Índice
console.table()console.trace()console.time()console.dir()console.assert()- Conclusiones
- Referencias
1. console.table()
Muestra datos tabulares como una tabla.
Recibe un parámetro obligatorio data (que debe ser un arreglo o un objeto) y un parámetro opcional columns que selecciona un subconjunto de datos a mostrar.
Ejemplos:
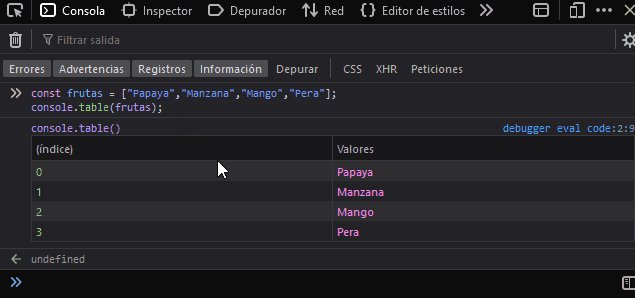
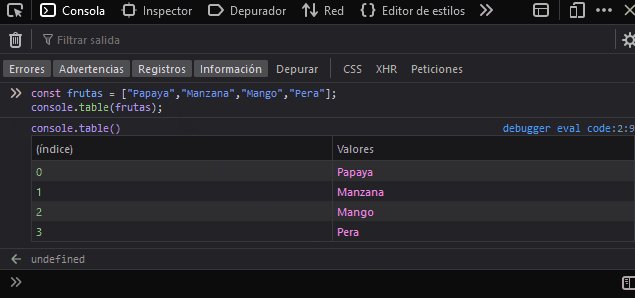
console.table() con arreglos
const frutas = ["Papaya","Manzana","Mango","Pera"];
console.table(frutas);
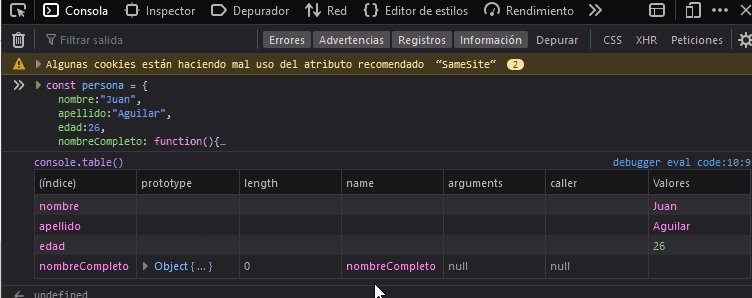
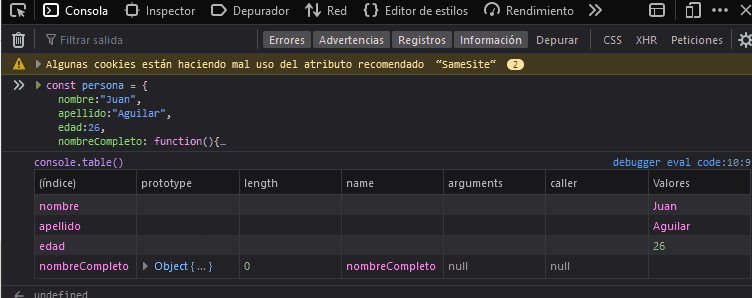
console.table() con objetos
const persona = {
nombre:"Juan",
apellido:"Aguilar",
edad:26,
nombreCompleto: function(){
return this.nombre + " " + this.apellido
}
}
console.table(persona);
console.table() con arreglos de objetos
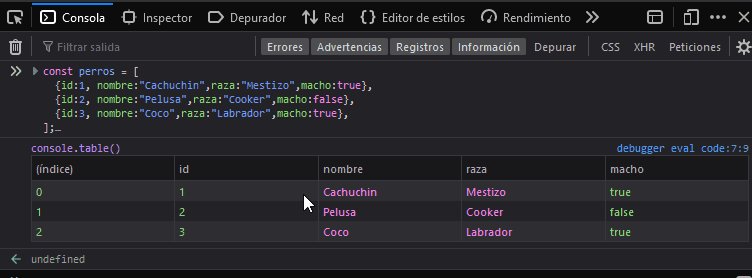
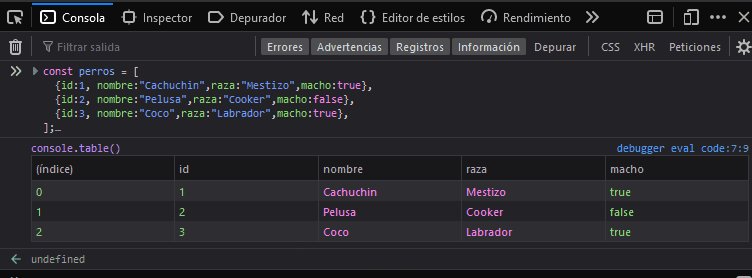
const perros = [
{id:1, nombre:"Cachuchin",raza:"Mestizo",macho:true},
{id:2, nombre:"Pelusa",raza:"Cooker",macho:false},
{id:3, nombre:"Coco",raza:"Labrador",macho:true},
];
console.table(perros);
Restringiendo columnas
Imaginemos que en el último ejemplo solo se desea ver la columna que contiene el nombre de los perros, le pasamos como 2do parámetro un arreglo con los nombres de las columnas que se quieren ver en la salida de la consola.
const perros = [
{id:1, nombre:"Cachuchin",raza:"Mestizo",macho:true},
{id:2, nombre:"Pelusa",raza:"Cooker",macho:false},
{id:3, nombre:"Coco",raza:"Labrador",macho:true},
];
console.table(perros,["nombre"]);
2. console.trace()
console.trace()está muy relacionado con el Call Stack o Pila de Llamada en JavaScrpit, en pocas palabras y de manera muy básica, devuelve en qué orden se van ejecutando nuestras funciones en el programa.
