Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
A Complete Guide To CSS Overflow
When the overflow CSS property comes to the rescue, here's an overview of its features to help control the positioning of content.
Declaring variables in JavaScript (What happens when you don’t)
Differences in the way variables are declared, their peculiarities and the importance of using them.
The easy approach to learning Object-Oriented Programming in JavaScript
This article provides a comprehensive but easily-to-understand approach to learning OOP.
Deep dive into the browser events with mindmaps
This is an extensive exploration of the intricacies surrounding DOM events.
Creating CSS masonry-style layouts
In this tutorial author will explore the experimental masonry layout added to the CSS Grid Level 3 Specification.
A Complete Guide to CSS Refactoring
The post introduces you to CSS refactoring, factors that affect bad CSS, and tips for improving the overall structure of your code.
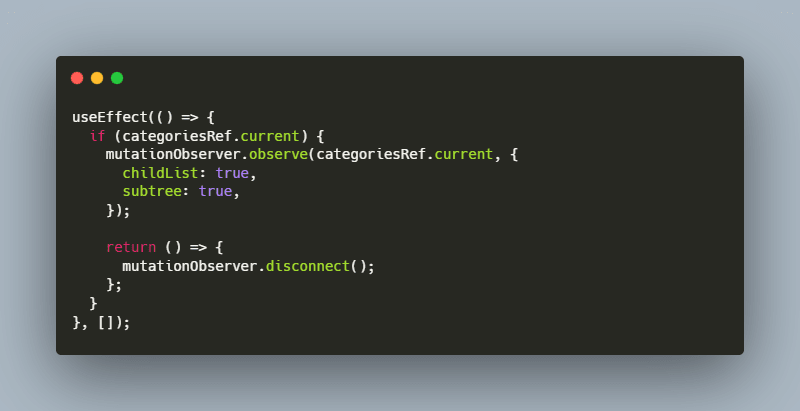
MutationObserver
What is the MutationObserver API, what is it for and what range of functions can be solved with it.
CSS Flexbox: Building Flexible and Responsive Layouts In 2023
This article will discuss how to use Flexbox for efficient layouts in CSS, including an overview of Flexbox, its properties and values.
What is Strict Mode in React?
What is strict mode in React, what problems it solves and how to use it to detect unsafe lifecycles.
How to use Postman for API testing
In this article, you will learn and explore the various uses of Postman and how it can help you become productive as a developer, no matter your stack.



















Top comments (2)
🔥
Thanks a ton for feature..