Introducción
No es un hecho negable que JavaScript en la actualidad es uno de los lenguajes de programación más demandados, aceptados y utilizados en la industria del software, esto se debe, según mi opinión (y la de muchos colegas) a la evolución del lenguaje y sobre todo su adaptabilidad para la resolución de problemas.
JavaScript fue escrito en una semana por Brendan Eich en 1996, ante la necesidad de tener un lenguaje interpretado en el navegador y desde ese entonces no ha parado de evolucionar incorporando desde paradigmas de programación de otros lenguajes populares, hasta ser usado en el backend de muchos proyectos.
map() en JavaScript
El lenguaje provee al desarrollador una serie de métodos nativos que facilitan enormemente la redacción de código legible y limpio, amén de reducir las líneas de código de un proyecto.
Uno de estos métodos es el famoso map() que muchas personas consideran pertenece a la última especificación estable del lenguaje (ES6) pero de hecho este y varios otros métodos vienen desde mucho antes, en concreto map() pertenece a la especificación ES5 publicada en 2009, ¡hace más de una década!
Ahora bien, que les parece si echamos un vistazo a lo que dice la documentación oficial acerca del método map():
El método
map()crea un nuevo array con los resultados de la llamada a la función indicada aplicados a cada uno de sus elementos.
— MDN (Mozilla Developer Network)
Bastante comprensible, ¿no es verdad?
La W3C define a map() de la siguiente manera:
El método
map()crea un nuevo array con los resultados de llamar a una función para cada elemento del array. El método llama a la función proporcionada una vez para cada elemento del array, en orden
— W3C (World Wide Web Consortium)
Los conceptos técnicos oficiales siempre están disponibles, pero no son de mucha utilidad, es mejor complementarlos con ejemplos prácticos (se aprende a programar, programando).
Imaginemos que tenemos un array unidimensional de números primos y se desea obtener el cubo de cada elemento, ¿cómo lo resolverías?
Solución 1: Se podría usar una estructura iterativa convencional (como un bucle for o while para recorrer cada posición del arreglo y modificar su valor en cada iteración.)
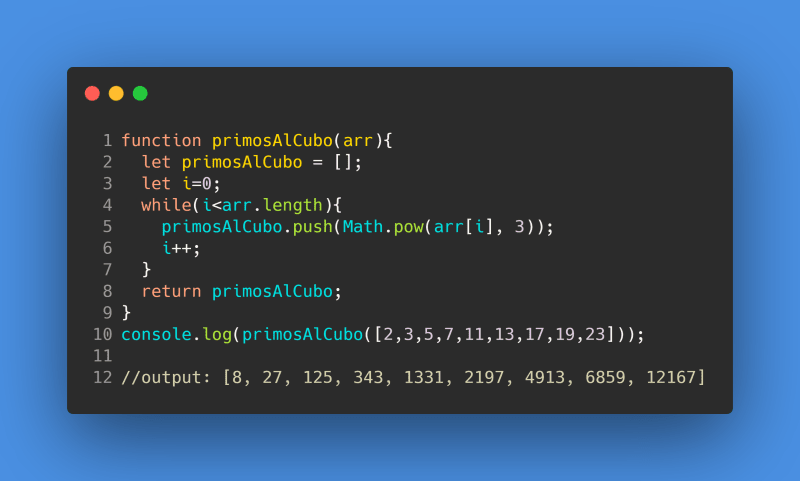
Por ejemplo, una posible solución usando un ciclo for sería:
Donde:
🔹 Creamos una función que recibirá un arreglo de números primos como parámetro.
🔹 Declaramos un array vació donde se almacenará el resultado final.
🔹 Recorremos cada posición del arreglo y en cada iteración elevamos el item al cubo usando el objeto Math.pow.
🔹 Retornamos el nuevo array.
🔹 Llamamos a la función
Es posible resolver el mismo problema usando un bucle while usando la misma lógica como se ve a continuación:
Solución 2: Podríamos usar un forEach():
Donde:
🔹 primosAlCubo es un array vació donde se almacenará el resultado final.
🔹 forEach() se aplica sobre nuestro array de números primos y recibe una función callback como parámetro.
🔹 La función callback a su vez, recibe otro parámetro llamado item que se eleva al cubo en cada ciclo.
🔹 Imprimimos primosAlCubo
Solución 3: ¡Usemos map()!
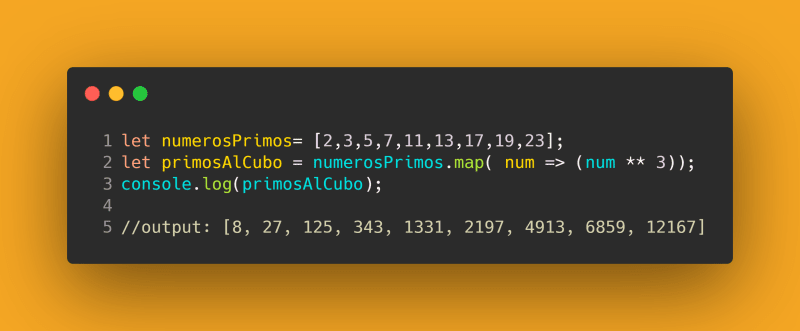
La solución más óptima para este ejemplo se aprecia en la siguiente imagen:
Donde:
🔹 map() se aplica sobre nuestro array de números primos y recibe una función callback como parámetro.
