See you again in the basic javascript tutorial. In this tutorial, we are still discussing the basics of javascript. according to the title of this tutorial "Knowing the Data Types in JavaScript". So we will discuss what data types in javascript, how to use them and as it relates to data types in javascript. Just go straight to the material.
KNOWING JAVASCRIPT DATA TYPE
We start by getting to know javascript data types. Javascript has 5 data types that each have their uses and functions. Following are the data types in javascript
- String
- Number
- Boolean
- Array
- Object
JAVASCRIPT STRING DATA TYPE
In my opinion, the Type Data String plays an important role. Without the string data type we cannot define one variable by another. A string data type stores a string of characters such as "I'm Learning Javascript". A string can be text within two quotes (") or one ('). Zero-based string index: The first character is in position 0, the second in 1, etc. The following is an example of using the javascript string data type.
We can see in the example above that we create a string data type and display it in the <p> tag along with the results.
DATA TYPE NUMBER JAVASCRIPT
Data Type Number is a data type that is in the form of integers. Examples are 1,2,3,4,5,6,7,8,9,0 ..... etc. The following is an example of using the javascript data type.
As we can see in the example above, our data number type does not require quotation marks (') and does not need to be filled with variables. And when we run it on a web browser, the results are as follows
JAVASCRIPT OBJECT DATA TYPE
A Boolean data type is a data type that has only two values, namely true (True) or false (False). The boolean data type is often used to create the flow of program logic. Logical structures, such as if, else, while, and do while, require boolean values to "control" the flow of the program. Maybe my friend will find a value like the following
- YES / NO
- ON / OFF
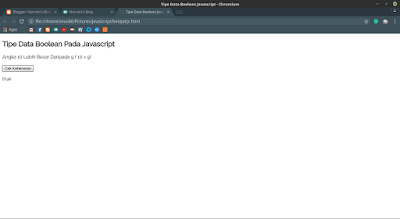
- TRUE / FALSE But Booleans only have True or False values. Here is a simple example of using the Boolean data type in javascript.
So we're going to make a check. When we click the button, we will check whether the created variable is true or false. Because we enter 10> 9 then the output will be True. If we make 10 <9 then the output is false
JAVASCRIPT ARRAY DATA TYPE
Array data type is a data type that can store several values in one variable. And the values in these variables are numbered according to their sequence. The first element in the array is 0, the second is 1 and so on. To make it easier for us to call or display an array, consider the following example:
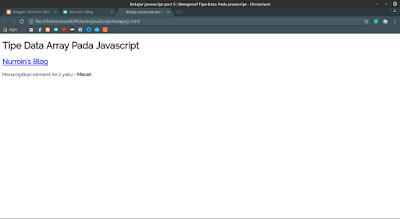
Pay attention to the data type example above. There is an array data type in the animal variable
var hewan = ["Kambing", "Macan", "Kucing"];
In the animal array variable, there are data of Kambing, Macan, Cats. It means that the denominator for Kambing is [0], Macan [1], Kucing [2]. The numbers start at 0. And to access / display are as follows
hewan[1]
This means that we select the array data in the 1st order animal variable. And it will display the animal because the animal is the 1st order, more details are as follows:
- 0 = Kambing
- 1 = Macan
- 2 = Kucing
I also added the sentence "Display 2nd element" as we can see above and we can add plus (+) to combine the html element and the variables.
JAVASCRIPT OBJECT DATA TYPE
The object data type contains a lot of data in a variable. Have their respective names and values. Like the following example.
Here there is an object data type
//Tpe data object var manusia = { nama : "Yogi", alamat : "Madiun", umur : 17, status : "lajang", };
name, alamat, umur, status are data names. And Yogi, Madiun, 17, single is the value. To access the data write down the variable, and then follow it by the name of the data. For example, I want to write down the name data and the writing is human. Name, it will be displayed Yogi. And when we run the script above in a web browser, the results are as follows
CONCLUSION
Those are the types of data types in javascript, there are 5 data types, namely String, Number, Boolean, Array, Object which have their respective functions as I have explained above. If you have any questions, please comment below and I'll be happy to reply ^ _ ^

















Top comments (1)
At first you said string data type and in example you write about no. Data type