TL;DR
In order to add a different theme to your static website generated with Pelican, do the following:
- Clone one of these community-managed theme repos
- Run the following command on the terminal
pelican content -t /path/to/theme -r -l
What is a Pelican theme?
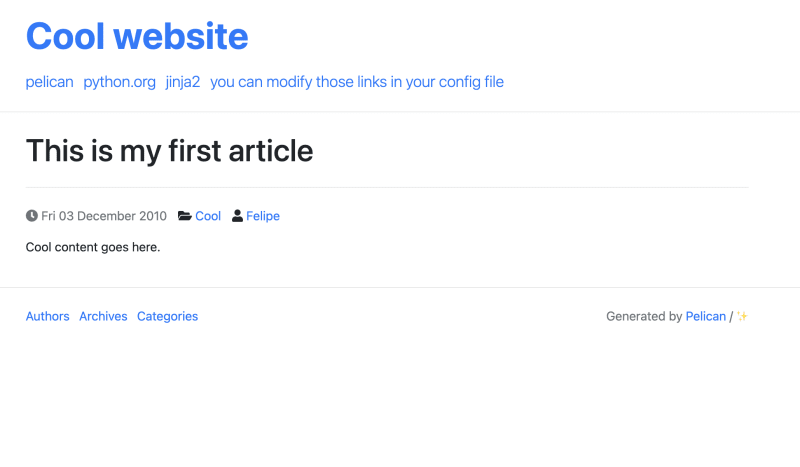
When you create your first static website using Pelican, you'll notice the design looks like it hasn't been updated since the 90s:
That's exactly where Pelican themes come into play. There is a community-managed repository of Pelican Themes for people to share and use.
Can I create my own Pelican theme?
You can obviously create your own Pelican theme but if you want to get up and running fast with a not-so-bad-looking website, the easiest path is to pick a Pelican theme that already exists.
How to use a Pelican theme
Although it hasn't been updated in 7 years, I really like the simplicity/responsiveness of the Alchemy theme, so that's what we're using for this example.
Clone the repository
Navigate to the Alchemy Pelican theme repository and clone it. You'll normally find more information about a theme by looking at the README.md file in the repository.
Change your configs
There are two ways you can tell Pelican to use your new theme when creating your static website:
Reference it with the -t flag when running your pelican command
pelican content -t path/to/the/theme/pelican-alchemy/alchemy -r -l
Reference it in the pelicanconf.py file adding the following line to it
THEME = 'path/to/the/theme/pelican-alchemy/alchemy'
And then running the following command:
pelican content -s pelicanconf.py path/to/the/theme/pelican-alchemy/alchemy -r -l
Make sure you're specifying the right path – in this example, we need to specify
pelican-alchemy/alchemyand not justpelican-alchemy)
Here's how your static website will look like with the new Alchemy theme:








Top comments (0)