🔹 En cada iteración elevamos num al cubo y retornamos los valores.
Nota:
map()no necesita de un array auxiliar y el uso del métodopushcomo vimos en anteriores ejemplos, basta con almacenar el resultado en una variable o constante.
Es posible refactorizar el código anterior usando características de de ES6 como las arrows functions y el operador doble asterisco (**) de la siguiente manera:
Donde:
🔹 En lugar de pasar un callback usamos una arrow function cuya entrada es un número del arreglo numerosPrimos y la salida dicho número elevado al cubo.
🔹 Imprimimos primosAlCubo.
Si comparamos un poco las soluciones anteriores contra el uso de map() nos percatamos que no solo es más sencillo de usar, sino también de leer y mantener. A diferencia de usar ciclos clásicos que se involucran con el index de cada elemento en cada iteración es preferible usar map() que itera el array de manera interna.
Pro Tip:
map()siempre requiere de unreturnpara su correcta ejecución, caso contrario el programa no se "quejara" arrojando un error de sintaxis, sino que devolverá un array lleno deundefined. Saber esto puede ahorrarte tiempo de depuración.
Sintaxis
🔹 item: Es el elemento actual del array que se está procesando (parámetro obligatorio).
🔹 index: Es el índice del elemento actual dentro del array (parámetro opcional).
🔹 arr: El array sobre el que se llama map (parámetro opcional).
Recorrer arreglos de objetos
map() es un método que puede iterar sobre cualquier arreglo, incluso sobre arreglos de objetos.
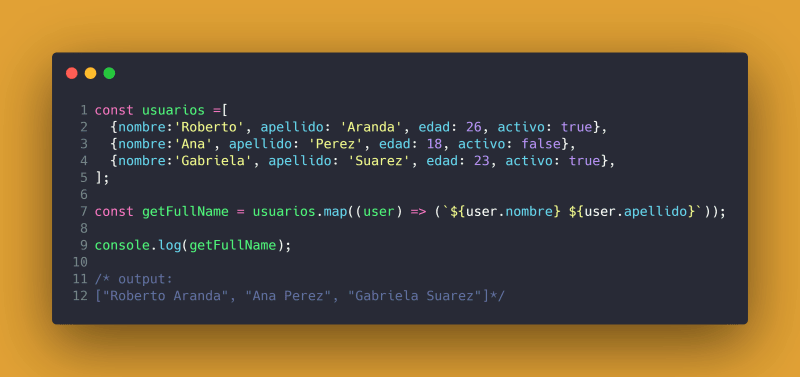
Imaginemos que tenemos un arreglo de objetos que almacena información de los usuarios de una aplicación y deseamos obtener el nombre completo de todos los usuarios:
Con map() recorremos todo el arreglo de objetos y con el uso de backticks (``) concatenamos el nombre y el apellido del usuario para posteriormente mostrarlo en pantalla.
