Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
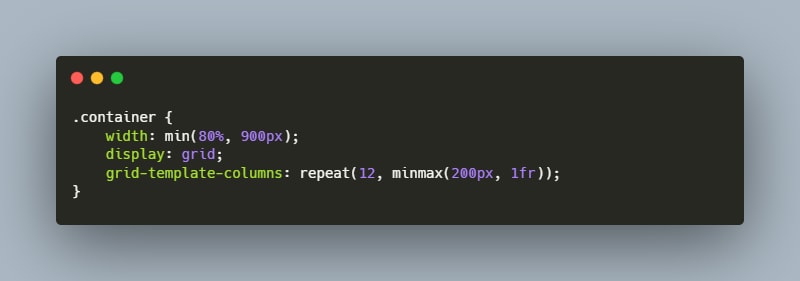
Tips on Creating a Responsive Design
This article provides tips and tricks for creating responsive web designs using CSS, including setting widths in percentages, avoiding fixed heights, using the auto-fit property for grid layouts, utilizing flex-wrap for flex layouts, and making typography responsive with the clamp method.
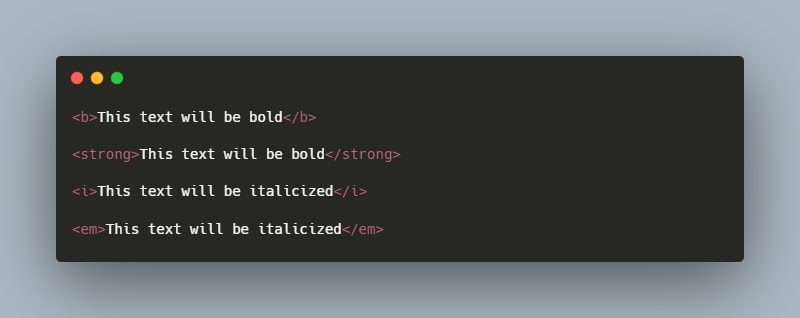
HTML Text Formatting
This comprehensive guide explains the usage of HTML text formatting tags such as bold, italic, underline, and strikethrough, highlighting their semantic significance and providing tips for effective utilization to enhance the visual appeal and structure of web content.
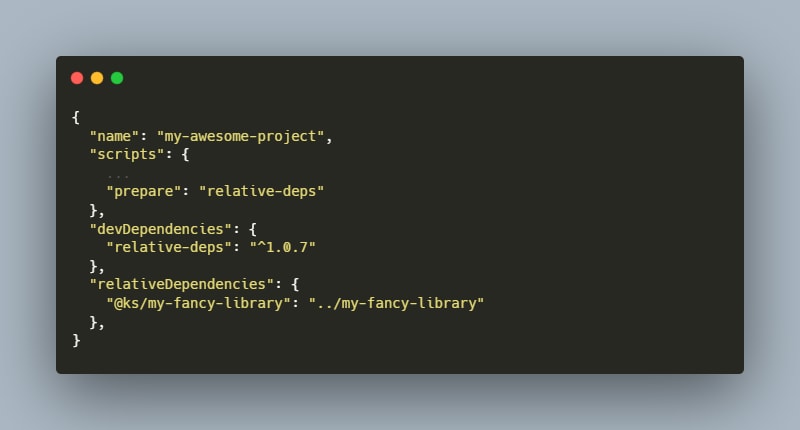
Different approaches to testing your own packages locally: Relative Deps
This article introduces relative-deps, a tool that enables local testing of packages without the need for publishing to production, simplifying the development and testing process while ensuring the stability of projects.
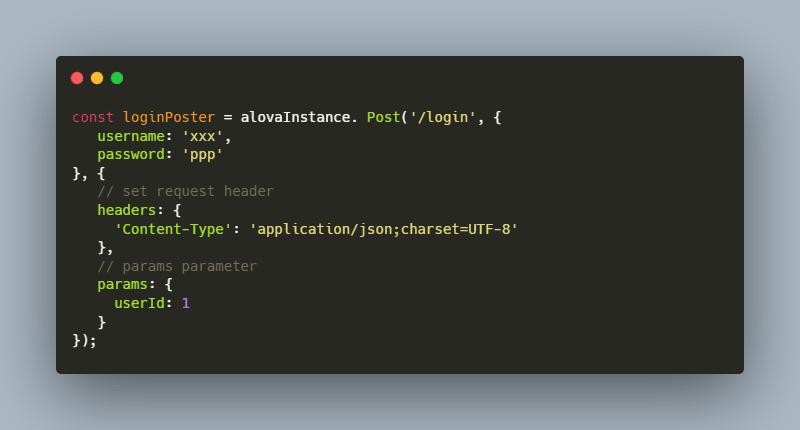
It's time to replace your axios
The article compares Axios to Alova, highlighting Alova's modern and innovative features such as deep integration with UI frameworks, performance optimization, lightweight size, and intuitive response data types.
