Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
Styled Components and SCSS. Which One Should You Use?
The article discusses the pros and cons of using styled components and SCSS in your projects and suggests the best use cases for each.
Everything You Need to Know About Using HTML Block and Inline Elements
This article explains the differences between block and inline elements in HTML and when to use each type.
:root isn't global
The article explains how the CSS :root selector works and why it's not the same as defining a global variable in JavaScript.
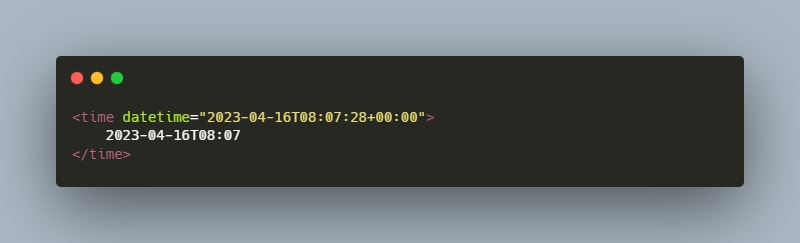
Easy date and time localization with the time HTML element
This article explains how to use the time HTML element to easily localize date and time in web applications.
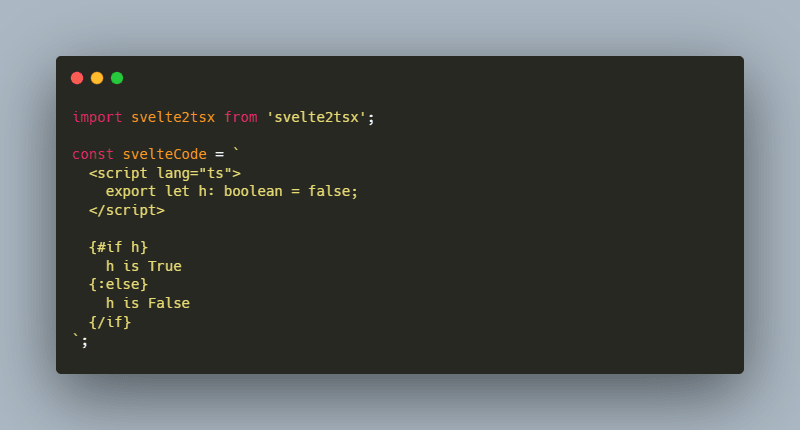
A love story of Svelte and JSX
This article explores the relationship between Svelte and JSX, revealing that Svelte secretly uses JSX features to provide rich developer experience, and explains how this clever approach allows Svelte and JSX to coexist together.
The Sorting Algorithms you need to know
This article provides an overview of different sorting algorithms, including their time complexity and space complexity.
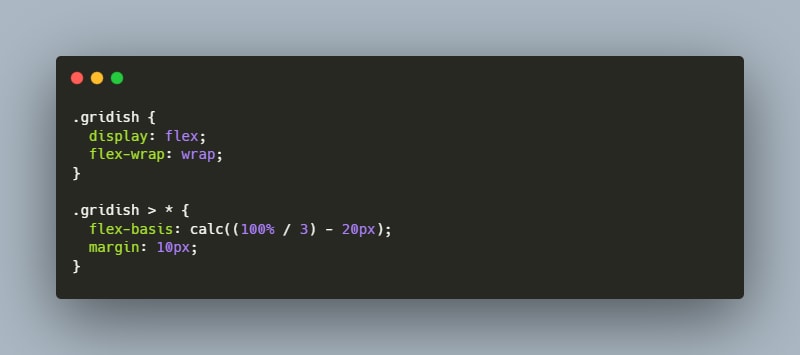
Flexbox Magic: Design Patterns to Boost Your Projects
This article explores various Flexbox design patterns to enhance and optimize projects through a flexible layout structure.
Error, Error Handling and Error Handling Technique
This article explains the importance of error handling in software development and describes various error handling techniques to ensure the smooth functioning of the software.
Do you really know what Typescript is
The article discusses the fundamental concepts of TypeScript and its benefits, including static typing, type inference, and type guards.
How to Customize Website Appearance with CSS Content?
This article explains how to use CSS content property to customize the appearance of a website by adding custom text, symbols, or images.



















Top comments (0)