wherein our understanding is brought to discuss the requirements for both a server too. His book Building Hypermedia APIs with HTML5 and Node kickstarted a campaign, really, of a general style and focus of writing software that is explicit, scientific, testable, highly evolvable and modular: but hypermedia-oriented. Of course, the “first issues” of his “api-starter” repository might be to add Yeoman templates. What might they look like, for Data (fixtures, mocks, etc. directory under “support” in DDD) or Resources (are these not “apps” in DDD?)? What reasons might we have for choosing this configuration over that in our template patterns: is it to produce “pages”, web page elements, native app components, content-management system paradigms have many “widget” and “structural” representational Data Types (message models?); — does it, the response, need schema.org trappings and properties?

Hypermedia Made Easy. OSLC Fest. Amundsen, Mike. 05-2020.
Amundsen asks us to think in terms of “actions” (see schema.org/Action, which should probably be a store house for all the representation templates Amundsen has envisioned or which we could add) and “properties” when problem solving, less “data” or even “resource”:
“Your data model is not your object model is not your resource model is not your affordance model” (Mike Amundsen. 2016).
Developers may find Amundsen’s existing code repositories fruitful and fun to deploy, as he also produces YouTube videos guiding new developers and chronicling his journey, thoughts, patterns and inventions for hypermedia-orientation, in general. His most recent book (Design and Build Great Web APIs. Nov 2019.), as of the time of this writing, covers a lot of the server-side considerations: testing, deploying, shutting down, evolving, continuous integration, etc. of the hypermedia orientation. (I’ll be using that term a lot, basically to distinguish thinking that is RESTful versus what is so-called-REST. It’s not really up for debate anymore: if you’re not putting discoverable links in your responses as continuations of your application state, your API is not RESTful, and likely undermines the main goal REST set out to achieve and enable for further extension, refinement, advancement, etc.) Here, I would like to focus on what seems like a necessary intersection between domain-driven design and hypermedia-oriented design (or at any rate, the best examples of them that I could reproduce myself or find; hence, the mention of Amundsen, but there are others who focus on the front end, like angular-hy-res, or like himself, HAL modules and apiary, etc. exist). Few, however, have achieved the perfection in implementation of the idea as Amundsen, as his “starter” is more like an environment in which to work at the data and object levels, but also templating of patterns of Data in “representors” (representation templates). The primary “invention” which I am introducing, is perhaps a bit of a bit. Maybe not, in any event, since hypermedia is woefully absent on our internets as a widely-deployed thing, I wanted first to make a prediction: of how hypermedia relates to a kind of “civilizational index” if you will. Why should we need “another X”, even if it has been around for N years? What do “domains” and “orientation” have to do with the failures of internet campaign sites the promise to end political regimes (do any of them ever really do that?) or of developers' promises to turn code into literal freedom (through markets or whatever). Many have these ideas were conceived with adaptations, extensions and refinements to REST that no one ever talks about. They show you how to implement some CRUD, title their article “REST dies by the infinite glory of GraphQL” then promise that if it’s not your keys it’s not your bitcoin only ever if it’s not your money if you’re not spending it, or something.
