Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
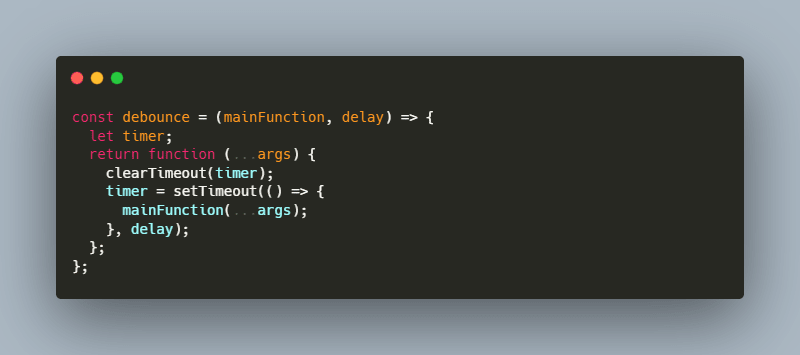
JavaScript Debounce, Easiest explanation
This article explains the concept of debouncing and how to implement it in JavaScript, providing examples and real-life use cases to demonstrate its usefulness in optimizing web applications.
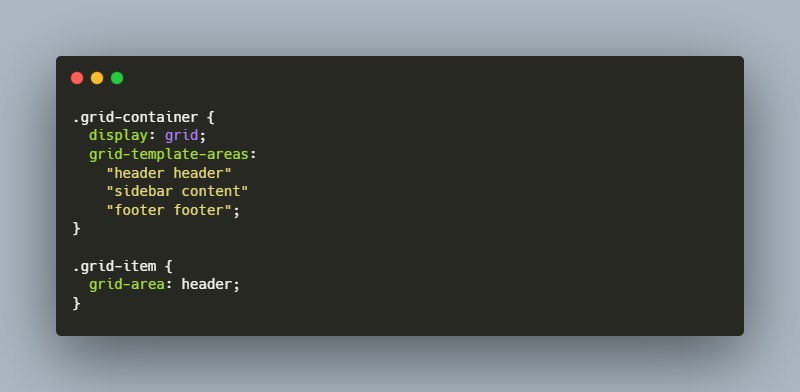
Introduction to CSS Grid: A Comprehensive Guide
This article is a comprehensive guide to CSS Grid, explaining its key concepts and providing practical code examples, enabling readers to create complex and responsive web layouts with ease.
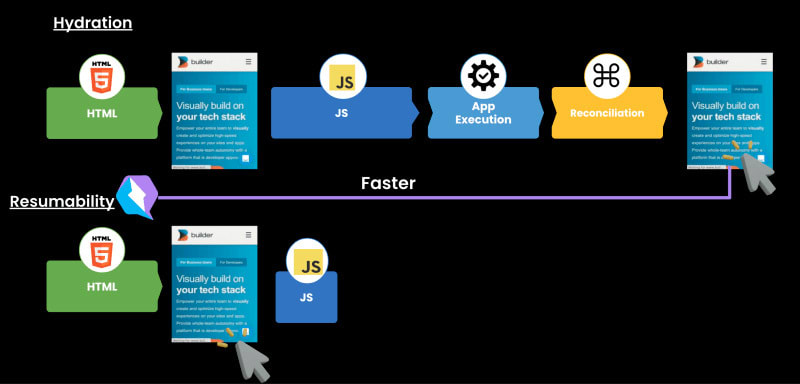
Qwik – The Post-Modern Framework
This article introduces Qwik, a high-performance framework that focuses on "doing less" by delaying the invocation of JavaScript and implementing resumability and prefetching techniques, along with Qwik City, a meta-framework designed for Qwik.
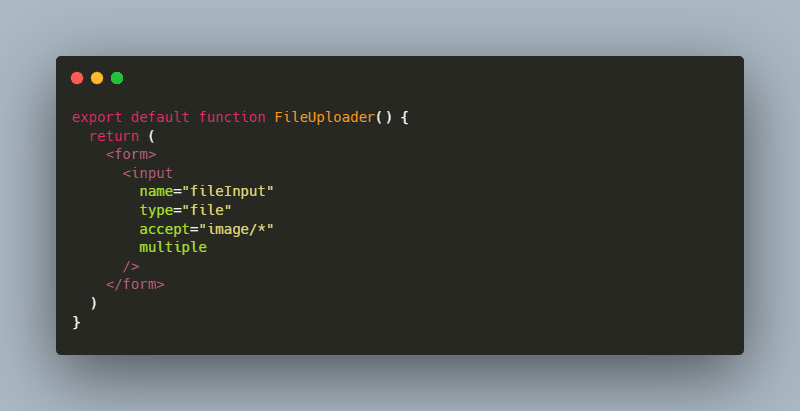
Web File API deep dive
This article provides a guide on working with file inputs in web applications, covering topics such as handling file selection, accessing file data, reading files with the FileReader API, creating object URLs, and sending files to a server.
