Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
Frontend Web Performance Checklist
This comprehensive article provides a detailed checklist for optimizing frontend web performance, covering topics such as image and font optimization, caching, JavaScript and CSS optimization, and more.
npm v/s yarn v/s pnpm
This article provides a detailed comparison of three popular package managers for JavaScript, including their features, performance, and use cases, to help developers choose the one that best fits their needs.
How To Use CSS Contain Property To Optimize Browsers
The article explores the CSS contain property and its various options, providing insights on how to use it effectively to optimize browser performance and rendering speed.
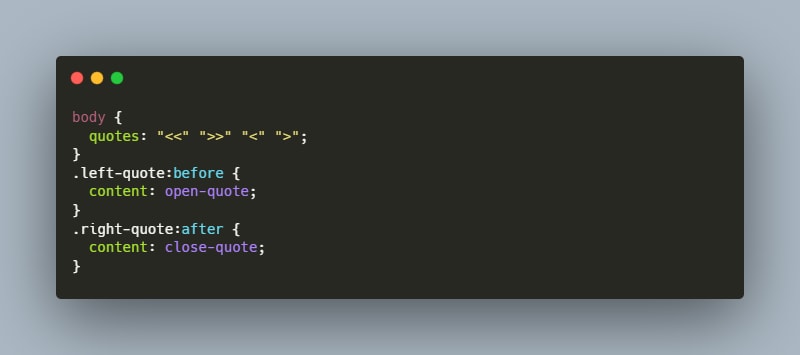
Understanding CSS Specificity: What It Is and How It Works
The article provides an in-depth explanation of CSS specificity, including its importance in resolving conflicts between CSS rules and the different methods to calculate specificity values.
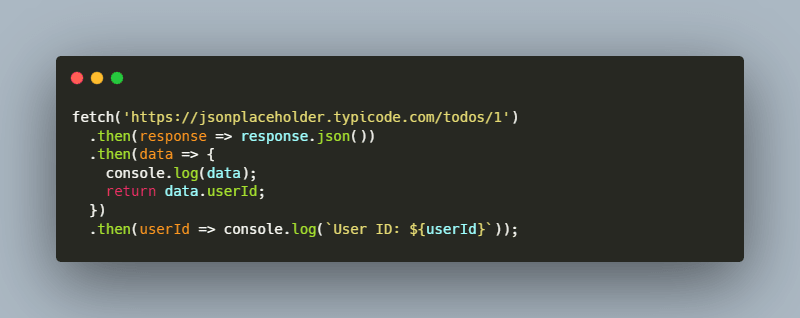
A Deep Dive into .then() Method in JavaScript: How to Use it Like a Pro
The article explains the role and functionality of the then() method in JavaScript's Promise object, and provides examples and use cases for handling asynchronous operations.
JavaScript: Function Types You Should Know
The article explores different types of JavaScript functions, including anonymous, named, arrow, and IIFE functions, their syntax, use cases, and differences.
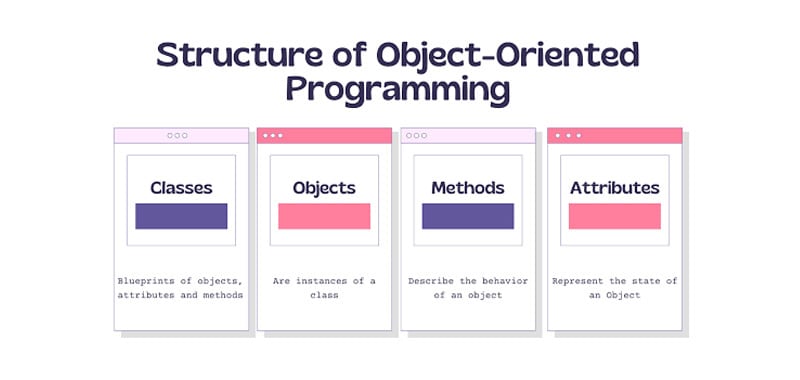
Object-oriented programming (OOP)
The article provides a comprehensive introduction to Object-Oriented Programming (OOP) concepts, including encapsulation, inheritance, and polymorphism, and explains how these concepts can be applied in JavaScript.
Uncommon HTML Tags
In this article, the author discusses some uncommon HTML tags, including their usage and the impact they can have on the accessibility and structure of the web page.
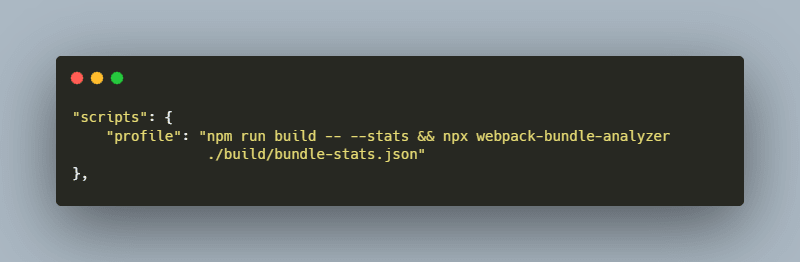
Everything you need to know about Webpack's Bundle-Analyzer
This article provides a detailed explanation of how to use the Webpack Bundle Analyzer tool, which helps analyze and visualize the size and contents of a Webpack bundle, and provides strategies for optimizing bundle size and performance.
My Favorite Free Courses to Learn JavaScript in Depth
Author of this article provides a comprehensive list of free online courses that can help beginners and experienced programmers learn JavaScript in-depth, covering topics such as the basics of the language, advanced features, frameworks, and libraries.



















Top comments (1)
A good comprehensive list. Kudos to all the authors who could make it. And thanks for mentioning my article. :)