How To Secure Your JavaScript Applications
The article provides insights and actionable steps to enhance the security of web applications by focusing on code quality, vulnerability protection, validation, logging, monitoring, and code optimization.
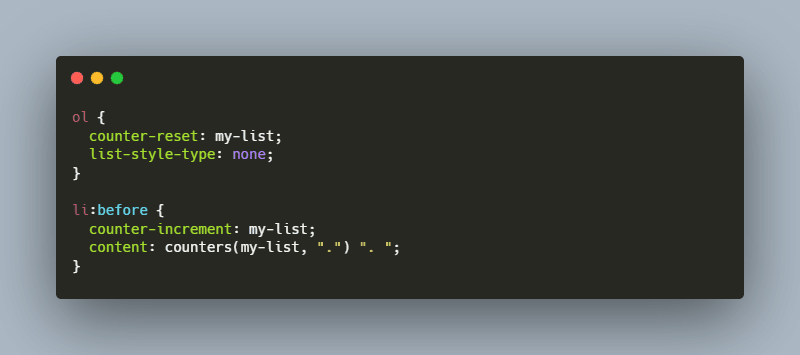
Simplify your lists using CSS Counters
This article introduces the use of CSS counters as an alternative method for creating numbered lists and other interactive elements in HTML, providing step-by-step instructions and examples.
10 Best Ways To Use ChatGPT
This article explores various ways to use ChatGPT for learning purposes while highlighting the importance of being cautious due to the AI's limitations in factual accuracy, citations, and mathematical precision.
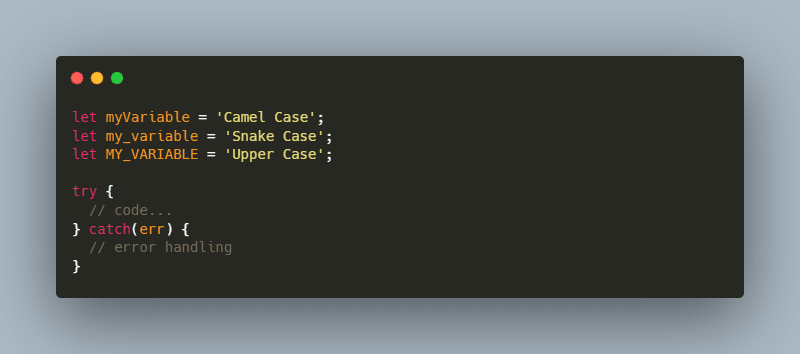
A Guide to Coding Standards to Improve Code Quality
This article provides guidelines for implementing coding standards to enhance code quality, readability, and maintainability, emphasizing the importance of following these standards in both individual and team development scenarios.
JavaScript localStorage: The complete guide
The article provides an overview of JavaScript's localStorage and its usage within the Web Storage API, explaining its methods for storing, retrieving, and manipulating data, as well as discussing its differences from sessionStorage and its limitations.
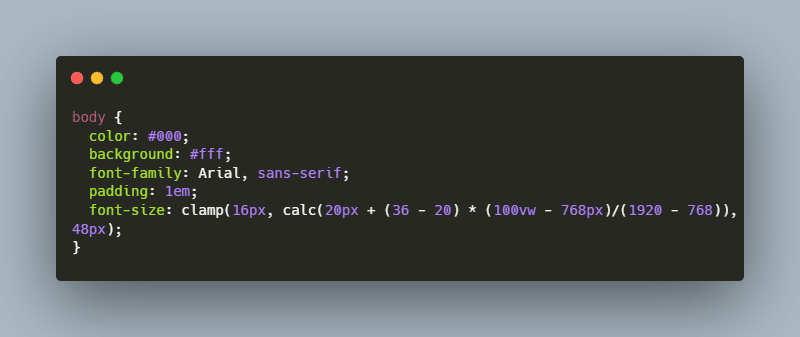
Dynamic font-size using only CSS3
The article introduces dynamic font-size using CSS3's clamp() and calc() functions, allowing text sizes to scale proportionally based on the user's viewport width, with examples and a recommendation for further reading.



















Top comments (0)