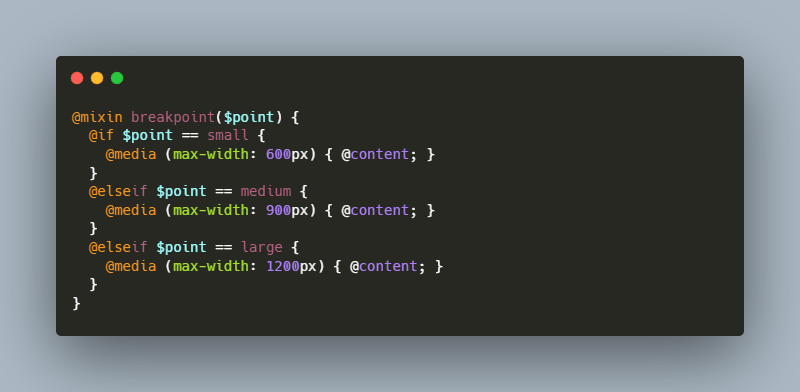
Using Mixins with SCSS to Create Breakpoints
This article explains how to use SCSS mixins to create breakpoints for responsive designs, allowing for layout changes at specific screen sizes, and providing an optimized user experience across devices.
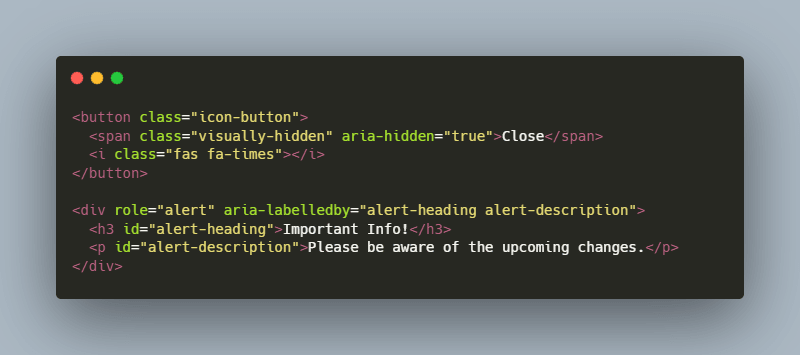
Top 20 Must-Know Tips for Web Accessibility
This article provides essential principles, practical advice, and examples for creating accessible websites, covering topics such as screen readers, ARIA attributes, semantic HTML, keyboard navigation, outlines, images, icons, buttons, links, forms, captions for videos, transcripts for audio, iframes, downloads, and bypass blocks.
Let's dive in to Cross-Origin
This article explains CORS, SOP, and provides solutions to fix CORS errors, helping developers overcome cross-origin resource sharing issues in web development.
15 Advanced TypeScript Tips for Development
This article highlights various TypeScript features such as optional chaining, nullish coalescing operator, type assertion, generics, keyof operator, type guards, intersection types, mapped types, string literal types and union types, decorators, index signatures, type inference with conditional statements, readonly properties, type aliases, and type guards with classes.
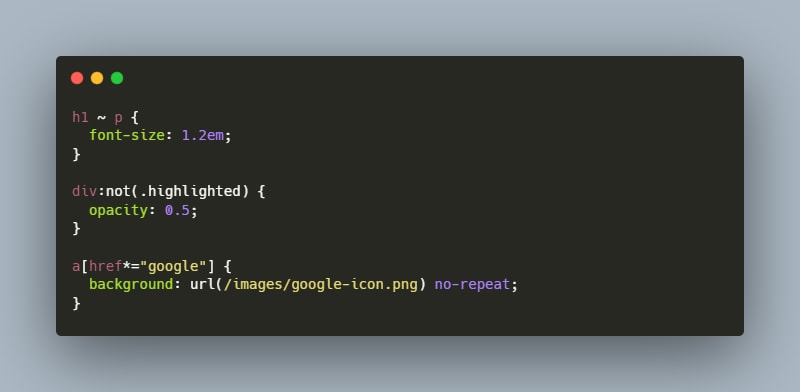
CSS: The Good Parts
This article provides an overview of the evolution of CSS, from its early days of basic styling to its current state as a powerful tool for web design, including topics such as CSS selectors, the cascade and specificity, media queries, animations and transitions, CSS variables, layouts with flexbox and grid, and upcoming features in CSS.
What is the Future of a Web Developer?
This article provides an overview of various trends and technologies that are shaping the future of web development, including voice search, motion UI, API-first approach, artificial intelligence (AI), quantum computing, progressive web apps (PWA), and blockchain.



















Top comments (1)
Thank you for featuring my article