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
console.trace();
/*salida:
bar
foo
<anonymous>
*/
3. console.time() y console.timeEnd()
Inicia un temporizador que puede usar para realizar un seguimiento de la duración de una operación. Le da a cada temporizador un nombre único y puede tener hasta 10.000 temporizadores ejecutándose en una página determinada. Cuando llame a console.timeEnd() con el mismo nombre, el navegador generará el tiempo, en milisegundos, transcurrido desde que se inició el temporizador.
Por ejemplo:
const numeros = Array(50000).fill(5);
//forEach()
console.time("forEach");
const salidaFor = numeros.forEach(x => x*5);
console.timeEnd("forEach");
//map()
console.time("map");
const salidaMap = numeros.map(x => x*5);
console.timeEnd("map");
En este breve ejemplo se comparan los métodos map() y forEach() recorriendo un arreglo de 50000 elementos para ver cuál es más eficiente.
forEach()es un poco mas eficiente quemap()
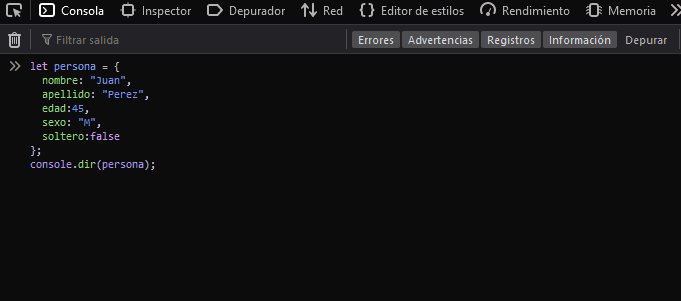
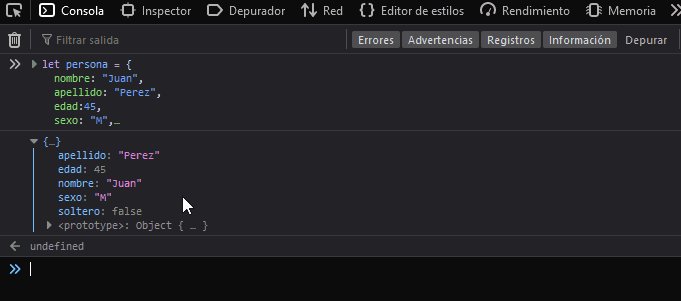
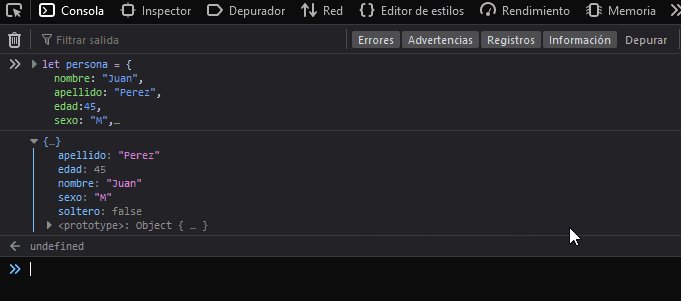
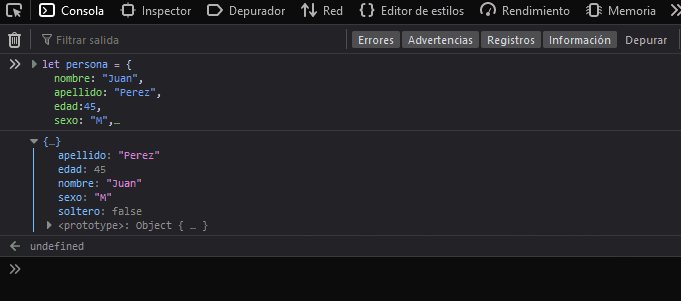
4. console.dir()
Imprime por consola todas las llaves y propiedades de un objeto especificado.
let persona = {
nombre: "Juan",
apellido: "Perez",
edad:45,
sexo: "M",
soltero:false
};
console.dir(persona);
5. console.assert()
Aparece un mensaje de error en la consola si la afirmación es falsa. Si la afirmación es verdadera, no aparecerá nada.
let x=3;
let y=5;
let prueba = "Se espera que x siempre sea menor que y"
console.assert(x>y, (x,y, prueba));
Conclusiones 🚩
-
console.table()imprime por consola un objeto o un arreglo de una manera más gráfica y sencilla de entender a simple vista. -
console.trace()imprime la "traza" en que las funciones se van ejecutando en el programa, concepto muy relacionado con el Call Stack de JavaScript; útil para encontrar bugs complejos. -
console.time()yconsole.timeEnd()encapsulan una porción de código para evaluar cuanto timpo (en milisegundos) tarda en ejecutarse; útil para evaluar optimizaciones. -
console.dir()muestra por consola todas las llaves y propiedades de un objeto, no es muy usada en la práctica. -
console.assert()lanza un error si cierta condición no se cumple en el programa: útil para debuggin básico.















Top comments (0)