Recorrer arreglos de objetos anidados
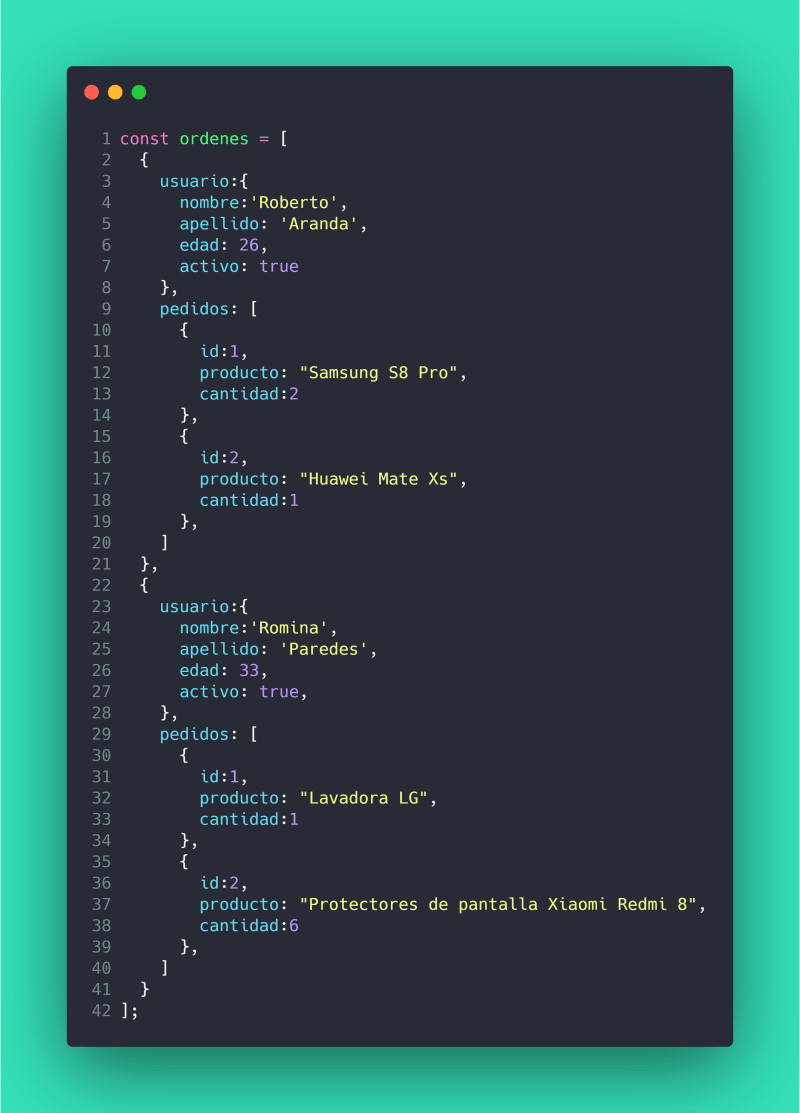
Ahora, supongamos que tenemos un array de objetos anidados como el siguiente:
Se desea conocer a todos los usuarios con todos sus pedidos, ¿cómo podríamos resolverlo?
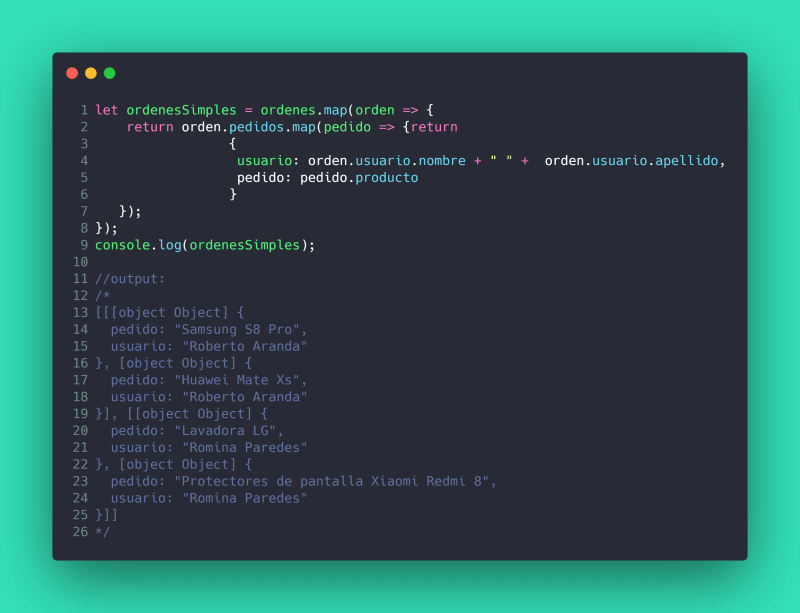
Ante arreglos de objetos anidados es posible usar métodos map() anidados, de la siguiente manera:
Conclusiones
Después de haber comprendido un poco mejor el funcionamiento del método map() considero pertinente mencionar las siguientes conclusiones:
🔸 El método map() se aplica a arreglos simples, arreglos de objetos y arreglos de objetos anidados.
🔸 Crea un nuevo arreglo a partir de una existente.
🔸 Nunca altera la cantidad de elementos del array original.
🔸 No altera el arreglo original (inmutabilidad del código).
🔸 Recibe un callback como parámetro o una arrow function (si usas JavaScript moderno).
🔸 Cada elemento del array es un argumento para el callback o la arrow function.
🔸 Para evitar problemas lógicos y ahorrarte tiempo de depuración, siempre debe contener una clausula return, de otro modo devolverá un vector de undifined´s.
🔸 map() vs for o while : al usar map() no es necesario preocuparse por el estado de un bucle convencional.
🔸 map() vs for o while : los elementos del array de operan de manera directa sin acceder a ellos por su index.
Referencias
- https://www.w3schools.com/jsref/jsref_map.asp
- https://developer.mozilla.org/es/docs/Web/JavaScript/Referencia/Objetos_globales/Array/map
- https://medium.com/@xadrijo/explorando-la-funci%C3%B3n-map-en-javascript-c04c42773fb6
- https://code.tutsplus.com/es/tutorials/how-to-use-map-filter-reduce-in-javascript--cms-26209
- https://www.oscarblancarteblog.com/2019/03/11/javascript-la-funcion-map/#more-2784

















Top comments (0)