Objects are dead; long-live the Resource! Or —
[ See codepen: https://codepen.io/nerdfiles/pen/oNLxVpR ] My invention is something like Margaret Runchey’s (Model of Everything patent), or at any rate, what I thought she was going on about: use the [rel] and the [class] expressions within the response as a generic input for formal input verification of a virtual state machine. What does this mean? You can representation pretty much anything in the class and relation space of a reason, and yet both in some way bring about more HTTP requests: CSS triggers background images and imports, etc., relations in HTML, depending on their name, do browser-specific things and other times not. Most IANA relations aren’t processed. But yet, we can pass all kinds of “syntax” into these attributes to which “on-demand” behaviors occur: we can lazily load them, transclude them, preload, prefetch, etc.
So it isn’t so much an invention but a challenge, an opportunity and a proposal: use link relation and CSS class to express transitions in the “ubiquitous language” of domain-driven design, as the “role” is next to follow in terms of WAI-ARIA. Make link relations for roles, like widgets and structures; make link relations for different CSS styles: make that “dark mode” setting itself a “link relation”, etc. How would you express that link relation? “alternate stylesheet”? Kind of boring. In any case, it’ll probably be a very clever link in a “native app” or an SPA, so how it is implemented may look anything but like a link: it might be an iPhone radio button toggle that fires an HTTP request on “true” for some object that was stored locally, etc.
I want to know the “name” we’d give for a “dark mode” link relation, and which resources would it appear on: would my “hamburger menu” be discoverable via only my API resources: using “up”, “prev”, even “back”, etc.? “settings/dark-mode”? Or just “dark-mode”: why does it need to be a link relation? Well, I want it available strictly via API, but on what resource? Is it itself a resource? /api/user/me/settings/dark-mode/true?
But how would I find it situation in the “library” that is your API namespace? Users and Products and all that, like Services, are usually bottom floor. Upper level ontologies have things like “Events” and “Types” and “Proposition”. We’re not asking for something as heady or as garden variety: tags, lists, menus, etc. are all covered by ARIA. could an API tell me all its “menus”? Could an API itself have an actual help menu? Like if I asked: /api/help/, as opposed to “login”. What would “help” represent? A CLI, a manpage, Wal-mart’s customer service number in a linkless JSON response?
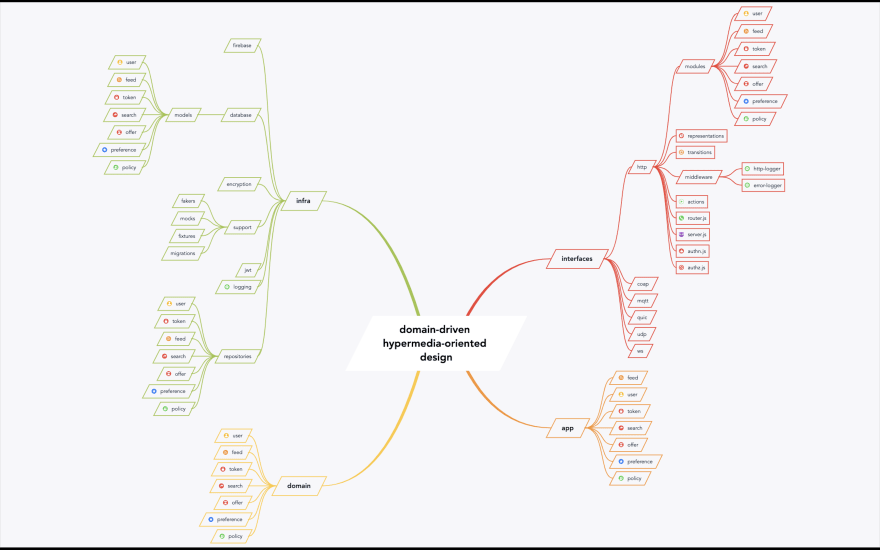
So with hope I have dulled you with enough meandering questions so as to prime you to be a brutal in your critique and analysis as possible for this concept map I present, for it may even be foolishly combined at the outset!

First draft, file (rectangles) and folder (rhombuses) architecture: combining Domain-driven Design and Hypermedia-oriented Design
((Maybe use PASETO for authz and Firestore instead of RTDB? add any number of “databases”; write your own, whatever. I may have to write the implementation of PASETO to Passport.))
Other ideas: non-standard link relations, ASCII-like CSS class names
Imagine declaring relations in YUML:
<link rel="[server]-uploads->[client]"
href="https://example.com/do-something" />
or set up a CSS framework that parses YUML as CSS class names and does something smart in CSS with grids or flex, pseudo elements and other style properties.
[Originally published at medium.com.]







Top comments (0)