Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
16 don’ts: when JavaScript code review feels like watching a thriller movie
This article lists common mistakes and pitfalls to avoid when reviewing JavaScript code, as well as tips and tricks for writing cleaner and more maintainable code.
How to use chat gpt as a developer?
This article provides a developer's guide to using ChatGPT, demonstrating its capabilities for code completion, language translation, and other development tasks.
A Comprehensive Guide to CSS Shorthand Properties
The article provides a comprehensive guide to CSS shorthand properties, explaining how to use them to write more concise and readable CSS code.
Revamp your front-end skills: Hands-on with HTML5 and CSS3
The article introduces a hands-on course on HTML5 and CSS3, providing tips, techniques, and best practices for building responsive, modern web pages.
What are JavaScript Promises? Explain with practical Examples
The article explains the concept of JavaScript Promises and provides practical examples of how to use them for asynchronous programming, error handling, and chaining.
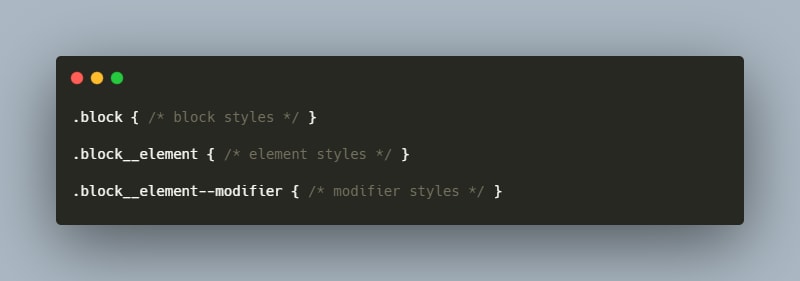
Choosing the Right CSS Naming Convention for Your Project
The article discusses various CSS naming conventions, including BEM, SMACSS, and Atomic, and provides guidance on choosing the right convention for your project based on its size, complexity, and team collaboration.
The Pros and Cons of CSS Frameworks: A Comprehensive Review
The article provides a comprehensive review of CSS frameworks, including Bootstrap, Foundation, and Bulma, listing their pros and cons and helping readers choose the right framework for their project.
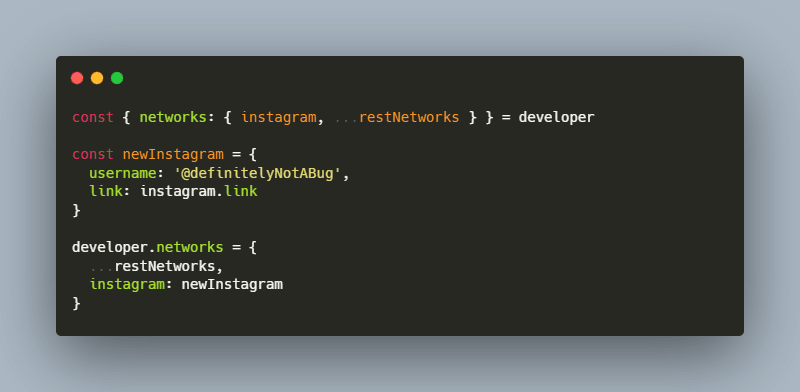
JavaScript Destructuring
The article explains the concept of JavaScript destructuring, including object and array destructuring, and provides practical examples of how to use it for variable assignment, function parameters, and nested objects/arrays.
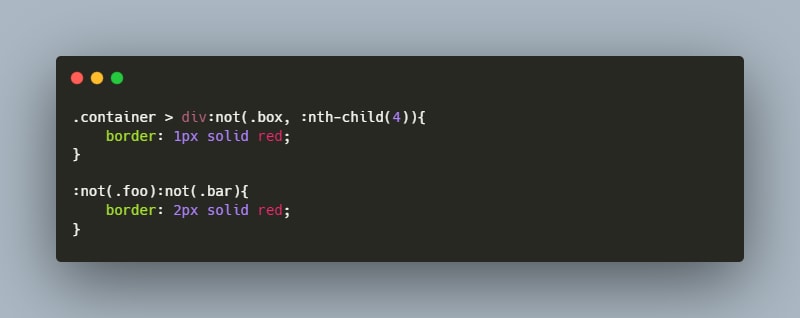
Using the CSS :not() pseudo-class
The article explores the CSS :not() pseudo-class and how it can be used to target elements that do not match a specific selector, with examples and tips for best practices.
Boost Your JavaScript with JSDoc Typing
This article highlights the benefits of using JSDoc typing in JavaScript code to improve code quality and reduce potential errors, with examples and explanations of different JSDoc types.


















Top comments (0)