While one might think that cross-publishing from your own site to other platform might diminish the reach of your own website, there’s actually a way to do this while boosting your site’s credibility. Plus, this can also be done (semi-)automatically! Dev.to is a developer-centric social network. It’s a place where people can publish and read articles about software development.
Cross-publishing, or syndication, is the act of publishing a post on your website onto third-party sites, such as dev.to. This generally improves the visibility of your website, as long as it’s done right.
Canonical links
Crawlers rely on links to index websites. Used as a way to indicate duplicate content, canonical links also provide an indicator to crawlers to instead direct users to the provided url when they search for the page:
<link rel="canonical" href="https://felixrunquist.com" />
Dev.to provides a setting to enable canonical links on articles you publish on the platforms. This means that crawlers will see that article as if it was published on your website, and you will benefit from the enhanced visibility that comes from publishing on a developer platform!
Beware! If you don’t provide a canonical link, the cross-published content could rank higher in search results than your website, which would drive traffic away!
Auto-publishing from your RSS feed
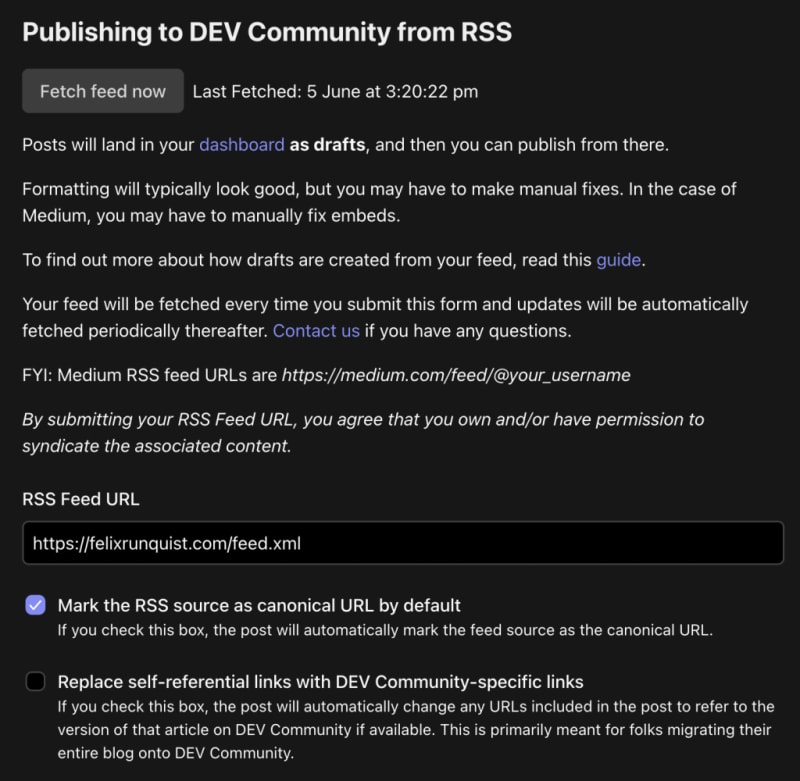
In order for dev.to to automatically detect when you’ve posted on your website, you can provide it an RSS feed for it to fetch content from (if you don’t have an RSS feed, fret not, I explain what it is and how to set one up with Next.js in this article). It’s a matter of heading to Settings > Extensions, in dev.to, and scrolling to the “Publishing to DEV Community from RSS” section. Here, you can provide the link to your RSS feed.

The RSS section in dev.to settings
You can click on the “Fetch Now” button for the site to retrieve the latest content. Content isn’t published automatically, but it is added into your drafts. I selected the option to mark the RSS source as canonical, which will let dev.to automatically handle the canonical links I mentioned earlier.
Publishing posts
In order for the site to accurately fetch content from your website, you need to have a few fields configured in your RSS feed for each post:
-
<title>– this will be used for your post’s title -
<link>will be used for cross-linking back to the post -
<description>contains a brief description of the post -
<content>has the actual post content. You can provide it as raw text, but you can also put html content in a<cotnent:encoded>tag.
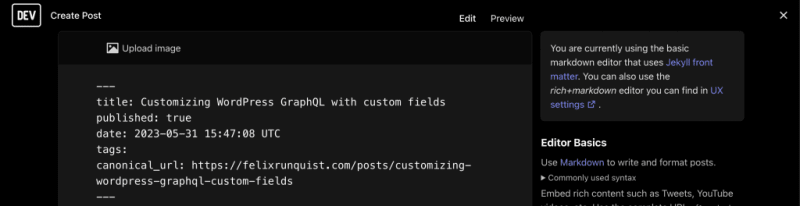
Once the post lands in your dev.to drafts (visible by going to your dashboard), all that’s left to do is to preview the article to make sure that everything is formatted correctly, as there could be a few issues especially if you used highly-customized elements. Next, change the published attribute in the Markdown metadata to true, and it will be visible to others once you hit save!
If you’re unfamiliar with Markdown and are unsure of the syntax, the dropdown under “Editor Basics” in the editor is extremely helpful!








Top comments (0)