Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
JavaScript Classes
What are Classes, what methods do they have, what is Inheritance.
What is Tailwind Theming and How to use it in 2023
How to create a custom and unique design for your project using Tailwind Theming.
How to draw beautiful connections with SVG
How to draw connecting lines in the form of smooth curves using SVG to visually display the connection between information blocks.
Revamp Your Icon Game: The Best Open-Source Icon Libraries of 2023
The author of the post reviews the best open source icon libraries that you can use in your projects for free.
A guide to CSS object-view-box
What is the object-view-box property and how and when to use it.
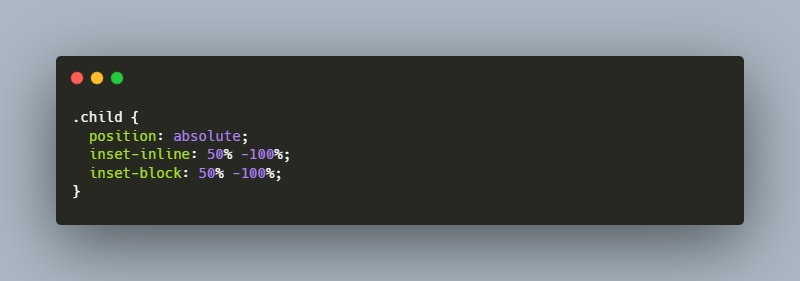
Position your element with CSS inset logical property
In this article, you will learn how to position an element using the inset logical property, and how the inset property differs from other properties.
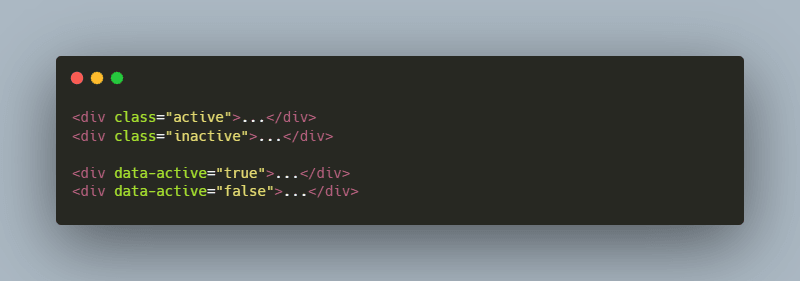
Reasons Why Class Selectors Shouldn't Be Used in JavaScript
The author of the article explains why the way to select element document.querySelector('.class') is not the best.
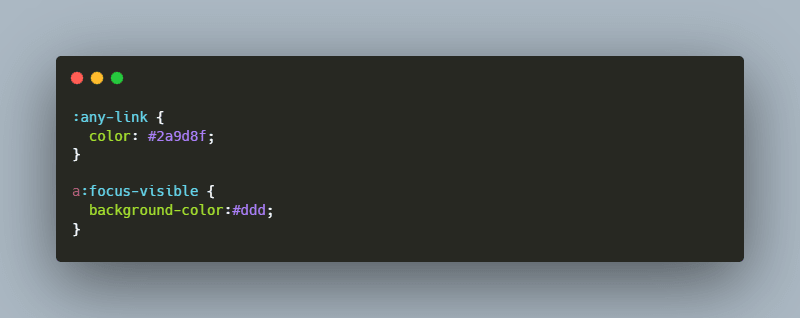
A Guide To Newly Supported CSS Pseudo-Class Selectors
This article reviews powerful modern pseudo-class selectors that you may not be familiar with yet.
The ideal line length for digital text
Author's thoughts on what should be the ideal length of a line of text for optimal reading speed and comprehension.
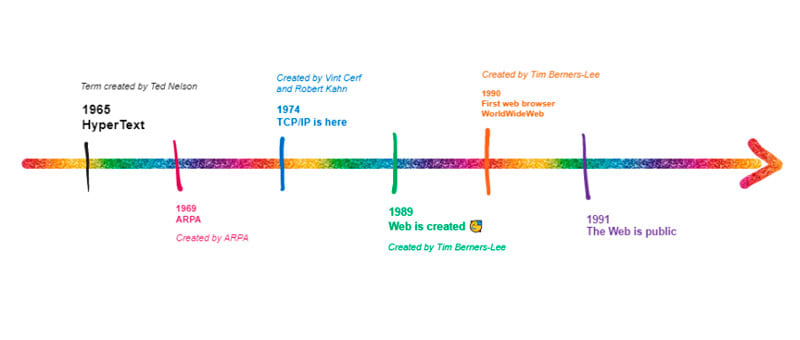
World Wide Web
A brief digression into the history of the World Wide Web in honor of its next anniversary of existence.



















Top comments (0)